text

textpng素材-90设计
图片尺寸650x650
text free icon
图片尺寸980x980
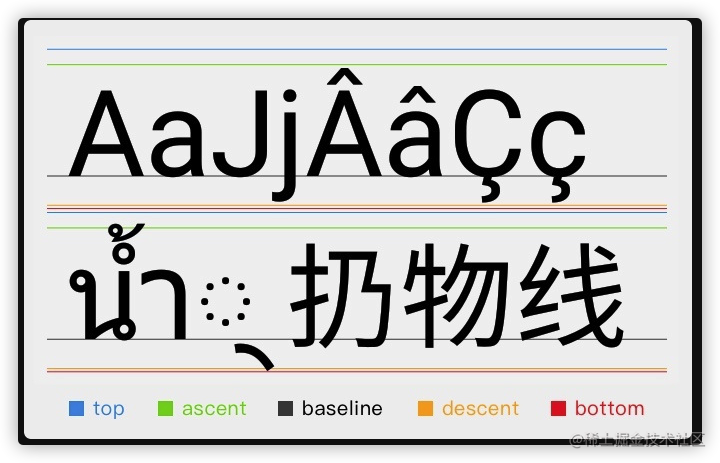
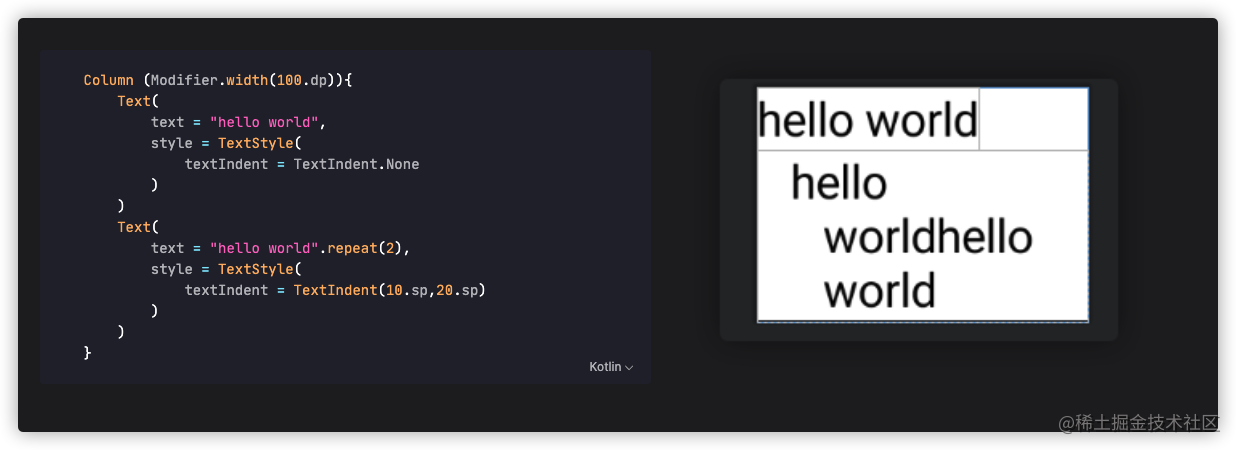
composetext详解
图片尺寸720x463
composetext详解
图片尺寸1223x366
combinercombinetextbyranges使用指定
图片尺寸1080x608
sublime text
图片尺寸889x500
text free icon
图片尺寸980x980
skiasharp使用skcanvasdrawtext绘制2d文本时部分字符渲染位置异常
图片尺寸303x200
composetext详解
图片尺寸1183x641
speech to text
图片尺寸642x225
androidjetpackcompose中text的使用
图片尺寸446x186
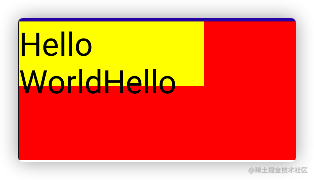
composetext详解
图片尺寸314x180
composetext详解
图片尺寸1236x450
script标签的隐秘功能:利用type=text存储任意信息
图片尺寸2250x1266
强大的文本编辑器sublimetextformac注册激活版
图片尺寸512x512
ysz-203074 shards-text-effectz4.jpg
图片尺寸900x600
易懂的gifanimatedtextgif吃时钟是如此耗时间gif耗费时间gif吃钟gif
图片尺寸498x243
learn ui design - 0028 styling text i: the basic rules
图片尺寸1728x1080
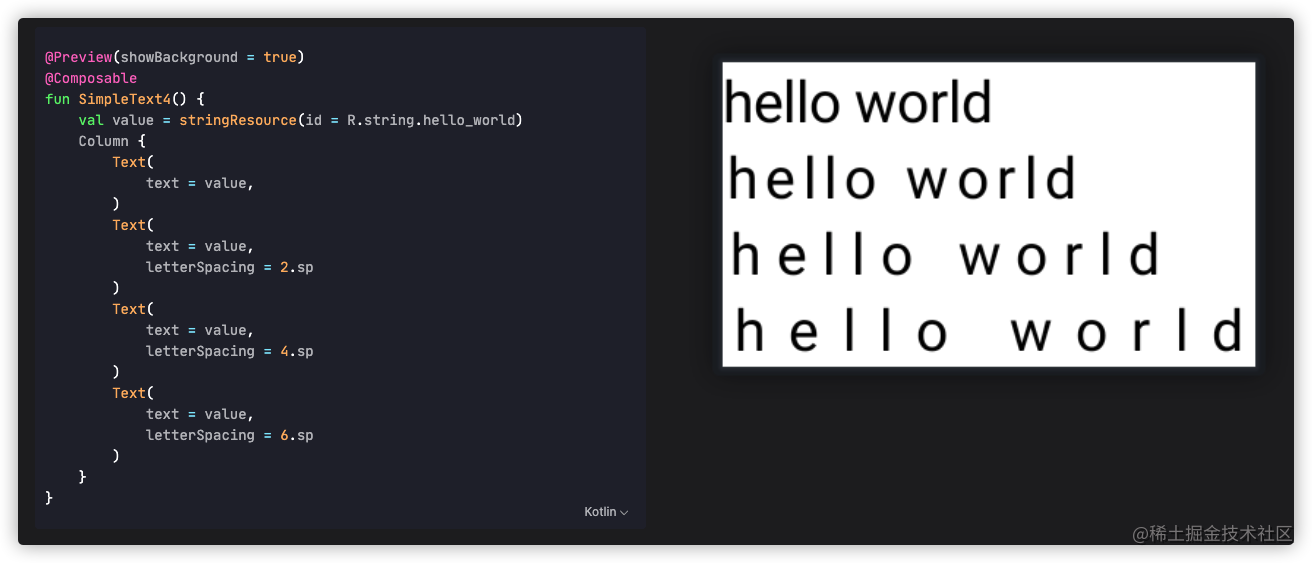
composetext详解
图片尺寸1312x563
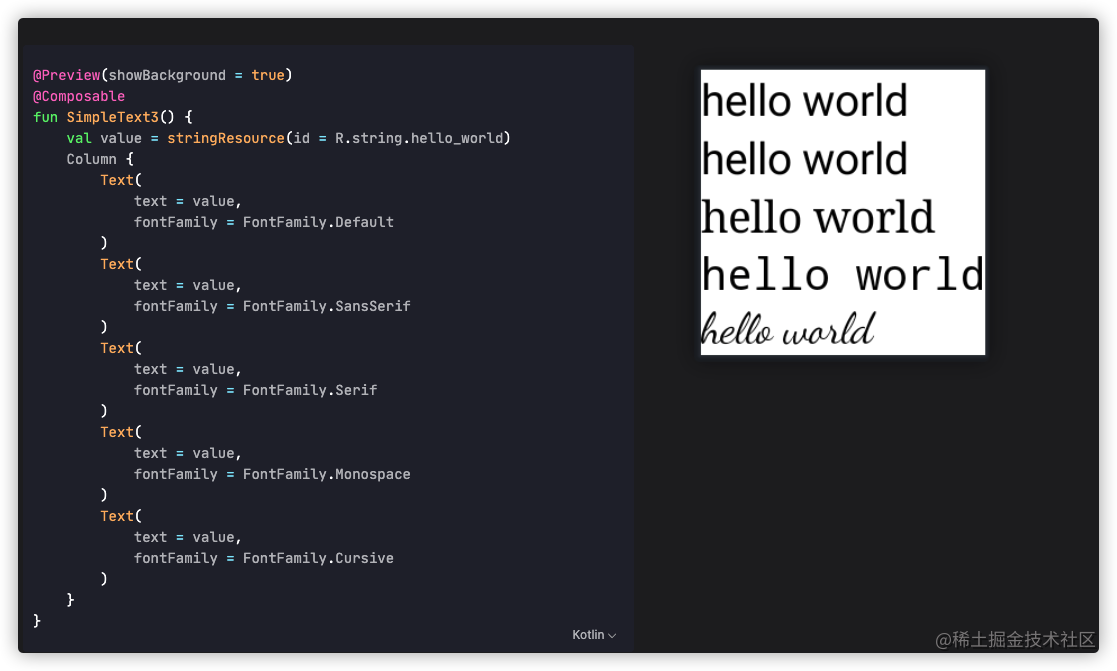
composetext详解
图片尺寸1117x671