toast弹窗

小程序如何封装自定义组件(toast)
图片尺寸768x1334
vue的toast弹窗组件实例详解
图片尺寸366x338
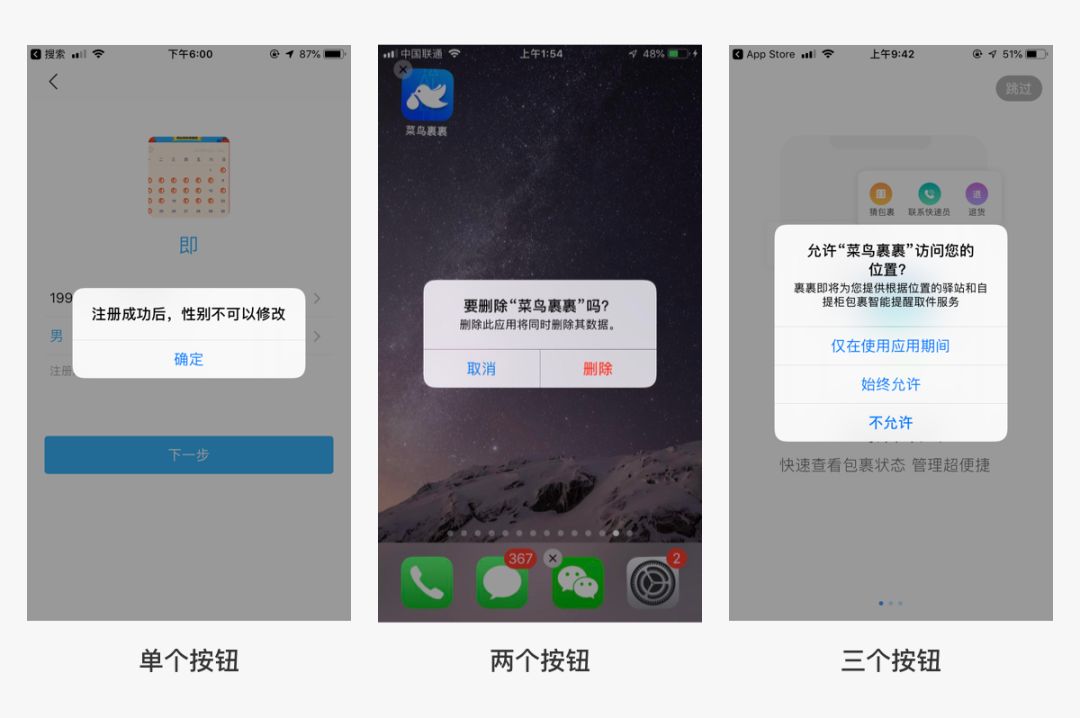
弹窗页面交互经验ui设计师必懂的app弹窗设计方法
图片尺寸1080x718
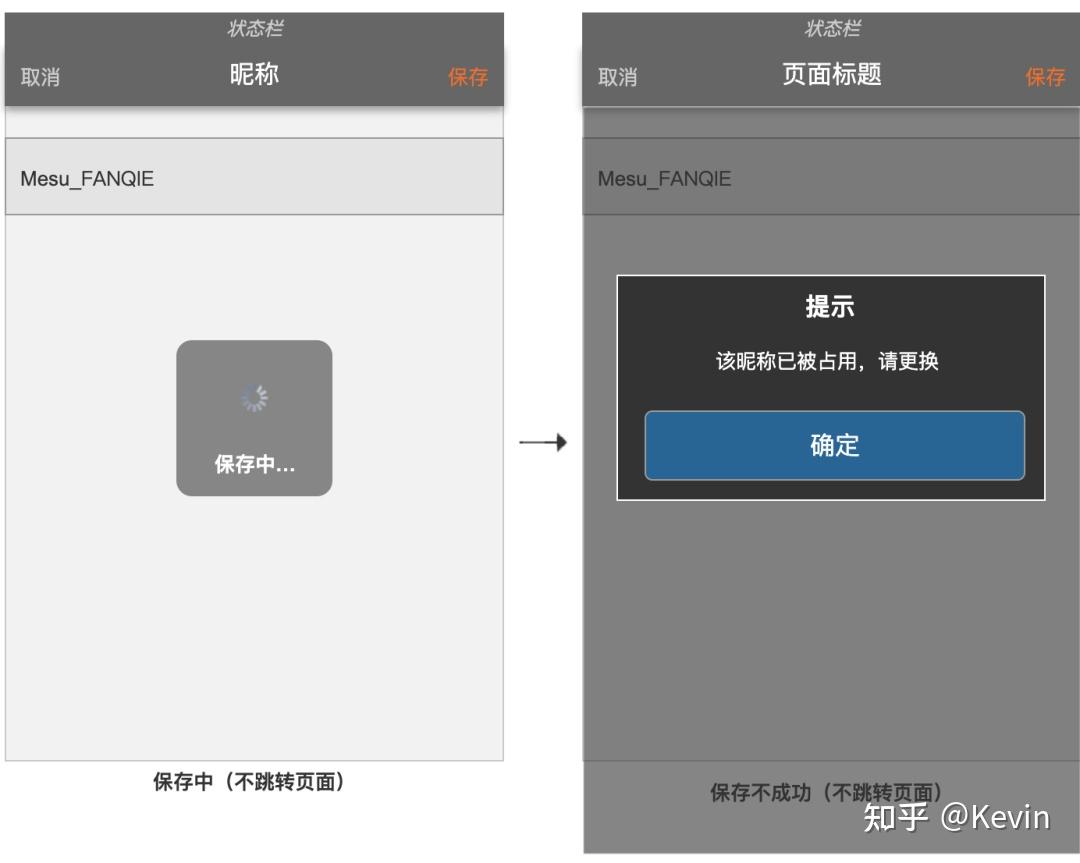
toast弹窗设计规范如何有理有据使用弹窗
图片尺寸1080x1440
toast提示交互说明提示包含了用户操作反馈和系统状态反馈,比如正在和
图片尺寸1080x863
1,常见提示常见的toast提示,alert弹窗,小红点.
图片尺寸860x366
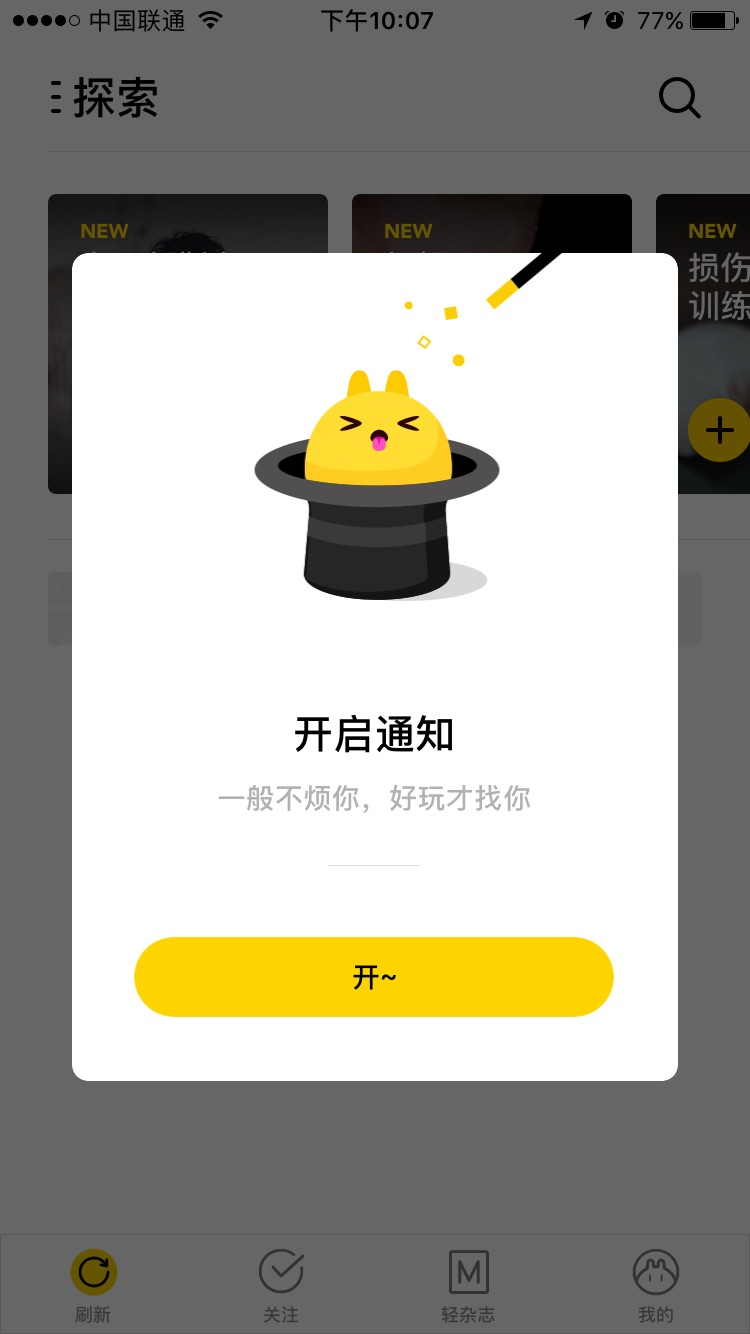
性接下来我们着重分析和总结,系统提示,操作引导,信息反馈三类弹窗
图片尺寸750x1334
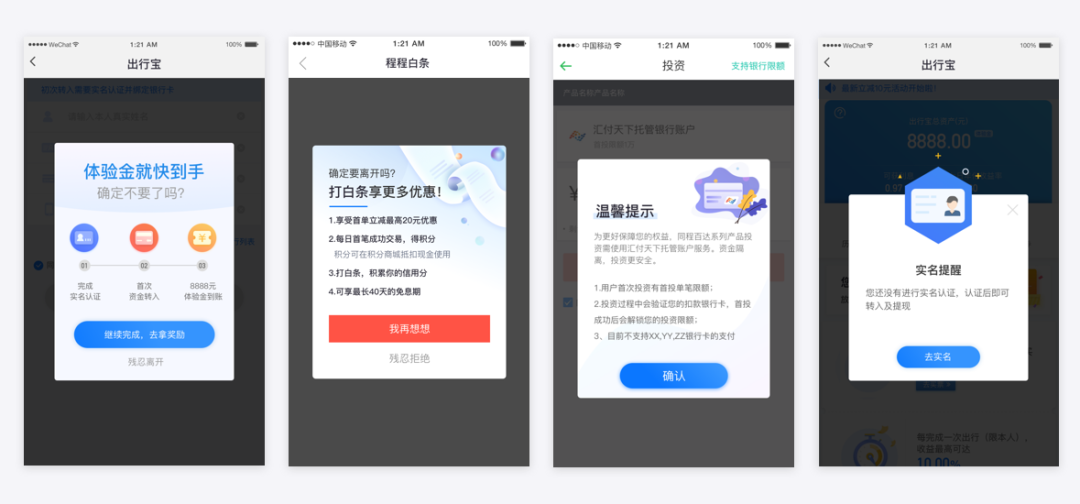
toast弹窗经验ui设计师必懂的app弹窗设计方法
图片尺寸1080x666
类似:toast弱提示通知提示等弹窗((一般3-5秒会自动消失:包含普通信息
图片尺寸900x478
toast弹窗ui弹窗设计归类小结
图片尺寸1080x504
1toast/hud 提示框 这种弹窗属于一种轻提示,给予用户及时反馈,让用户
图片尺寸1700x1440
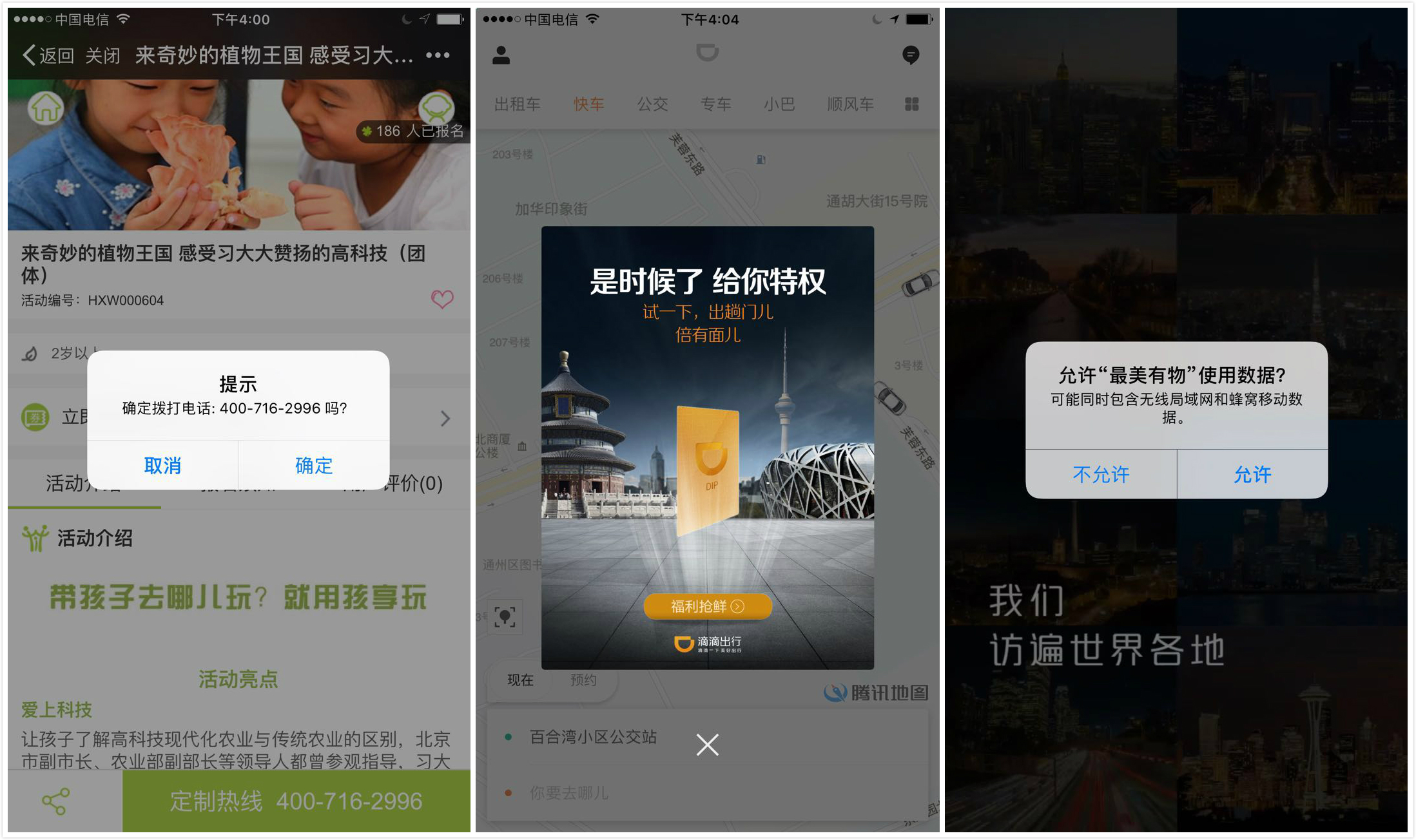
临时框这种交互方式产品经理请慎用
图片尺寸2197x1304
首先提示,反馈的方式主要有几种:弹窗类,toast类,浮层/气泡类,轻量
图片尺寸498x890
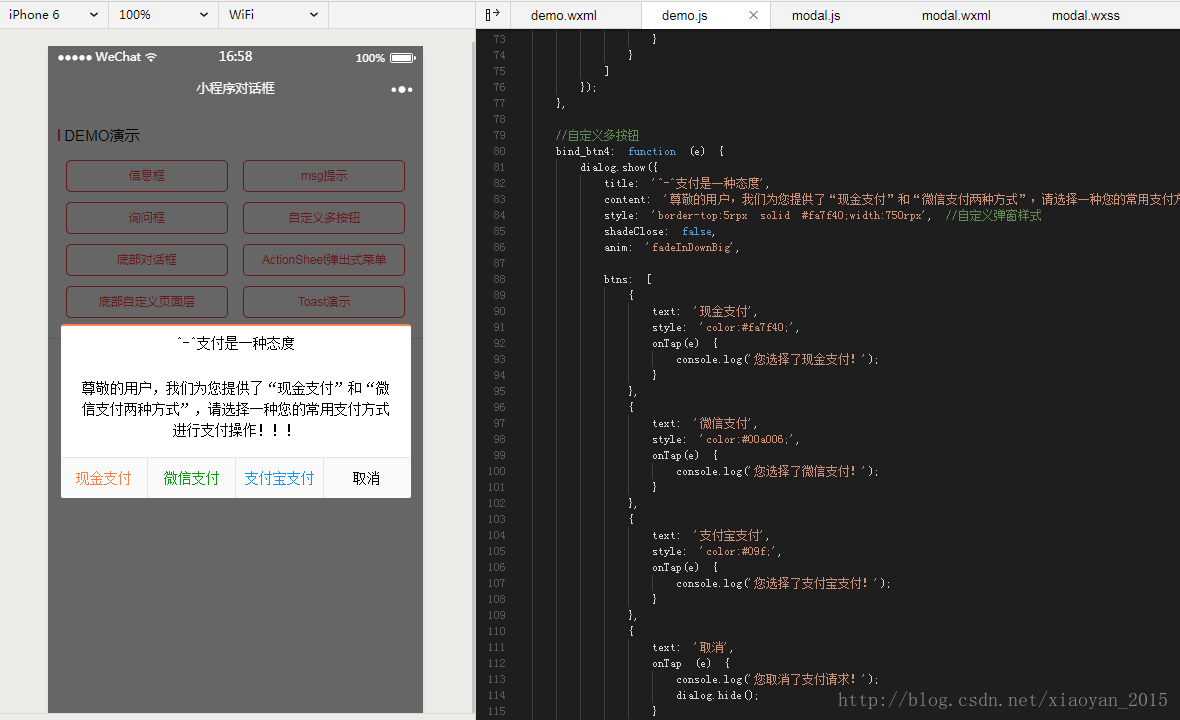
微信小程序自定义弹窗showmodel模态框toast提示框actionsheet底部
图片尺寸1180x720
form,helper,icon,label,loadmore,panel,quantity,steps,tab,toast
图片尺寸320x569
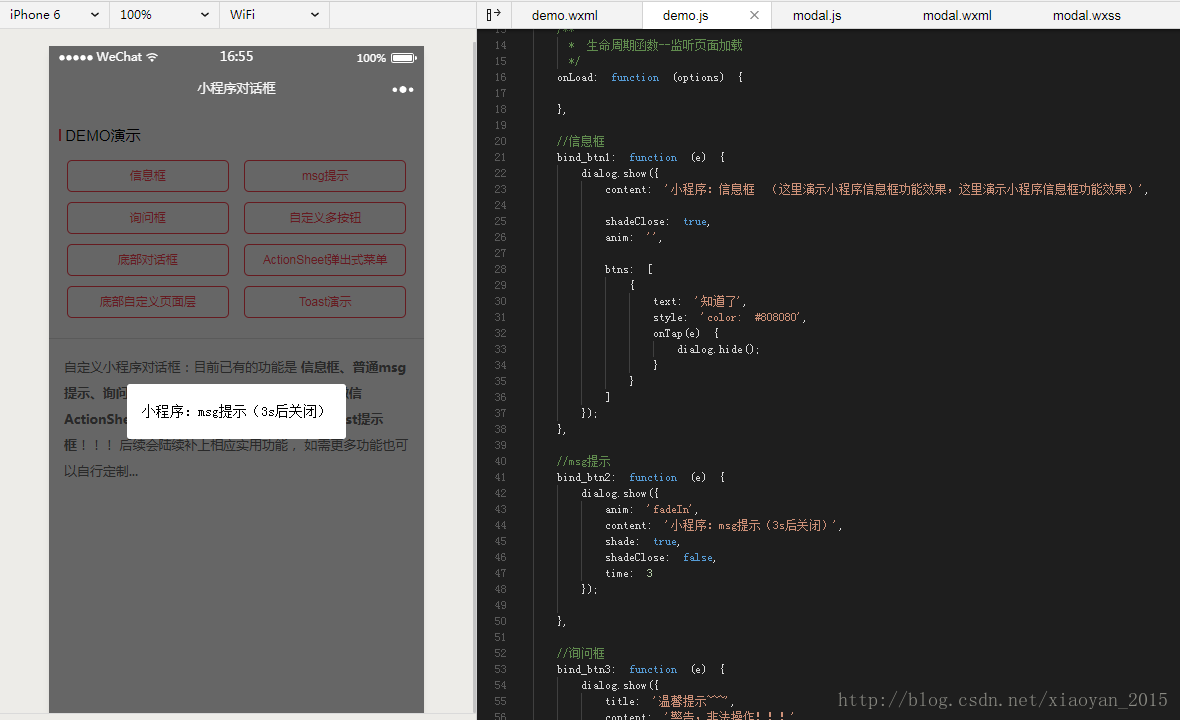
微信小程序自定义弹窗showmodel模态框toast提示框actionsheet底部
图片尺寸1180x720
js 移动手机端提示框图标加载 toast 弹窗
图片尺寸598x408
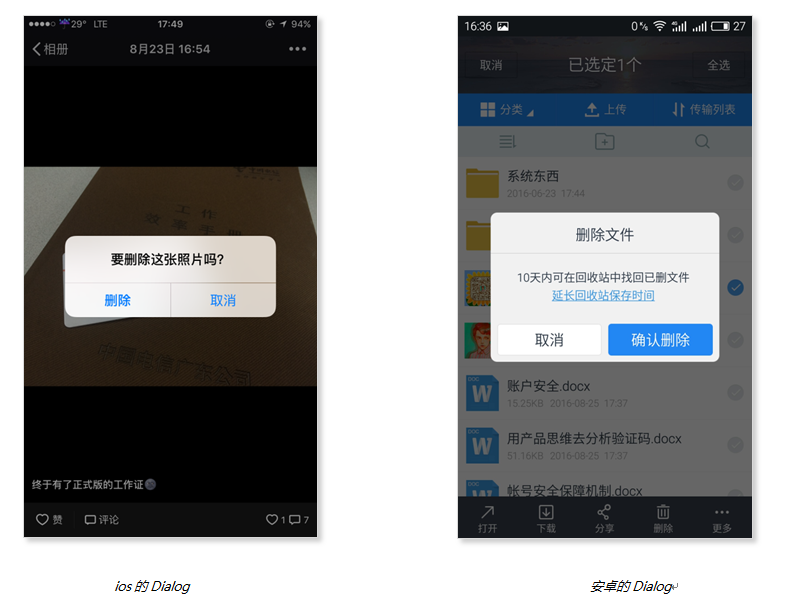
四种app弹窗设计toastdialogactionbar和snackbar
图片尺寸798x600
actionbar(功能框):dialog(对话框):toast(提示框):4.3.1 弹窗说明4.
图片尺寸660x778
android自定义toast可设定显示时间
图片尺寸400x700