typescript 阮一峰

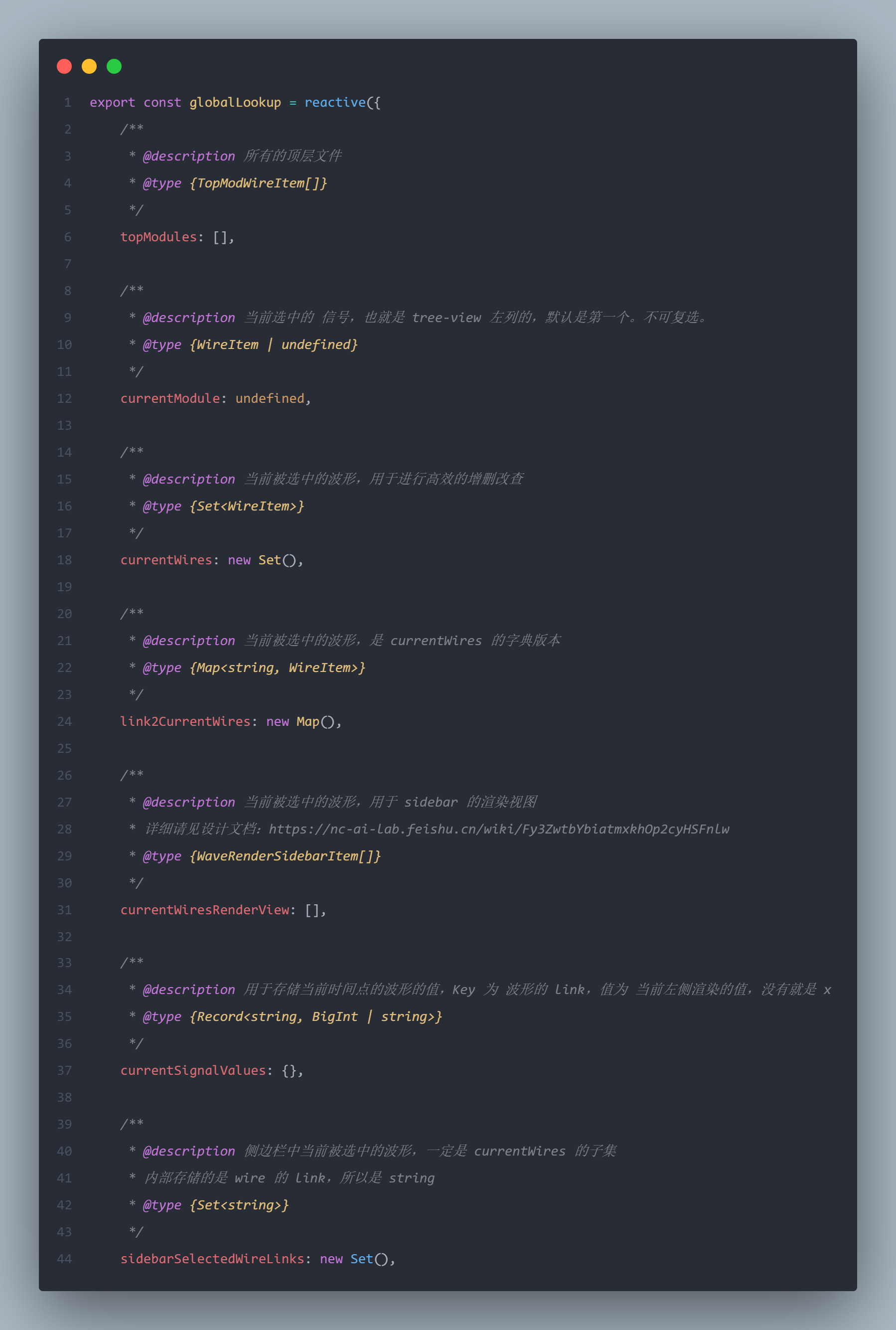
typescript常用工具类型以及源码实现
图片尺寸1068x1424
typescript真的有用吗?
图片尺寸1798x2668
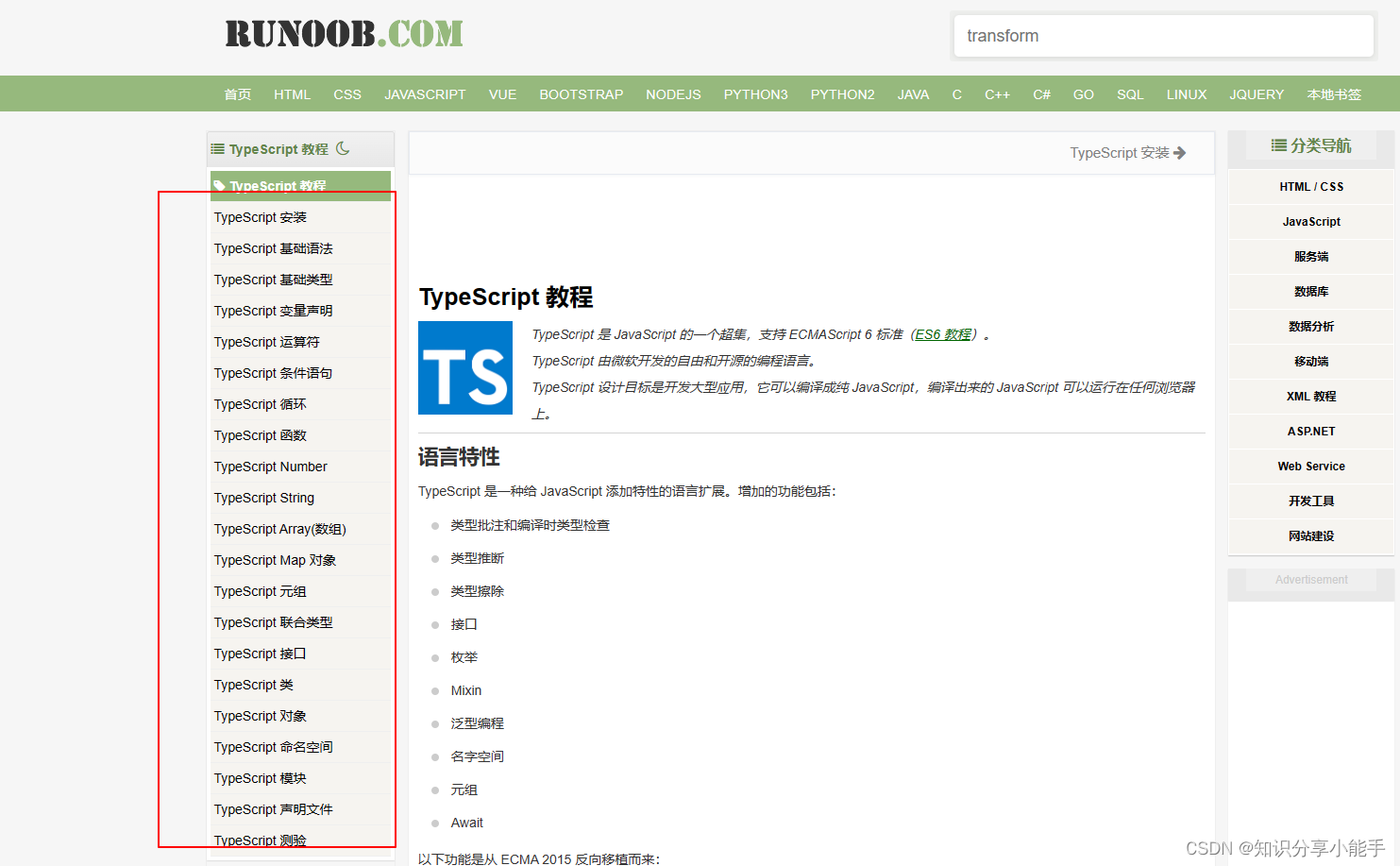
从零开始学typescript,这6个网站让你事半功倍!
图片尺寸1483x917
设计推特typescript解决方案空间复杂度击败84.62%,时间复杂度击败15.
图片尺寸1806x1080
sm3 的 typescript 实现
图片尺寸1440x1080
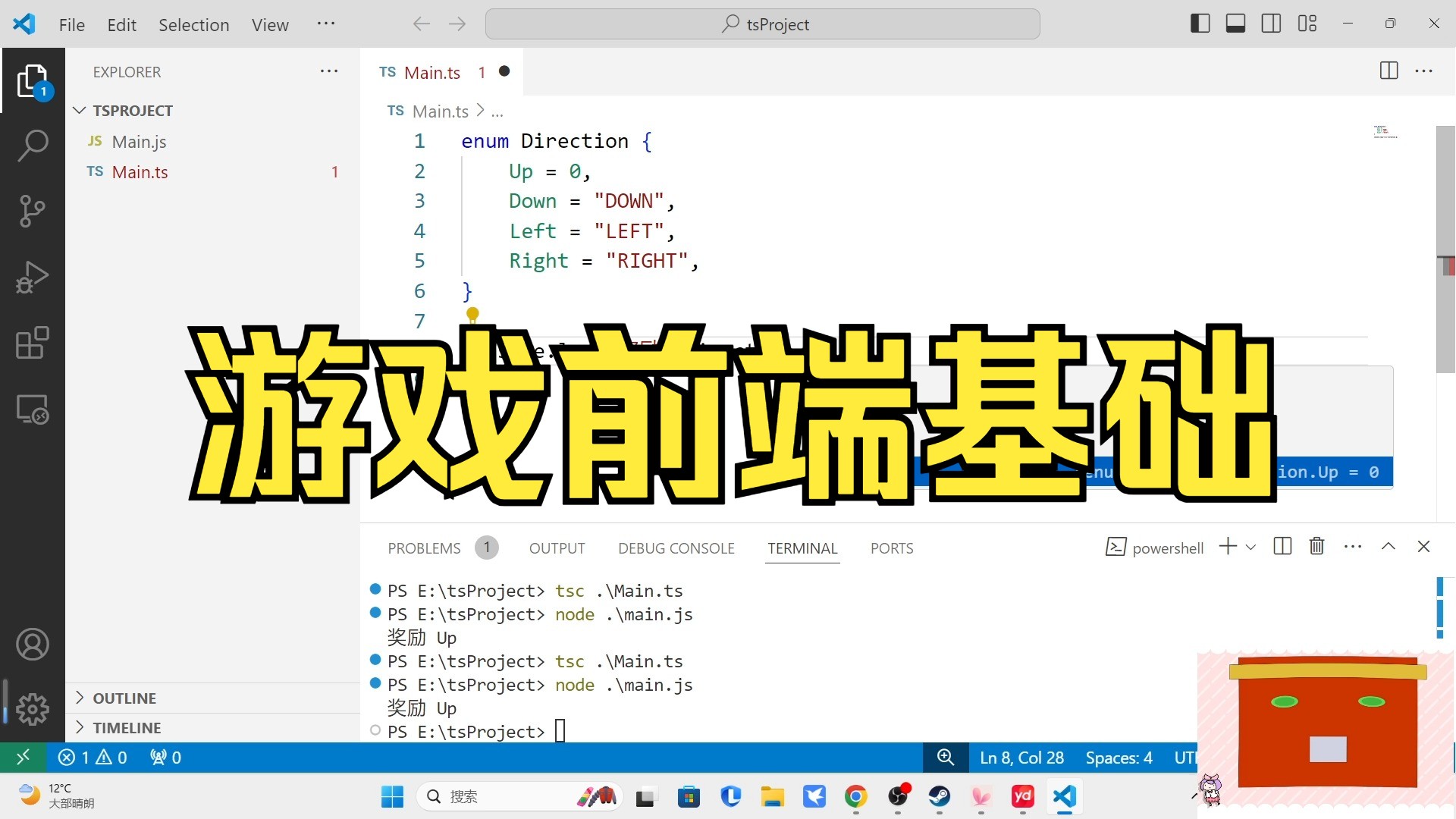
【游戏前端基础】异构枚举(typescript五十七)
图片尺寸1920x1080
typescript(ts和js的区别)
图片尺寸2000x1125
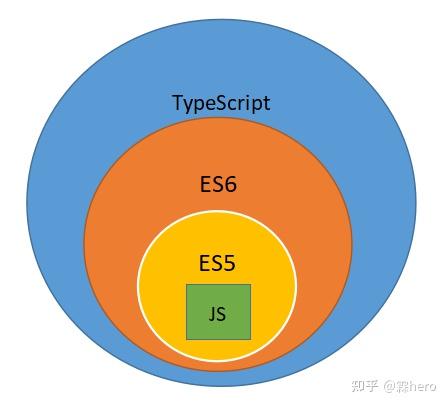
typescript介绍
图片尺寸448x406
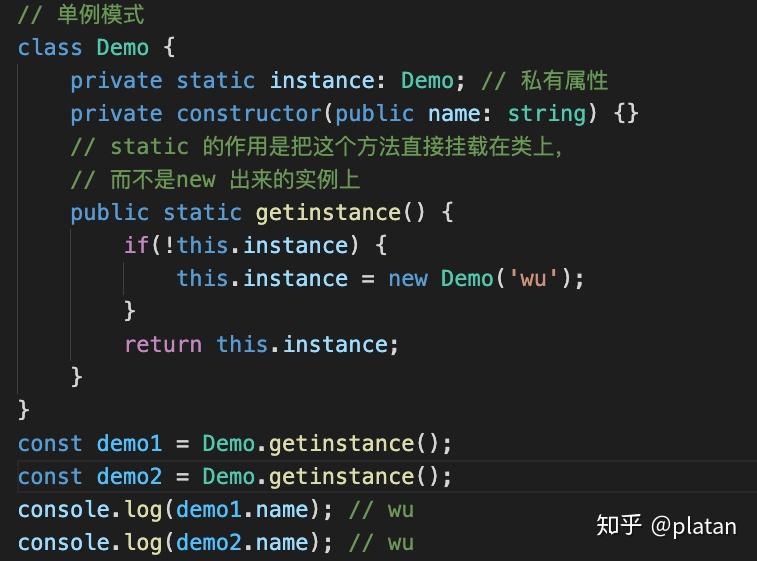
typescript 实现单例模式 - 知乎
图片尺寸757x561
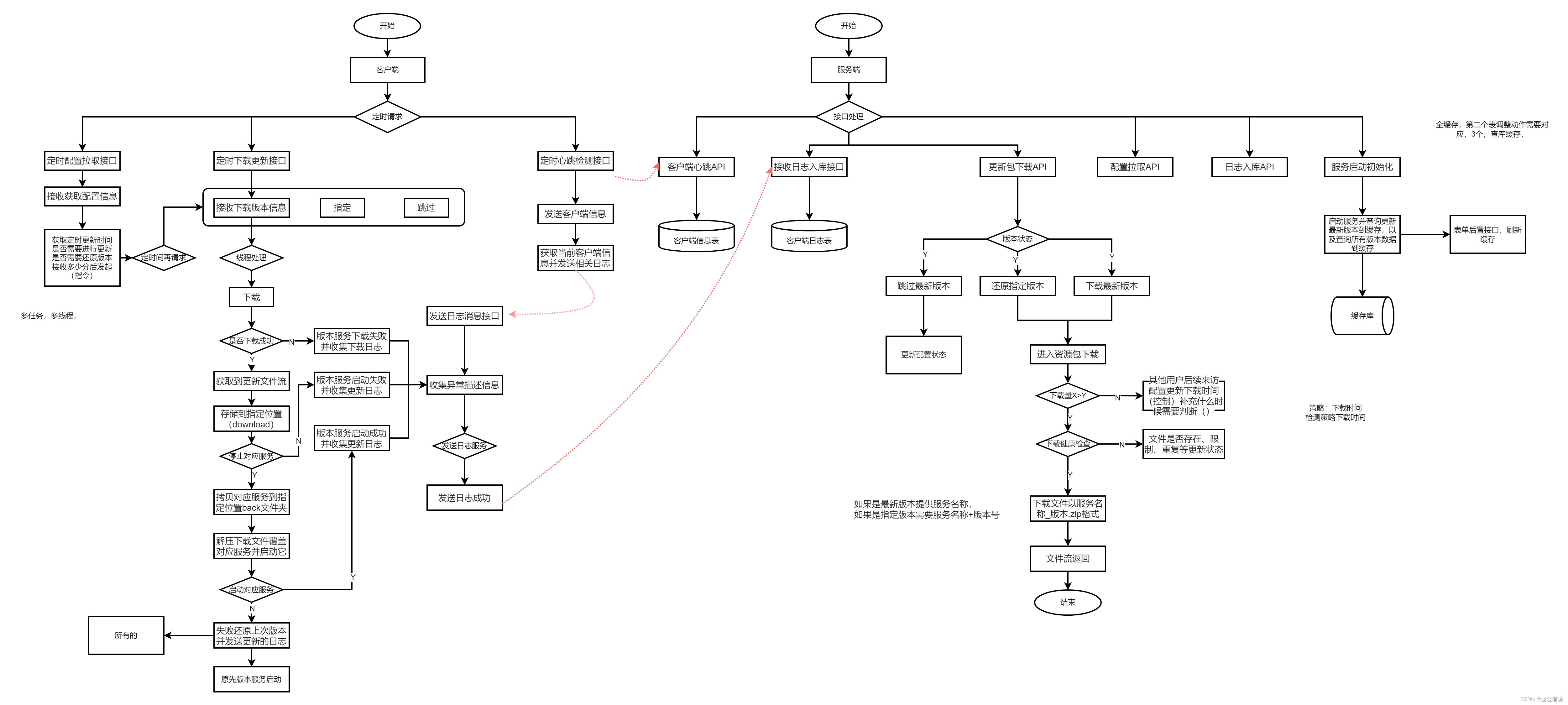
一站掌握typescript 基础入门 语法进阶 高级语法_慕课学习笔记思维导
图片尺寸4894x3066
vite typescript项目 :找不到模块"./***.
图片尺寸5004x2250
typescript
图片尺寸800x800
typescript
图片尺寸770x257
装饰器实现节流(四)参考链接阮一峰的es6入门 -- 修饰器typescript
图片尺寸607x367
01 typescript的简介
图片尺寸960x600![[node] 随遇而安 typescript(一):查找符号](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1295066639,1083906973&fm=253&fmt=auto&app=138&f=PNG?w=500&h=330)
[node] 随遇而安 typescript(一):查找符号
图片尺寸3260x2152
vue-cli 中使用 typescript
图片尺寸2821x1588
typescript 教程
图片尺寸261x261
typescript 基础教程 2020 年重制版视频
图片尺寸1280x720
typescript
图片尺寸1068x446











![[node] 随遇而安 typescript(一):查找符号](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1295066639,1083906973&fm=253&fmt=auto&app=138&f=PNG?w=500&h=330)
















![[node] 随遇而安 typescript(一):查找符号](http://upload-images.jianshu.io/upload_images/1023733-d85b3e7fcee4fba3.png)