sprite animation图片

css雪碧即csssprite,也有人叫它css精炅,如果网站做这个小效果网站
图片尺寸487x180
精灵图spritecss动画实现
图片尺寸683x471
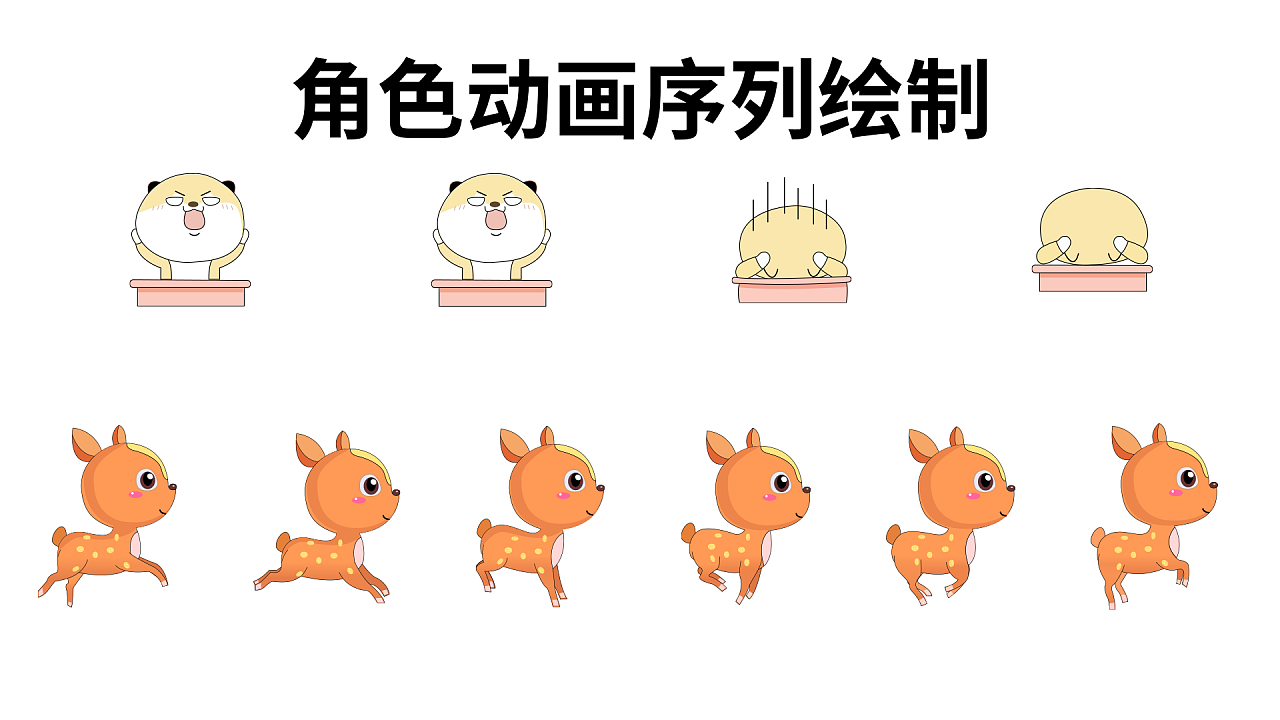
sprite sheet 动画精灵图表设计
图片尺寸1280x720
com原文链接 :an introduction to sprite animation译文出自 :掘金
图片尺寸1956x1101
unity3d游戏开发性能优化技巧图集texturepacker插件图文教程
图片尺寸640x320
下面是一个使用此sprite片另一个例子:从获得 .
图片尺寸256x256
设置图片格式和切割图片3,序列帧动画脚本:uguispriteanimation4,挂
图片尺寸400x608
rn-sprite是一个react native组件用于从spritesheets创建动画
图片尺寸1472x325
使用texturepacker制作动画的贴图导出在spritekit中使用
图片尺寸600x160
animatesprite 可控制雪碧图(sprites)动画jquery插件
图片尺寸590x300
一组情绪.用于游戏视觉小说的 sprite 全长角色
图片尺寸1024x356
images/animation_split_spritesheet.png
图片尺寸1227x608
anintroductiontospriteanimation
图片尺寸660x900
cr:ins#泰国歌手sprite #分享图片 - 抖音
图片尺寸1440x1799
多种功能让角色栩栩如生optpix spritestudio产品图(支持中文)optpix
图片尺寸1080x579
animated sprite component propertiessprite animation clip
图片尺寸628x557
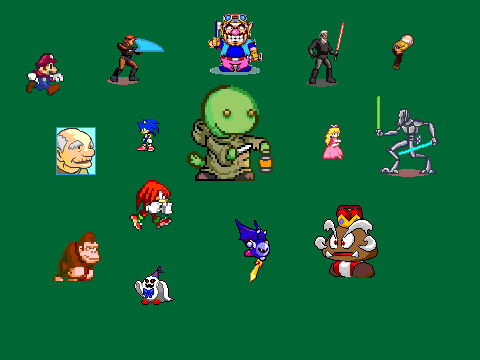
sprite animation package v2
图片尺寸480x360
stock photo: running man animation sprite set. 8 frame loop.
图片尺寸600x447
creating sprite sheets in flash for edge animate
图片尺寸1428x793
problem about spritesheet animation
图片尺寸1920x1080