swiper轮播

简 介该门课程主要是通过swiper轮播器全屏滑动插件,来应用到项目当
图片尺寸1094x549
swiper制作小米官网幻灯片轮播图
图片尺寸2452x920
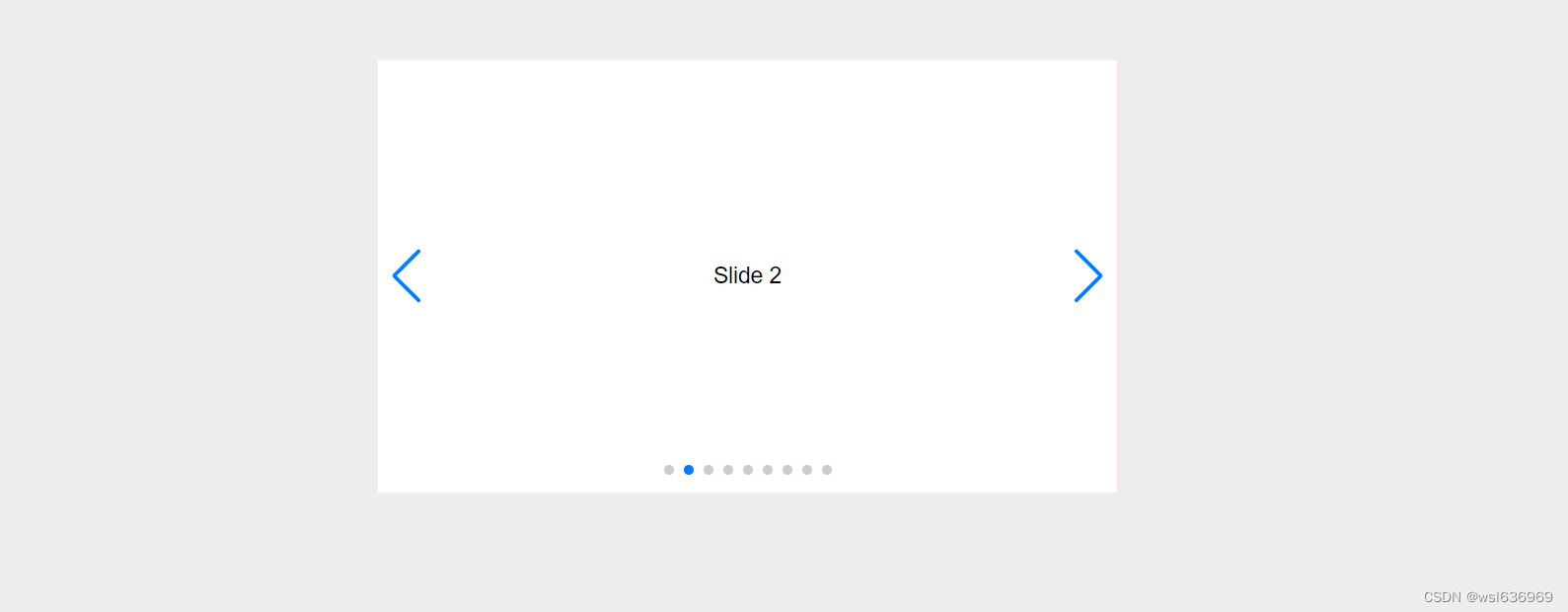
html5swiper图片轮播轮播图页面动画js插件swiper的使用方法
图片尺寸281x318
swiper视频自动轮播
图片尺寸382x236
swiper轮播插件的使用与二次封装
图片尺寸740x441
swiper轮播
图片尺寸590x295
swiper插件使用轮播图制作
图片尺寸1589x620
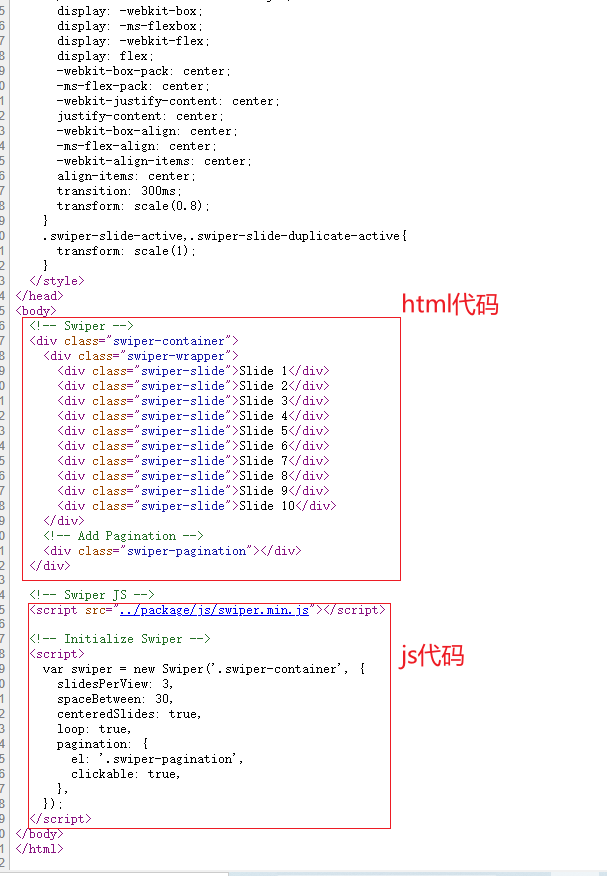
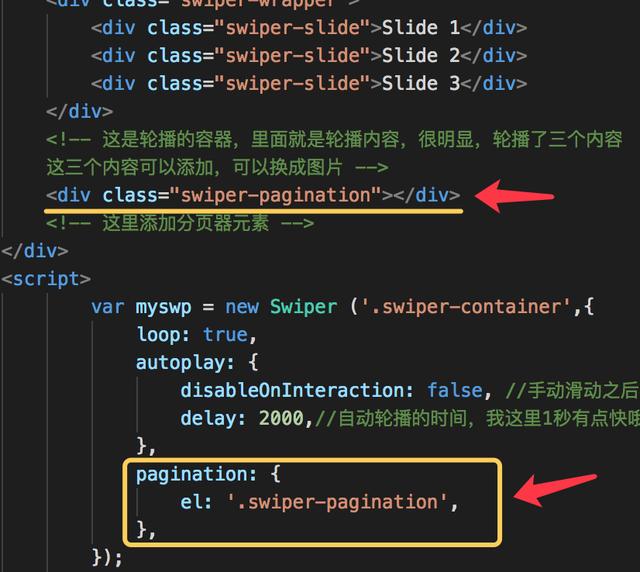
小白入门 — 使用swiper制作简单的自动轮播效果(超简单)
图片尺寸640x252
html css js实现 7815swiper倾斜图片特效7815_图片轮播
图片尺寸1486x733
swiper实现轮播左右三个图片大图组中左右出现小角
图片尺寸454x416
flutter组件之swiper轮播图
图片尺寸370x772
轮播图插件swiper
图片尺寸607x876
react使用swiper插件写轮播图完整代码无bug样式less
图片尺寸1022x668
小程序swiper轮播图跳转返回时变成第一页
图片尺寸682x1234
css文本框里的字很简单用swiper做轮播图通过一个js文件一个css文件
图片尺寸640x572
swiper轮播图教程
图片尺寸371x531
小程序swiper轮播图跳转返回时变成第一页
图片尺寸684x1038
js swiper轮播图完美兼容手机端
图片尺寸687x238
swiper动画轮播图的基本使用步骤
图片尺寸789x742
如何用swiper快速实现一个轮播图
图片尺寸1915x859