sprite animation

精灵图spritecss动画实现
图片尺寸683x471
css雪碧即csssprite,也有人叫它css精炅,如果网站做这个小效果网站
图片尺寸487x180
b>animatesprite-可控制雪碧图(sprites)动画的jquery插件 /b>
图片尺寸640x380
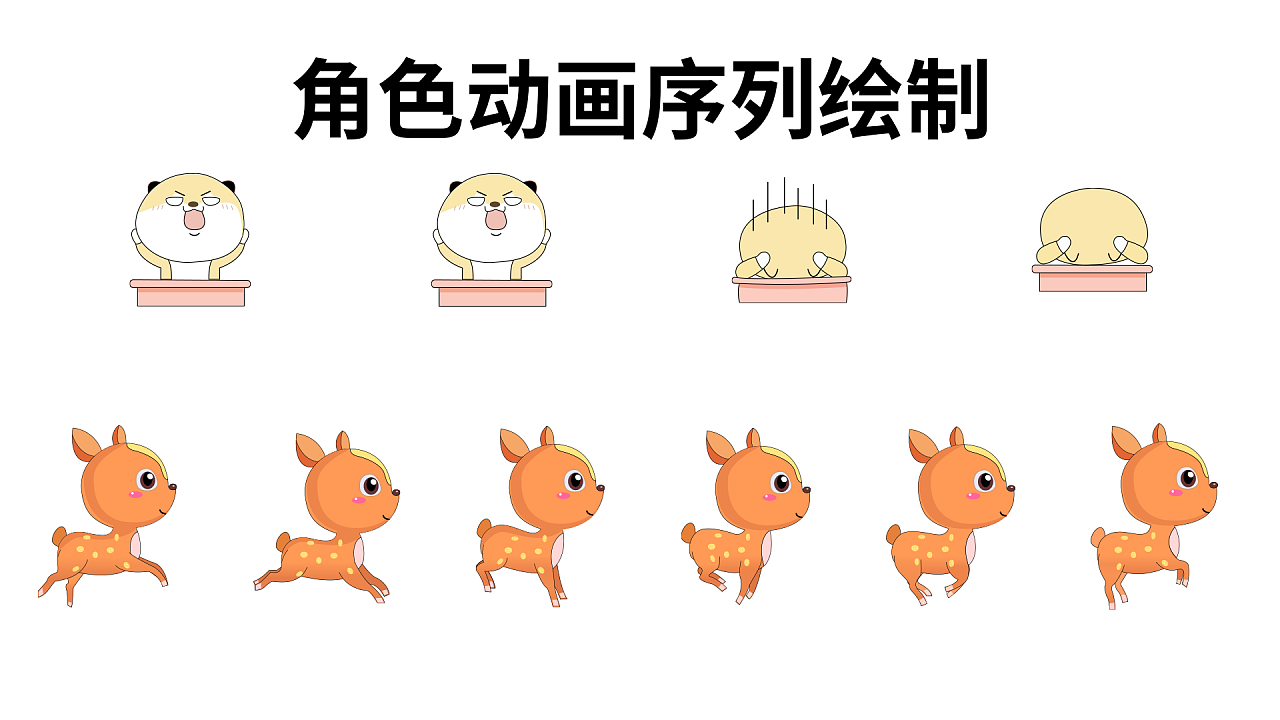
sprite sheet 动画精灵图表设计
图片尺寸1280x720
creating sprite sheets in flash for edge animate
图片尺寸1428x793sprite walk cycle animation
图片尺寸2560x1200anintroductiontospriteanimation
图片尺寸660x900
exporting flash animations to cocos2d actions
图片尺寸2048x2048
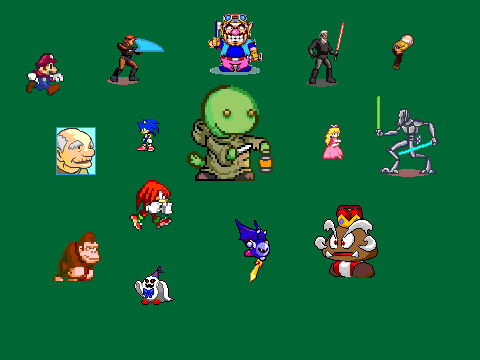
sprite animation package v2
图片尺寸480x360
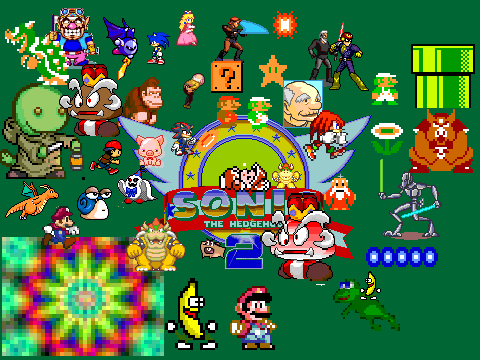
sprite animation package v9
图片尺寸480x360
images/animation_split_spritesheet.png
图片尺寸1227x608
sprite movement animation demo
图片尺寸480x360
sprite
图片尺寸1920x1080
sprite factory - sprite animation system for unity | guavaman
图片尺寸1184x814
how to differentiate animation from single sprite
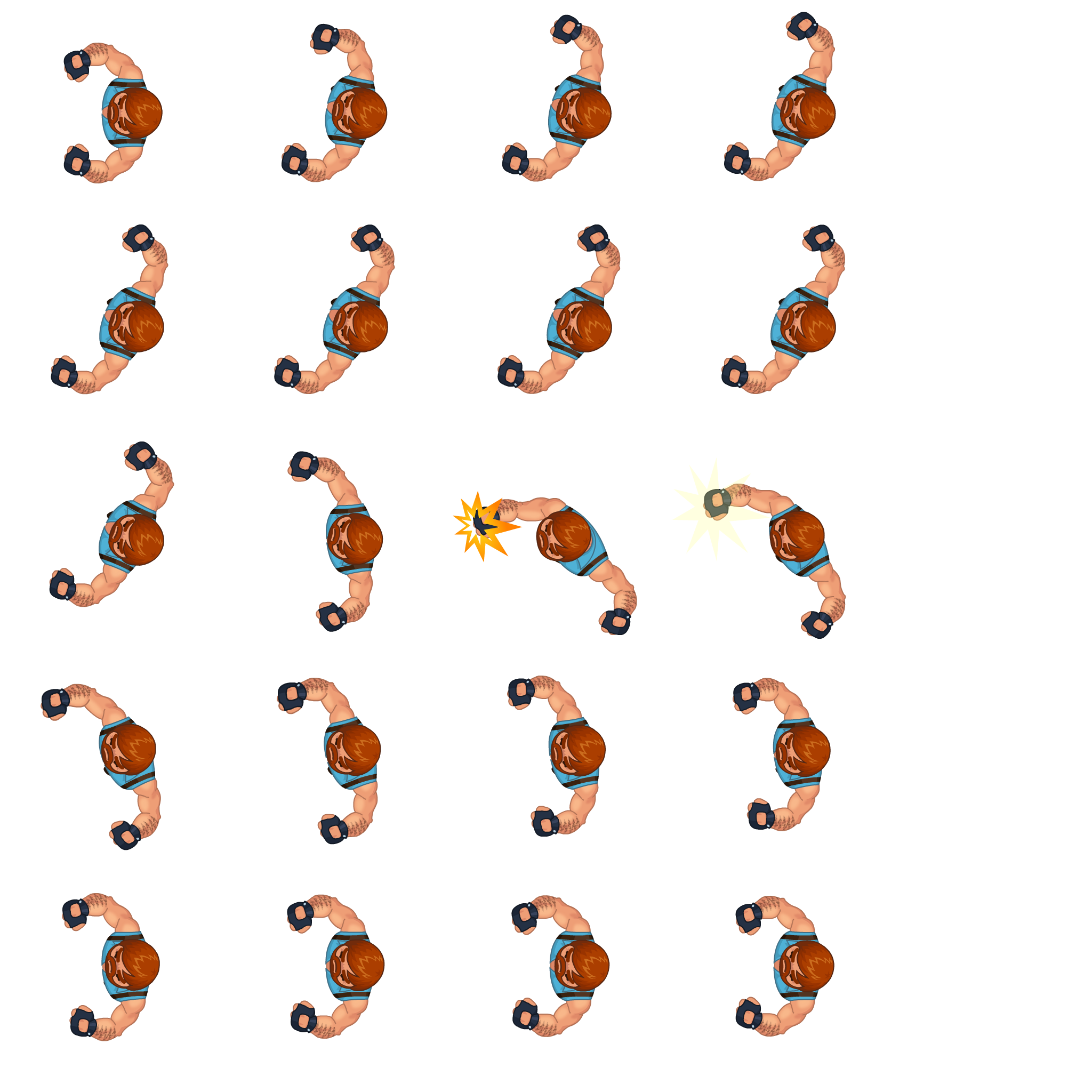
图片尺寸600x400game character sprite 09
图片尺寸564x2389
avg开发过程记录(12) —— sprite的处理
图片尺寸382x174
skeletal-animation: clone from github
图片尺寸2000x1244
problem about spritesheet animation
图片尺寸1920x1080
com原文链接 :an introduction to sprite animation译文出自 :掘金
图片尺寸1956x1101
猜你喜欢:sprite animation图片css动画animationsprite animation素材sprite素材spriteanimationspritesheetAnimationDeskspritezerospriteAnimationspritezero雪碧spritelogospritezero壁纸spritezero雪碧壁纸sprite衣服sprite图片spritezero手机壁纸sprite鞋子雪碧为什么叫spritesprite壁纸sprite雪碧图雪碧sprite壁纸sprite雪碧logo壁纸sprite衣服牌子sprite高清壁纸雪碧sprite高清壁纸sprite手机壁纸雪碧sprite主题壁纸sprite雪碧标志矢量图森美单片机按键程序流程图崩坏丽塔被渡鸦asdet妇科手术视频宗申赛科龙RX1S落叶红花古代海洋霸主文档icon小书包简笔画儿童黑眼圈图片八门凯全开