spriteanimation

精灵图spritecss动画实现
图片尺寸683x471
game ,添加两个子节点: sprite (命名为 player )和 animation
图片尺寸320x296
b>animatesprite-可控制雪碧图(sprites)动画的jquery插件 /b>
图片尺寸640x380
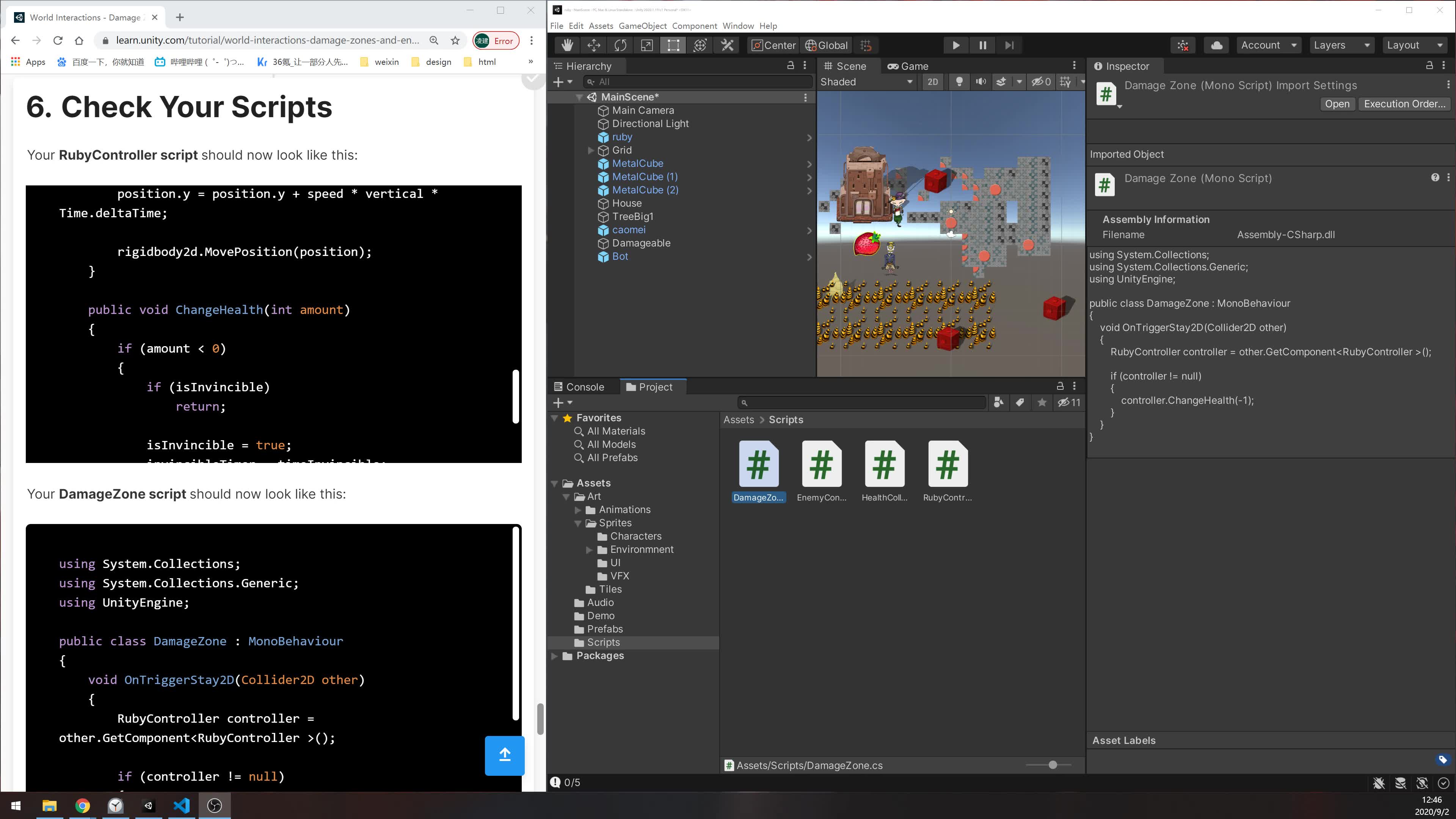
unity2dspriteanimation1
图片尺寸3840x2160
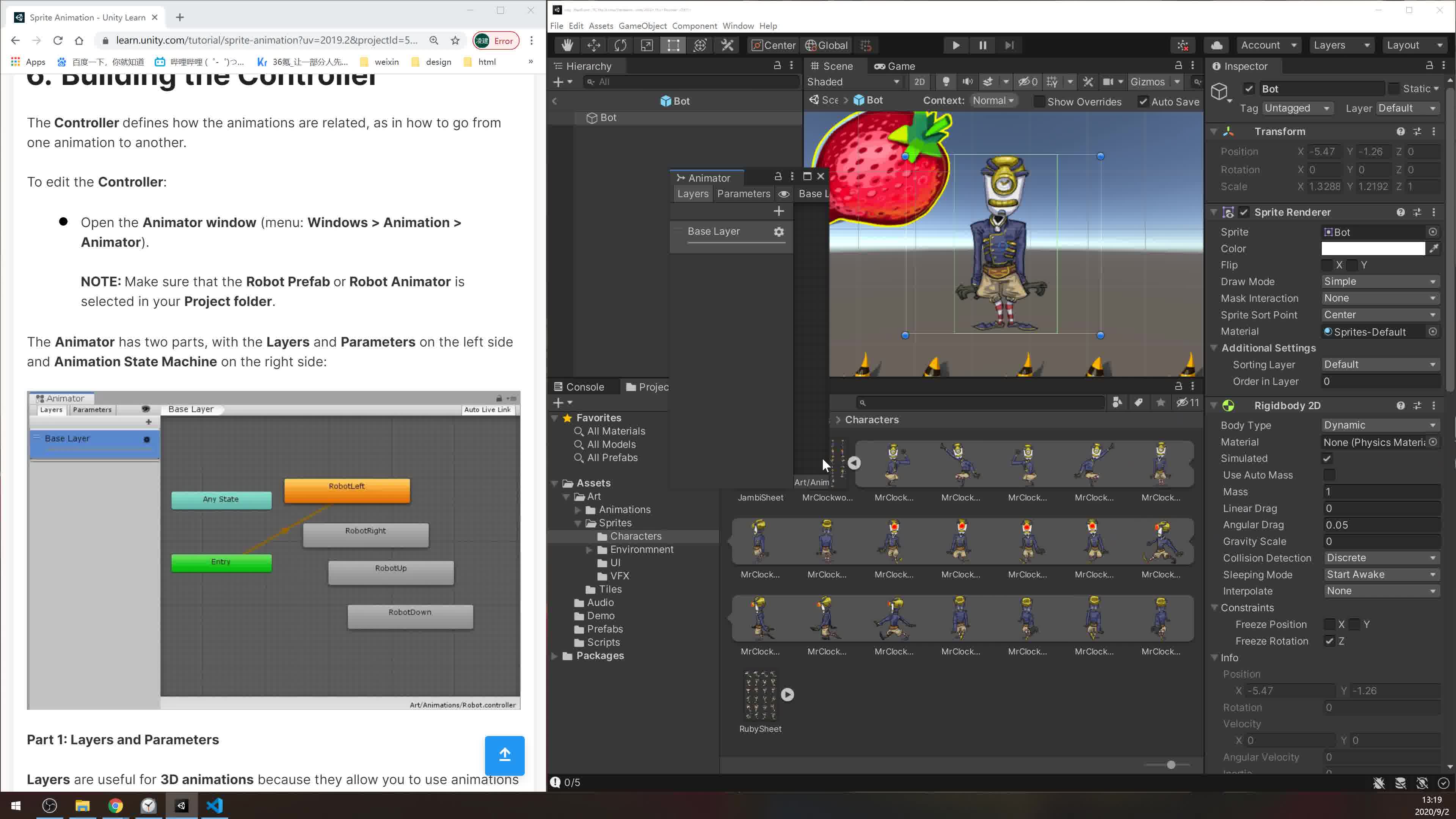
unity2dspriteanimation2
图片尺寸3840x2160
starsprite | taptap
图片尺寸1024x500
【搬运自翻】unity中使用像素风:动画篇
图片尺寸496x371unity3d之sprite动画animation的制作
图片尺寸532x588
unity 游戏入门 九, 精灵动画 sprite animation
图片尺寸1537x769
avg开发过程记录(12) —— sprite的处理
图片尺寸382x174
unity3d游戏开发性能优化技巧图集texturepacker插件图文教程
图片尺寸640x320
bettys rhabdaphobia attack sprite animation (glitchtale parody)
图片尺寸1152x721
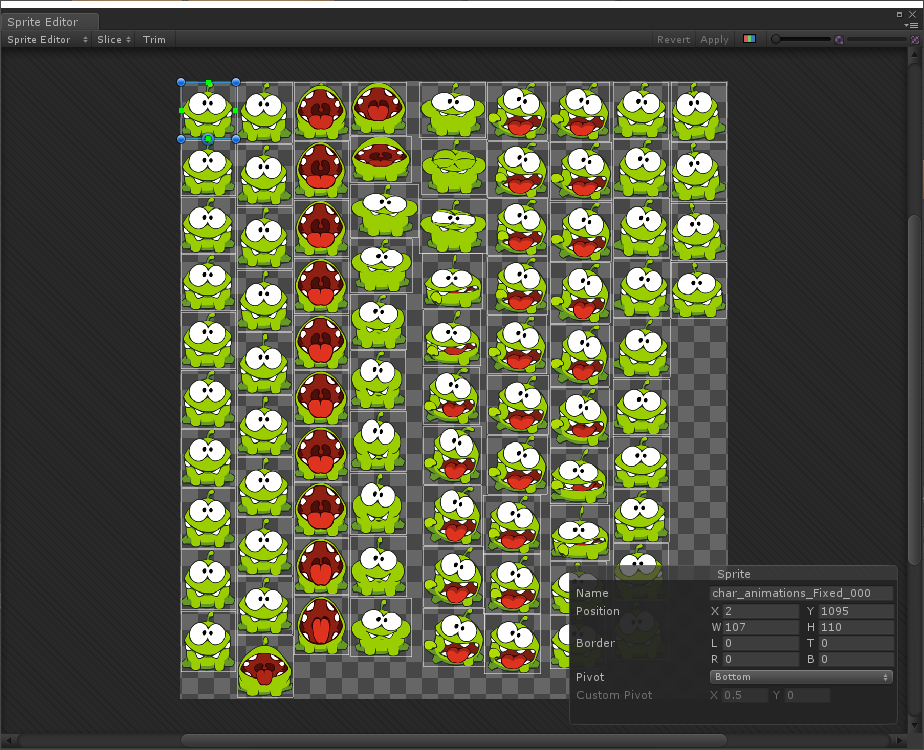
切图处理,所以我直接拿已经切好的动画来进行处理:animation编辑面板
图片尺寸924x750
sprite factory - sprite animation system for unity | guavaman
图片尺寸1184x814
sprite
图片尺寸1920x1080
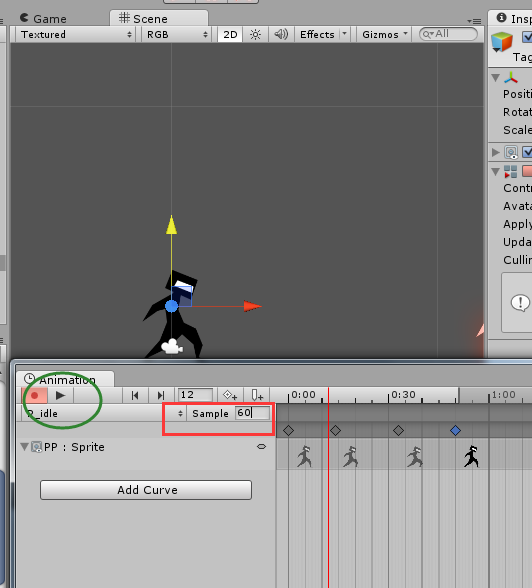
animation sprite scales
图片尺寸594x420
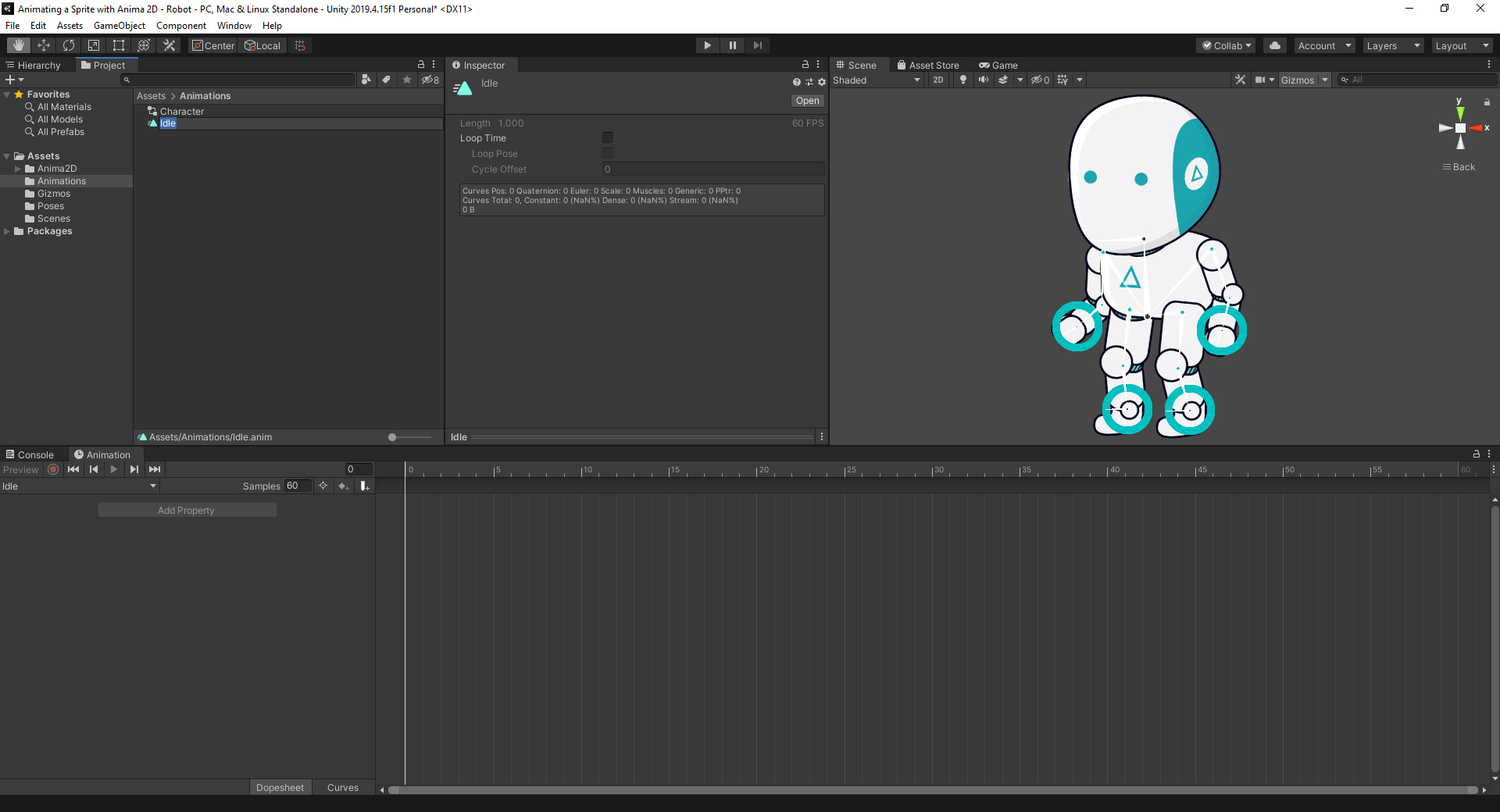
=玜连現igure 08: idle animation without keyframes
图片尺寸1920x1040javascript动画工作原理之(一)
图片尺寸600x300
2,设置图片格式和切割图片3,序列帧动画脚本:uguispriteanimation4,挂
图片尺寸400x608
exporting flash animations to cocos2d actions
图片尺寸2048x2048
猜你喜欢:css动画animationspritesheetspritezerospritezero雪碧spritespritelogospritezero壁纸sprite素材spritezero雪碧壁纸sprite衣服sprite图片spritezero手机壁纸sprite鞋子sprite壁纸sprite雪碧图雪碧为什么叫sprite雪碧sprite壁纸sprite衣服牌子sprite高清壁纸sprite雪碧logo壁纸sprite手机壁纸雪碧sprite高清壁纸雪碧sprite主题壁纸sprite雪碧标志矢量图THEANIMATIONPOLYANIMATION动漫THEANIMATIONANIMATION拔智齿后的白色假膜图深圳建筑插画地球温度带李念近期生活照片gymnopedie no.1简谱松子的种类名称及图片台风眼实拍熊猫头 监狱乐高拼犀牛拼接壁纸高清 三层毕加索早期画作戒赌砍手表情包