staruml怎么导出图片

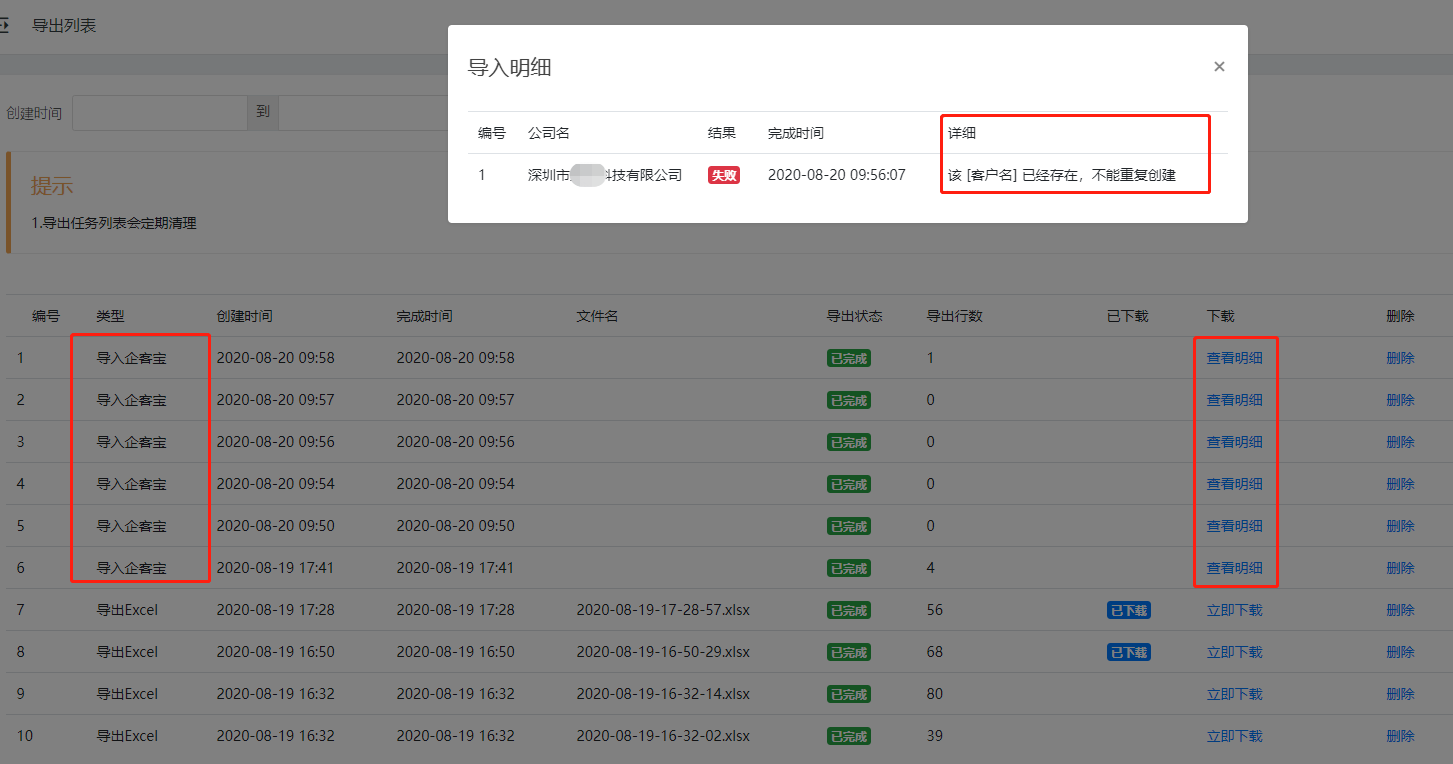
企搜客导出列表
图片尺寸1453x764
图6:导出界面
图片尺寸1265x821
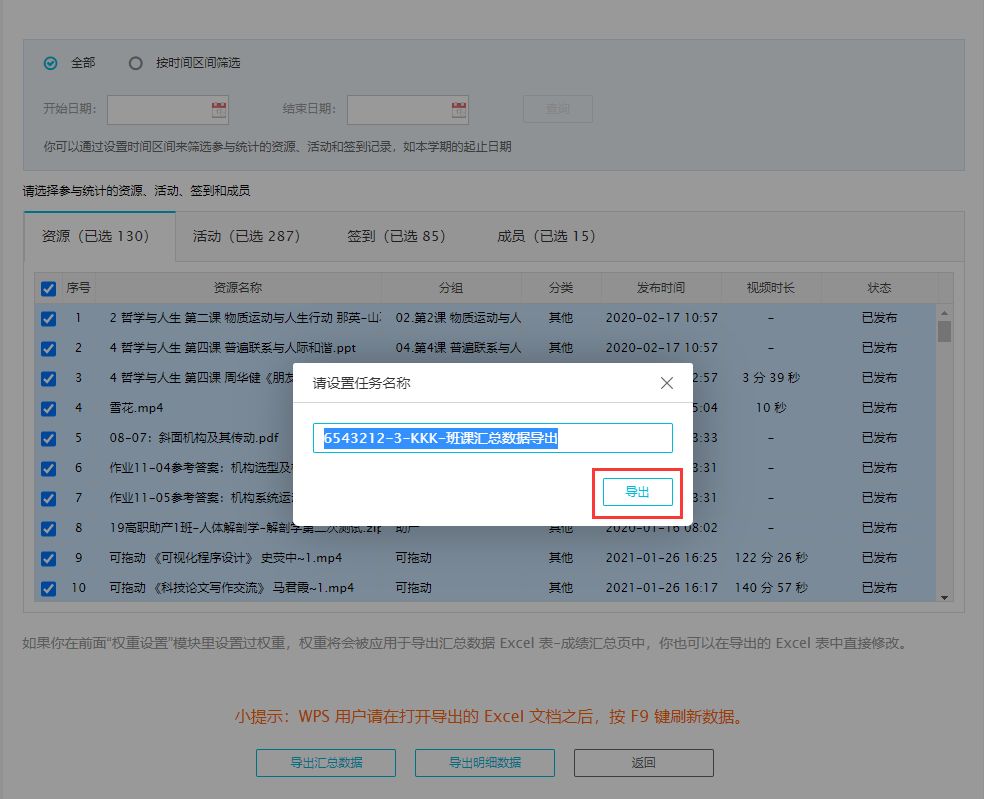
导出数据界面
图片尺寸640x480
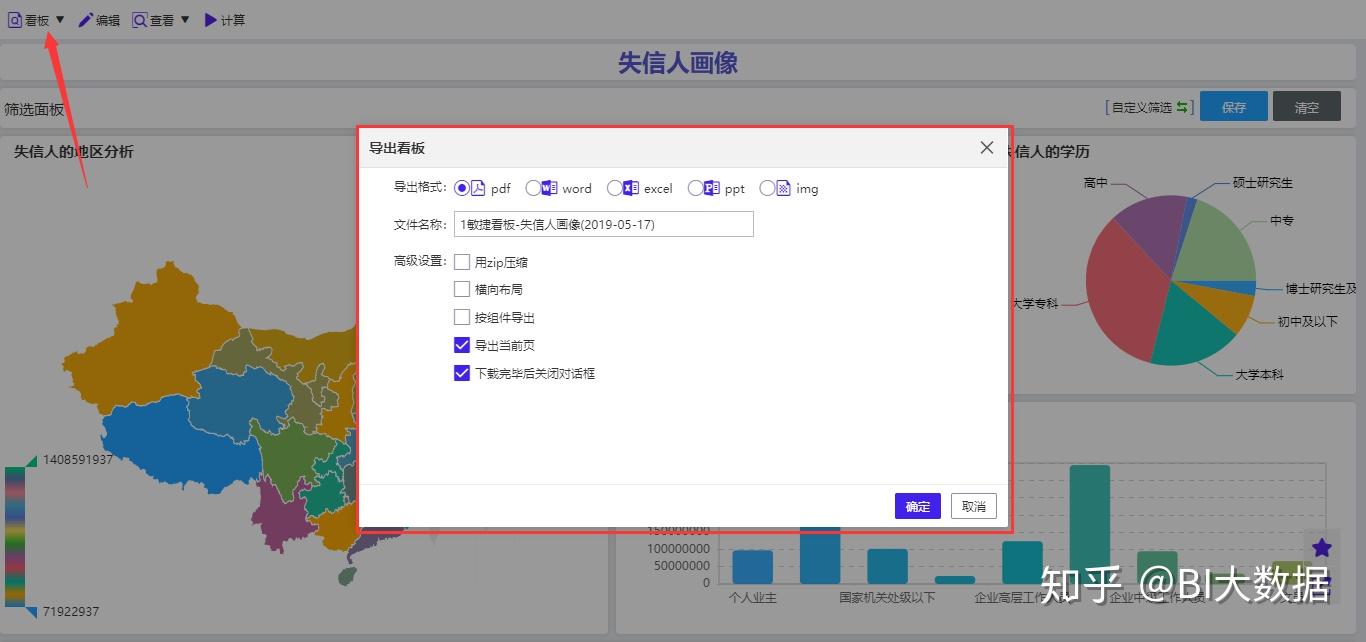
步骤五:导出并查看数据
图片尺寸1920x1039
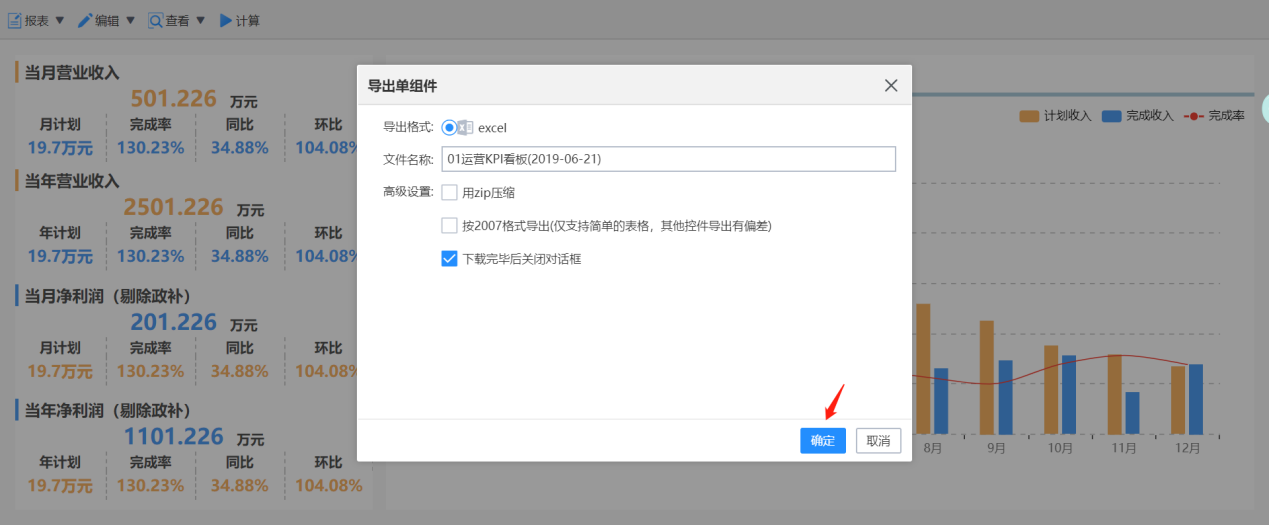
学会用这个导出单组件功能你就是数据分析大神
图片尺寸1269x525![[有赞微商城] 【产品优化】多客服历史会话支持导出会话详情](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3232276703,3955756655&fm=253&fmt=auto&app=138&f=PNG?w=852&h=500)
[有赞微商城] 【产品优化】多客服历史会话支持导出会话详情
图片尺寸2552x1498
根据参数批量导出多个文件
图片尺寸1130x645
v960支持多项目导出
图片尺寸3094x1798
staruml怎么导出图片staruml将java项目导出为uml类图的方法
图片尺寸599x346
staruml怎么导出图片staruml将java项目导出为uml类图的方法
图片尺寸592x450
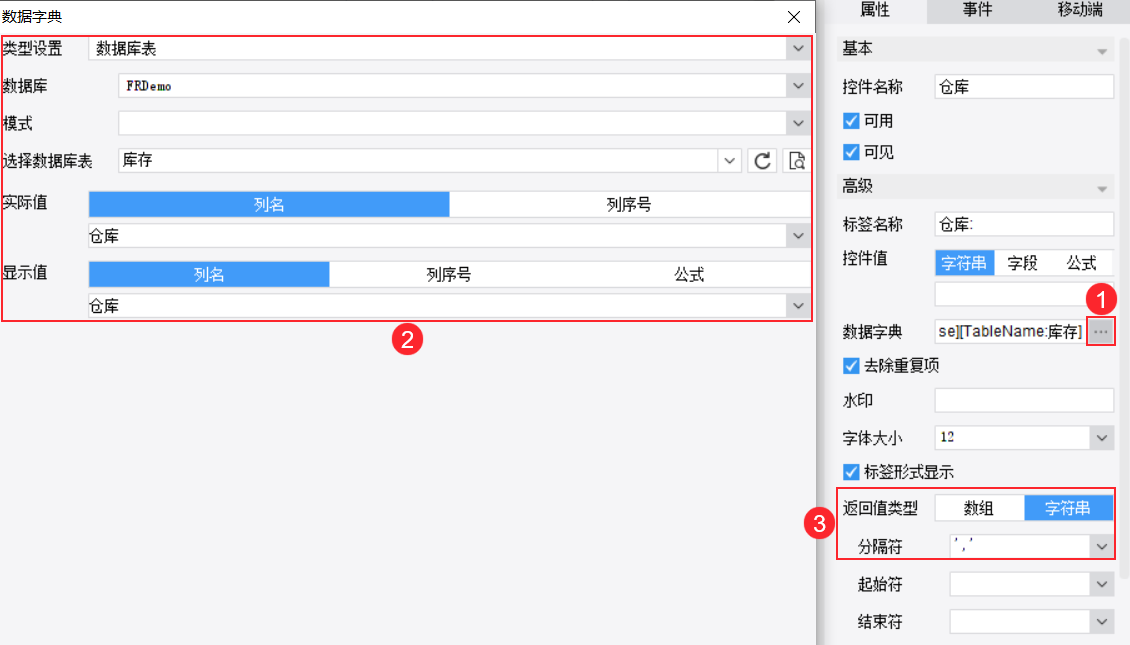
豌豆bi工具多样化的导出方式
图片尺寸1366x642
staruml怎么导出图片staruml将java项目导出为uml类图的方法
图片尺寸913x531
集运系统 如何批量导出数据?
图片尺寸1876x924
导出/报告
图片尺寸984x799
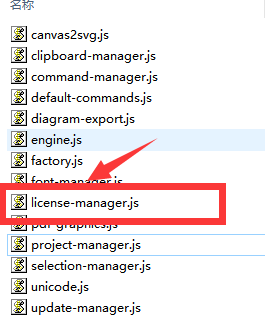
staruml40导出的图片去除水印的方法
图片尺寸265x327
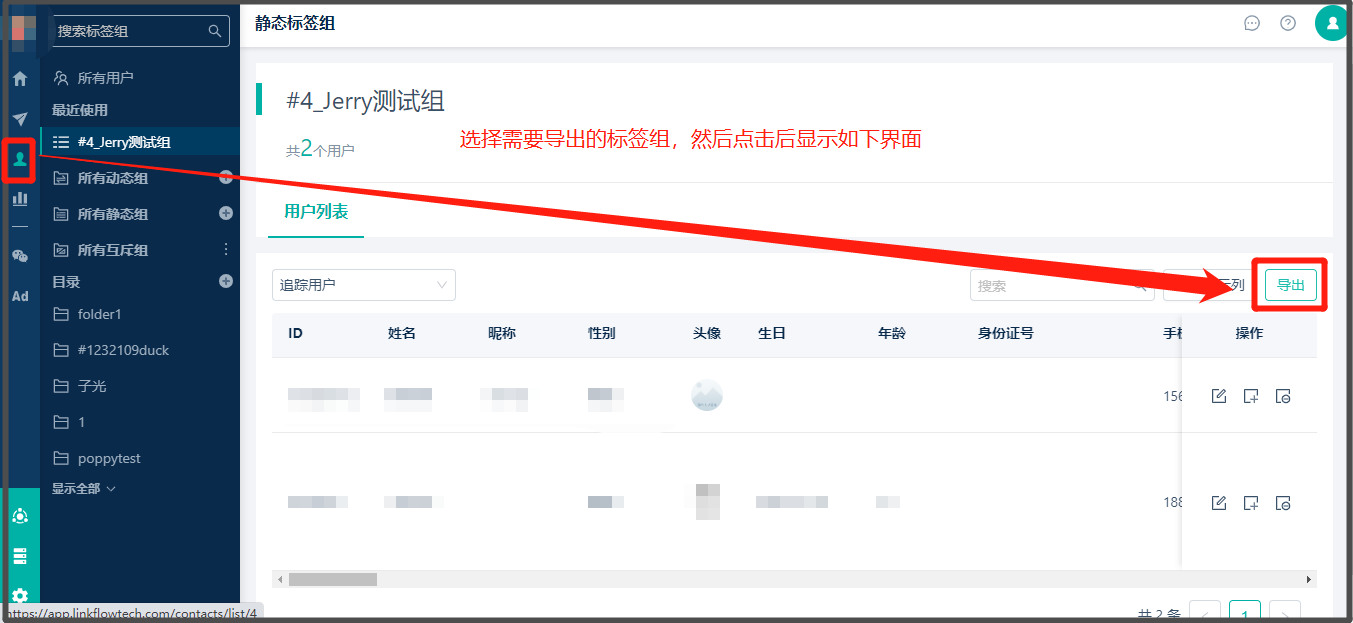
用户导出
图片尺寸1353x623
staruml入门教程
图片尺寸599x503
staruml导出类图生成的java代码
图片尺寸499x485
ps怎么导出图片不带背景的白色
图片尺寸601x401
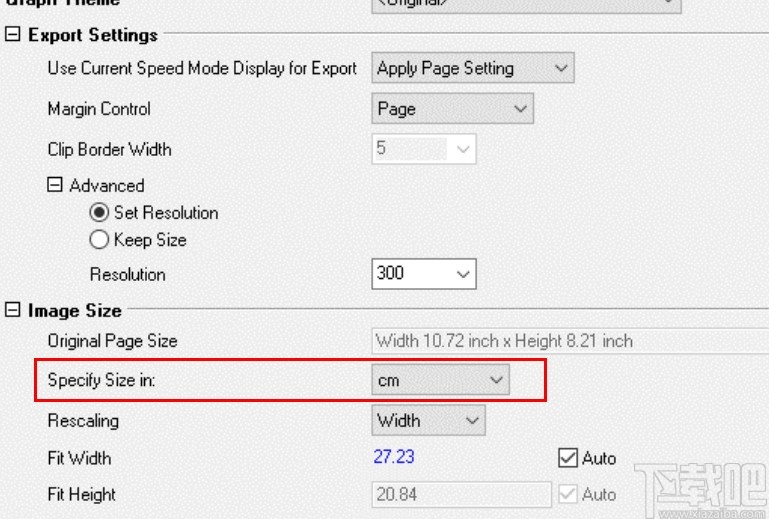
origin导出图片的操作方法
图片尺寸769x519





![[有赞微商城] 【产品优化】多客服历史会话支持导出会话详情](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3232276703,3955756655&fm=253&fmt=auto&app=138&f=PNG?w=852&h=500)


















![[有赞微商城] 【产品优化】多客服历史会话支持导出会话详情](https://www.yubaibai.com.cn/uploads/allimg/190924/1J12W209-0.png)