span标签

html中span标签的详细介绍
图片尺寸950x634![(//div[@class="grid g-clearfix"]/div/div) # 所有的div标签for](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4003640306,2507451399&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=1454)
(//div[@class="grid g-clearfix"]/div/div) # 所有的div标签for
图片尺寸769x2236
不干胶 span class=h>贴纸 /span>二维码标签商标 span class=h>logo
图片尺寸300x300
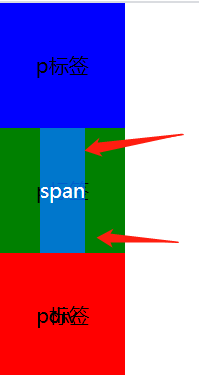
css实现p标签spandivapre文字垂直居中
图片尺寸199x375
14css设置内联元素span等标签常识问题
图片尺寸986x512
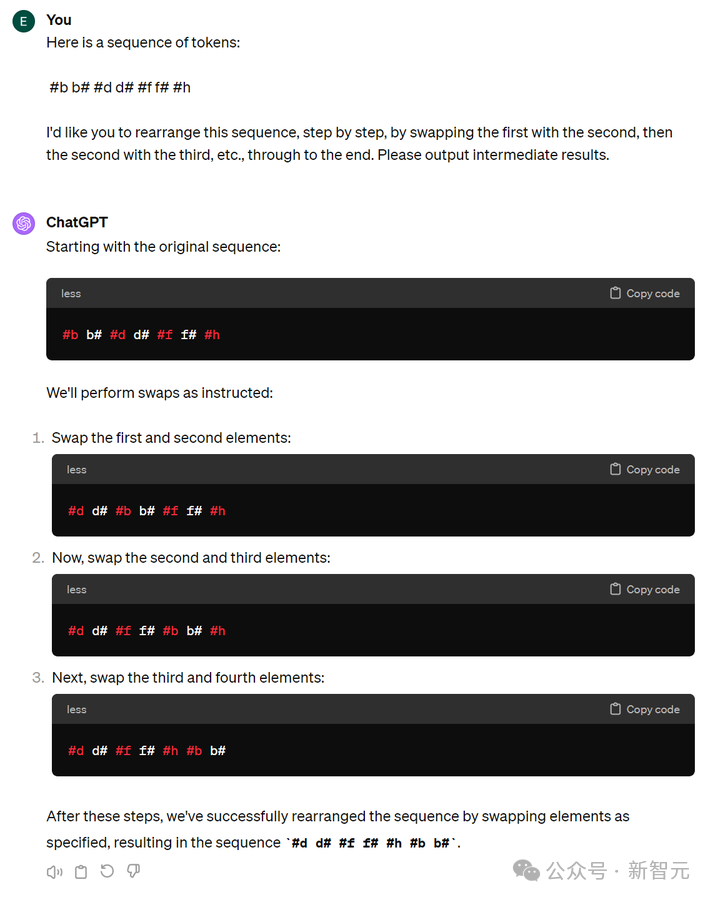
ai将接受一个 problem/>来解决xml标签中的提示将作为系统提示用于
图片尺寸713x900
ai将接受一个 problem/>来解决xml标签中的提示将作为系统提示用于
图片尺寸636x900
class=h>小 /span> span class=h>广告 /span>贴纸楼道贴定做标签电商
图片尺寸300x273
看上图这个页面里面span标签有很多,我们再看一下原本需要的span标签
图片尺寸535x93
复古航空托运标签飞 span class=h>机 /span>标签箱贴行李箱贴纸防
图片尺寸300x300
div和span标签盒子标签没有语义
图片尺寸1164x698
class=h>pvc /span>防水 span class=h>标签 /span>商标 span class=h
图片尺寸300x300
口取纸 不干胶 自粘性背胶空白 span class=h>标签 /span>纸 手写
图片尺寸300x300
如何在span标签内垂直对齐某些内容?
图片尺寸500x500
技能:驯鹰术·魔力消耗:48·加成标签:召唤物,伙伴,敏捷·召唤物标签
图片尺寸466x795
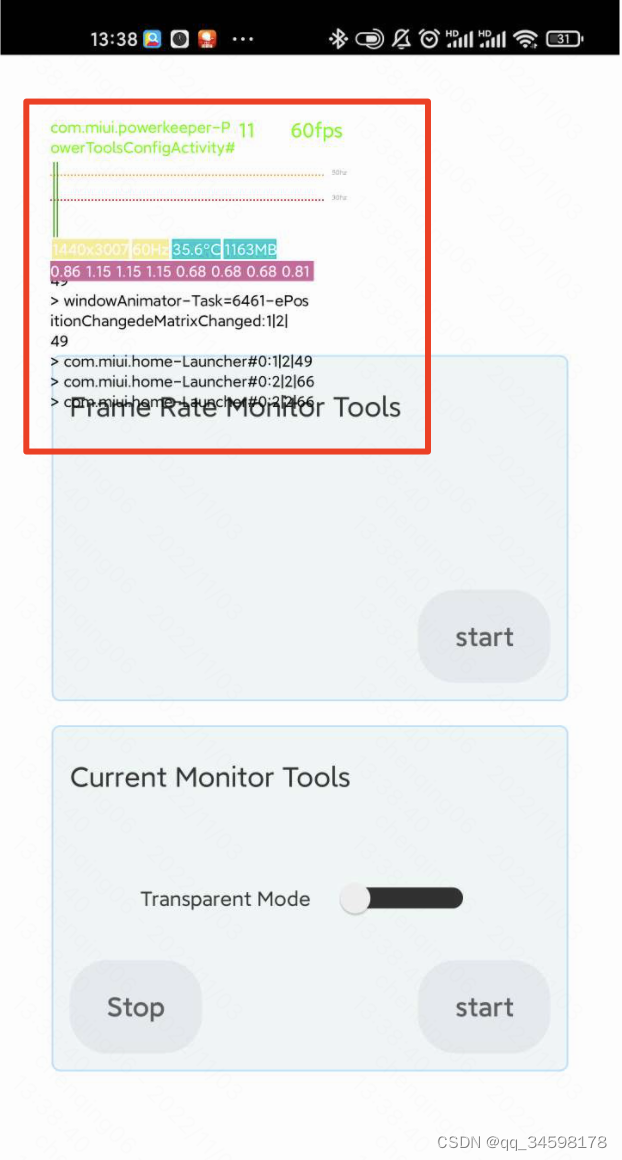
帧动画实践
图片尺寸622x1160
标题标签h1~h6:字体大小逐渐递减:段落标签:换行标签:展示一条水平线
图片尺寸636x629
class=h>小 /span>广告封口贴不干胶标签 span class=h>贴纸 /span>
图片尺寸300x291
class=h>数字 /span>标价 span class=h>牌 /span>标签展示 span
图片尺寸300x300
class=h>亚马逊 /span>upc条码箱贴纸 span class=h>标签 /span> span
图片尺寸300x300

![(//div[@class="grid g-clearfix"]/div/div) # 所有的div标签for](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4003640306,2507451399&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=1454)



















![(//div[@class="grid g-clearfix"]/div/div) # 所有的div标签for](https://img-blog.csdnimg.cn/img_convert/779705bc6f420ebfb232b2d90c6d6306.png)