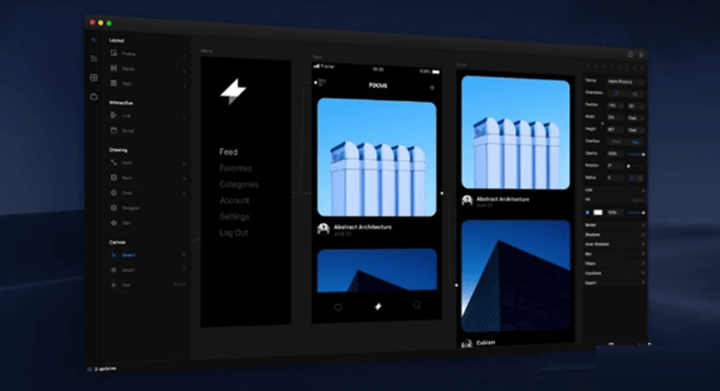
sketch模板

设计素材|设计模板|设计资源|素材分享|sketch百度一下"魔棒网"去下载
图片尺寸1080x725
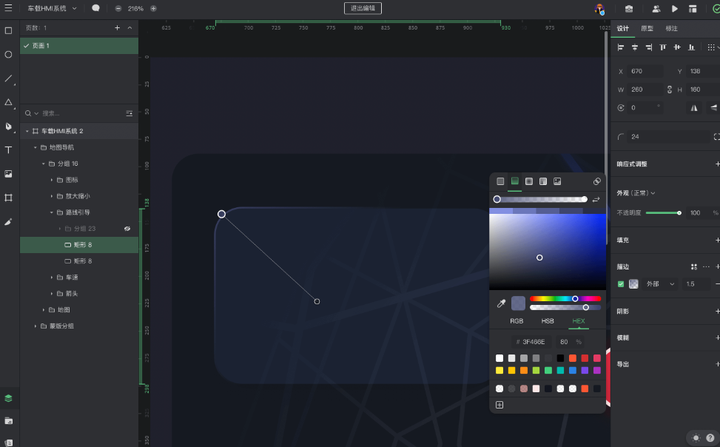
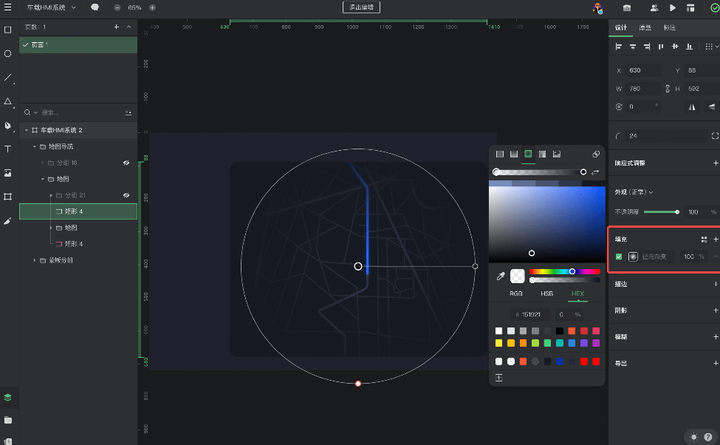
车载大屏ui界面设计教程小白必看
图片尺寸720x445
2021年最新sketch模板设计推荐
图片尺寸1100x733![个性电商app ui kit套装模板下载[sketch]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=1272020473,4245967298&fm=253&fmt=auto&app=120&f=JPG?w=500&h=378)
个性电商app ui kit套装模板下载[sketch]
图片尺寸1800x1360
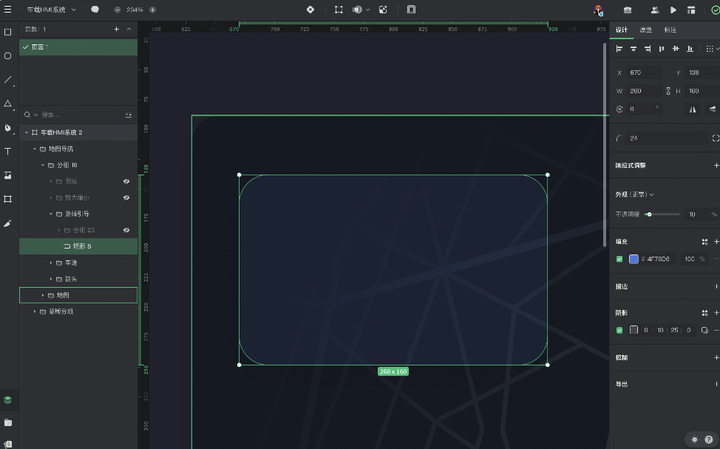
车载大屏ui界面设计教程小白必看
图片尺寸720x447
反馈管理,团队合作,支持手势和过渡功能快速创建热点链接页面sketch
图片尺寸1280x718
车载大屏ui界面设计教程小白必看
图片尺寸720x449
查看详情bigger一键让你的设计稿实现3d透视效果, 内置机型模板,快速
图片尺寸750x464
网站设计线框模型模板(sketch,photoshop及更多版本)
图片尺寸1100x825
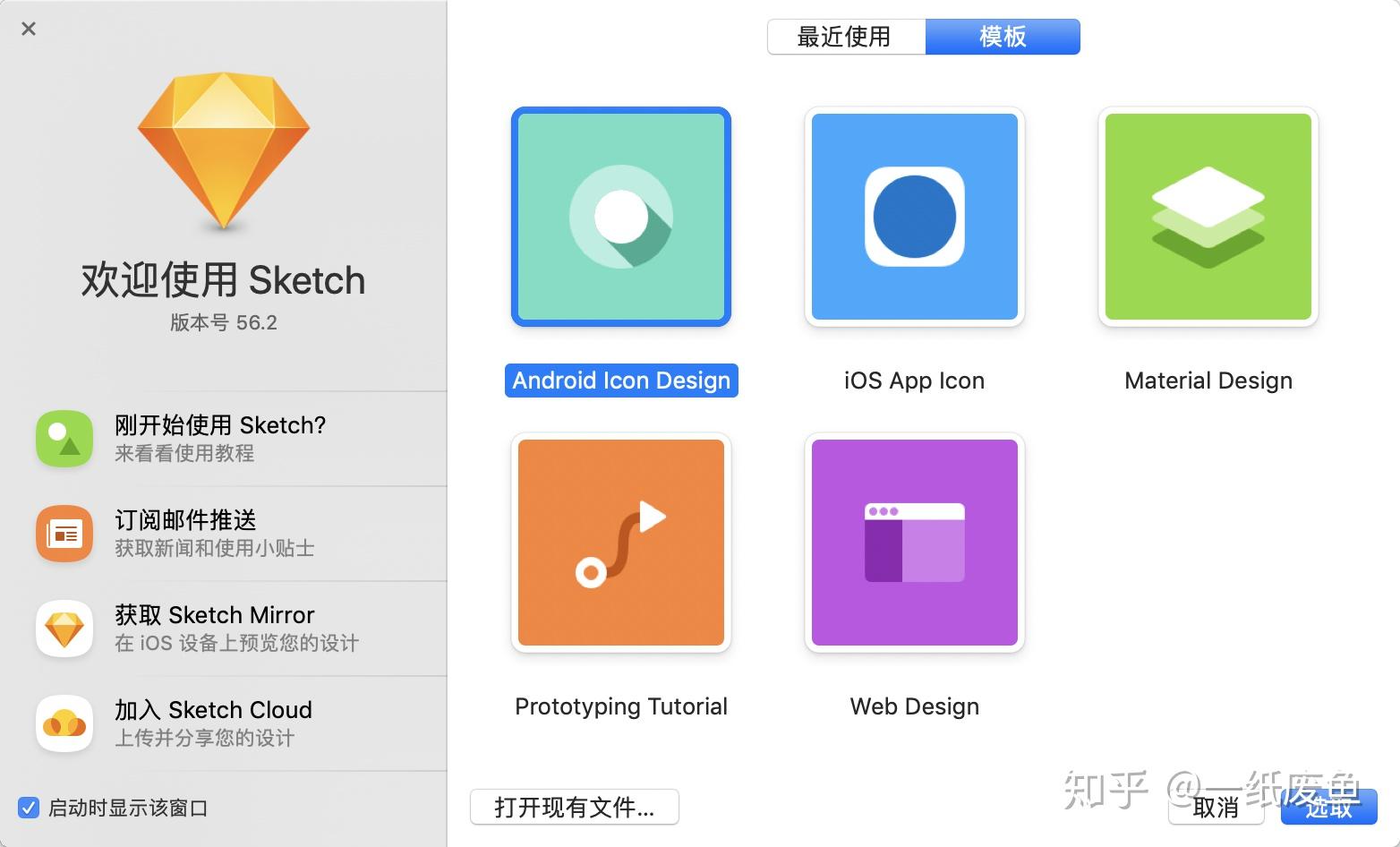
sketch562下载包以及功能介绍
图片尺寸1564x946
sketch版权图库canva企业版企业版高级版高级版开放平台模板中心模板
图片尺寸1600x1067
9款顶尖原型设计软件排行,助你快速成为设计达人_工具_支持_产品
图片尺寸720x391
01-初识sketch-sketch优势
图片尺寸600x512
sketch02的优劣
图片尺寸600x349
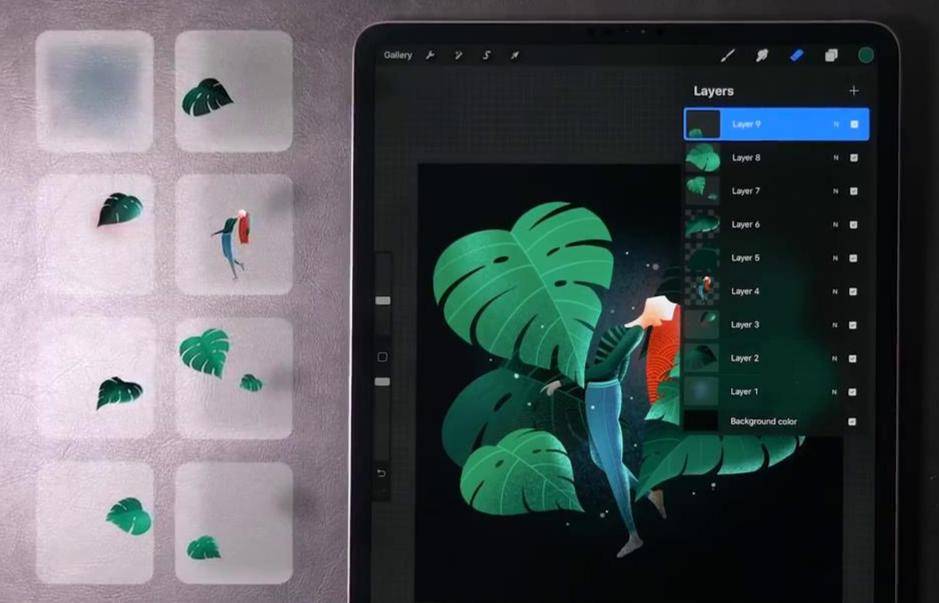
从此作图速度像开了挂9个好用到爆的工具推荐
图片尺寸939x603
软件_sketchui_文件夹
图片尺寸3015x1551
05-sketch蒙版(mask)的使用详解
图片尺寸700x378
品牌家具app商城商品列表界面设计sketch模板 furniture shop mobile
图片尺寸2340x1560
从此作图速度像开了挂9个好用到爆的工具推荐
图片尺寸939x622
sketch设计素材下载appui设计资源模板
图片尺寸640x424


![个性电商app ui kit套装模板下载[sketch]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=1272020473,4245967298&fm=253&fmt=auto&app=120&f=JPG?w=500&h=378)


















![个性电商app ui kit套装模板下载[sketch]](https://img.down.520cfc.com/img/detail-6_1551089333948.png)