swiper轮播图

swiper移动端触摸滑动轮播器响应式全屏插件视频教程优课学院
图片尺寸1094x549
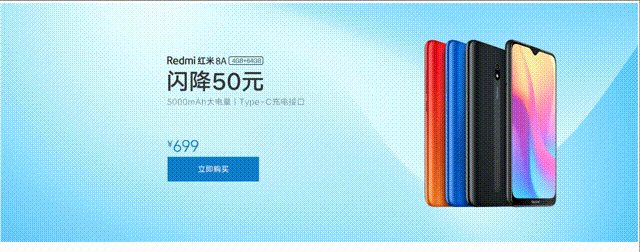
swiper制作小米官网幻灯片轮播图
图片尺寸2452x920
swiper轮播
图片尺寸590x295
flutterbanner轮播组件flutterswiper插件swiper组件
图片尺寸710x435
swiper全屏自适应焦点图轮播代码
图片尺寸300x300
html css js实现 7815swiper倾斜图片特效7815_图片轮播
图片尺寸1486x733
js swiper轮播图完美兼容手机端
图片尺寸687x238
html5swiper图片轮播轮播图页面动画js插件swiper的使用方法
图片尺寸281x318
swiper视频自动轮播
图片尺寸382x236
小程序swiper轮播图跳转返回时变成第一页
图片尺寸684x1038
flutterswiper制作轮播效果
图片尺寸600x474
如何用swiper快速实现一个轮播图
图片尺寸1915x859
swiper插件使用轮播图制作
图片尺寸1589x620
swiper实现轮播左右三个图片大图组中左右出现小角
图片尺寸454x416
swiper轮播图焦点图幻灯片jquery 选择器网站 模板
图片尺寸695x782
vue封装swiper实现图片轮播效果
图片尺寸1191x1685
小程序swiper轮播图跳转返回时变成第一页
图片尺寸682x1234
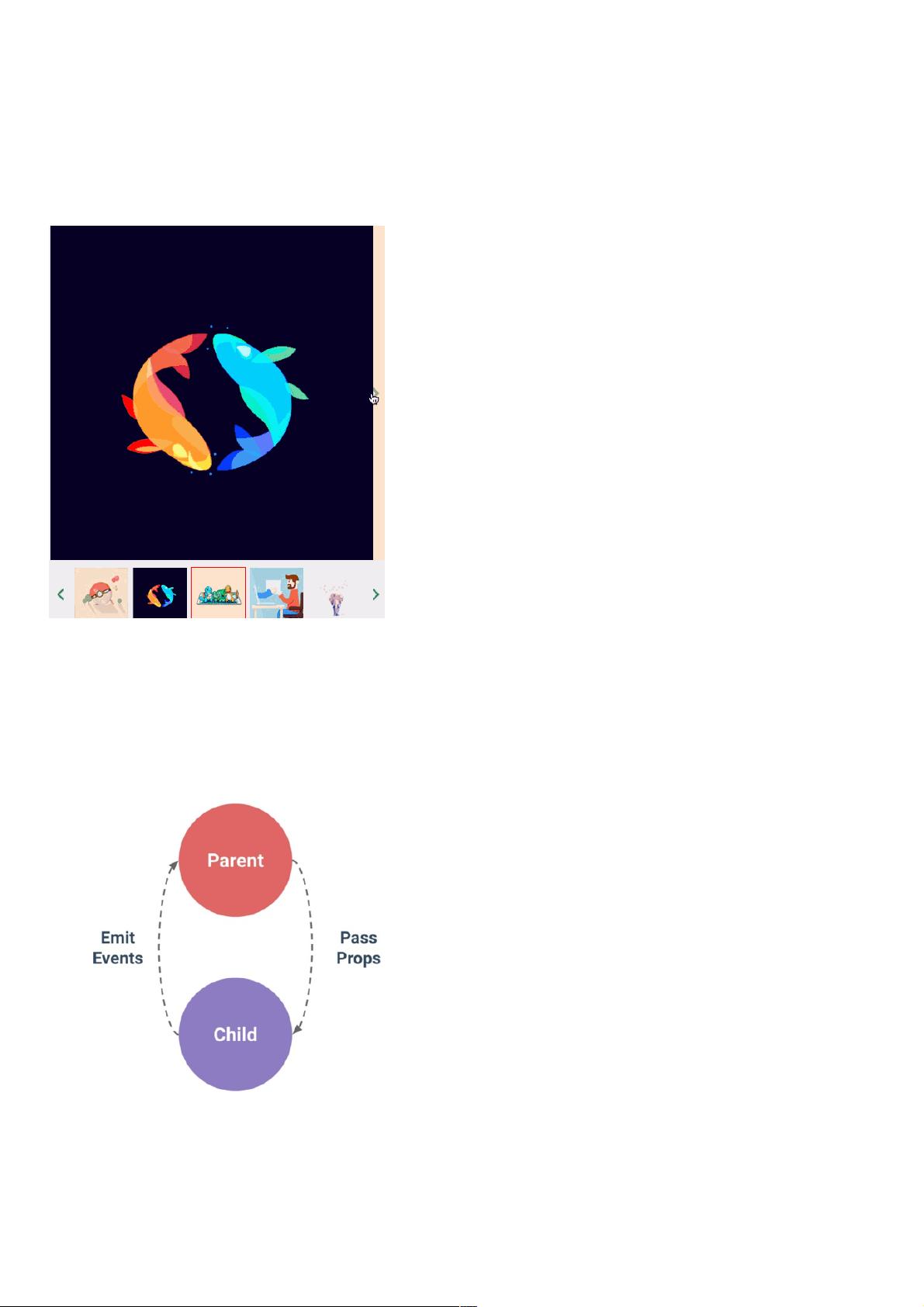
flutter组件之swiper轮播图
图片尺寸375x765
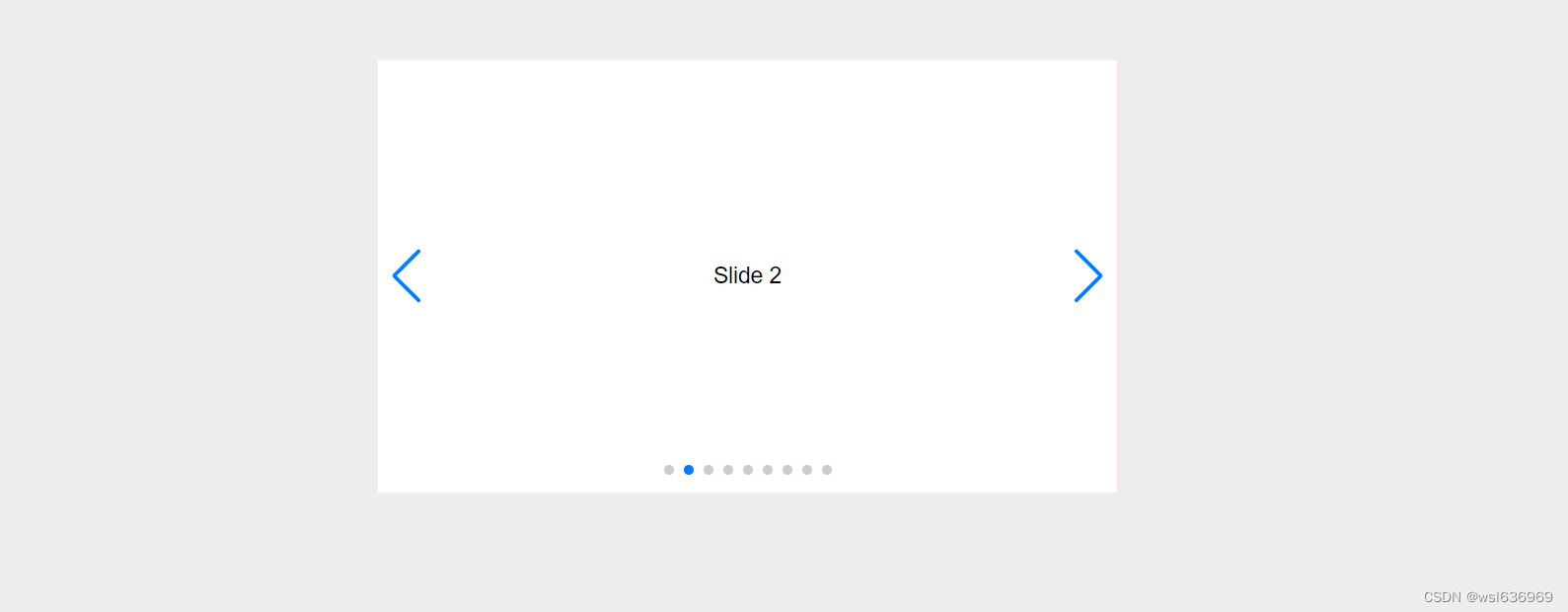
轮播利器swiper设置为loop模式时遇到的问题
图片尺寸1108x567
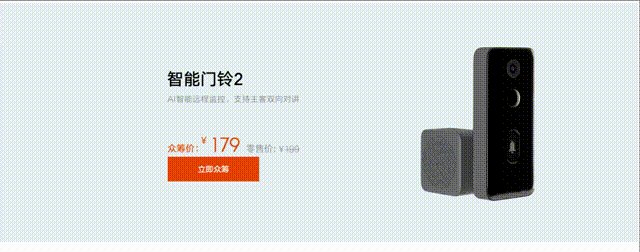
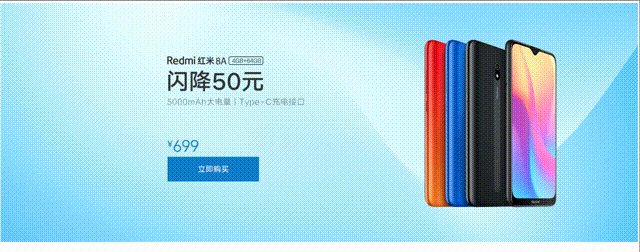
小白入门 — 使用swiper制作简单的自动轮播效果(超简单)
图片尺寸640x252