ui动效设计

动效练习|ui|app界面|sea_urchin - 原创作品 - 站酷 (zcool)
图片尺寸1920x1080
ui动效|ui|动效设计|无法逃离在路上 - 临摹作品 - 站酷 (zcool)
图片尺寸1280x720
ui设计之用户体验动效
图片尺寸1920x1629
ui动效03|ui|动效设计|fire蜗牛 - 临摹作品 - 站酷 (zcool)
图片尺寸800x600
ae-页面交互动效|ui|动效设计|十五的颜色 - 原创作品 - 站酷 (zcool)
图片尺寸1000x600
动效练习|ui|动效设计|esse_易 - 临摹作品 - 站酷 (zcool)
图片尺寸2294x1290
ui动效动画设计
图片尺寸1280x720
动图|ui|动效设计|曾想仗剑走天涯_原创作品-站酷zcool
图片尺寸500x300
动效练习|ui|动效设计|水煮白菜z - 原创作品 - 站酷 (zcool)
图片尺寸800x800
after effects ui动效设计案例教程 肖睿 何晶 王小涛
图片尺寸800x800
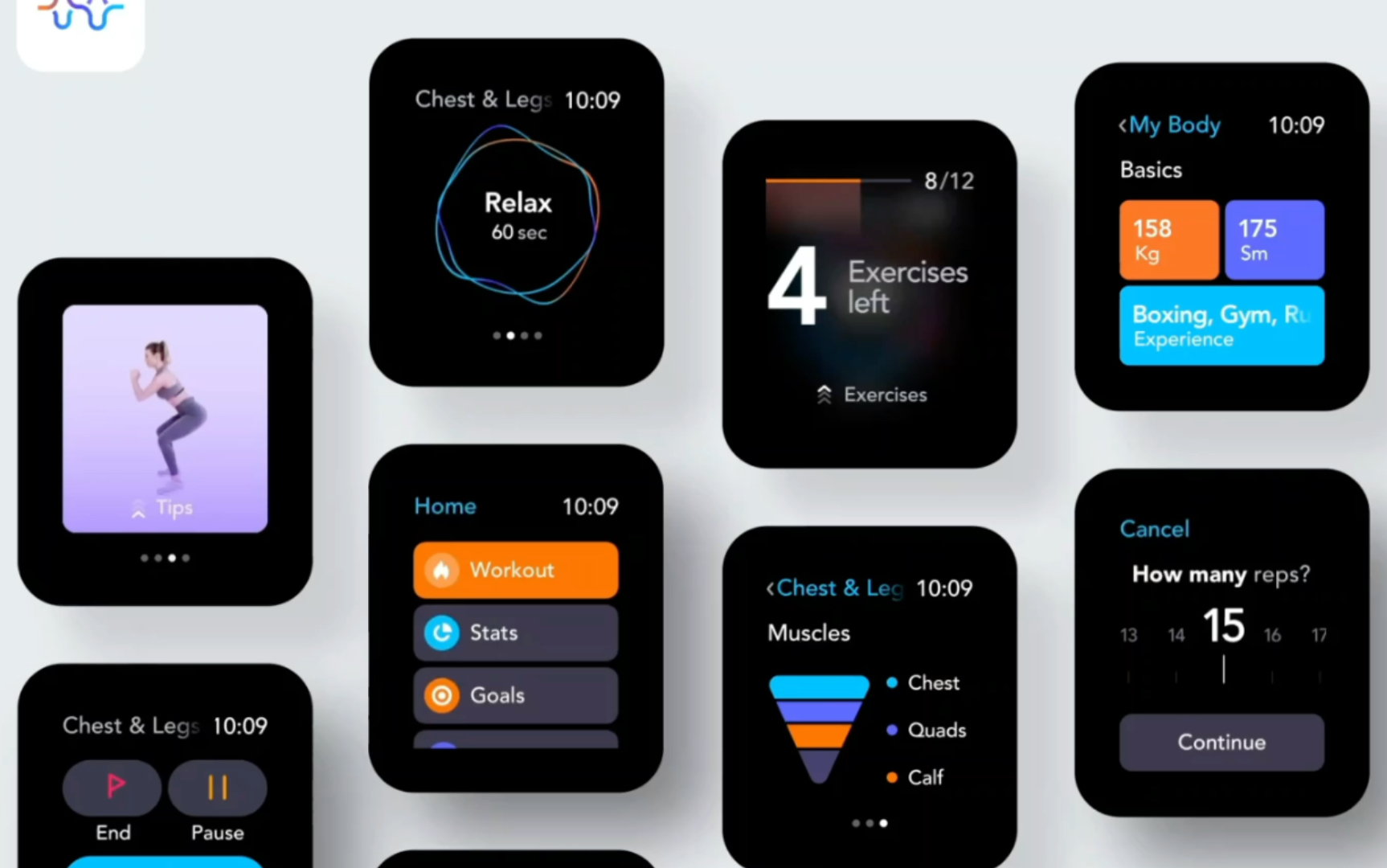
开始上班啦新的ui动效设计灵感分享
图片尺寸1726x1080
动效练习|ui|动效设计|jk1900_原创作品-站酷zcool
图片尺寸1920x1080
圆|ui|动效设计|及时雨晨 - 原创作品 - 站酷 (zcool)
图片尺寸2480x3508
ui交互动画ui交互动效ui设计ui界面设计
图片尺寸800x600
ui动效# #ui设计# 优秀有趣的ui图标交互动效分享@微博设计醚学
图片尺寸500x375
举报收藏分享临摹作品ui动效设计界面交互动效ui设计logo设计标志设计
图片尺寸1280x720
ui动效设计几乎都是这10个软件做出来的
图片尺寸640x480
com 4个简洁超赞的ui动效设计分享 uisheji
图片尺寸440x247![[jack 2heng] xd ui动效银行卡教程(附源文件)](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=2843271322,134982359&fm=253&fmt=auto&app=138&f=PNG?w=711&h=500)
[jack 2heng] xd ui动效银行卡教程(附源文件)
图片尺寸1280x900
tab动效练习|ui|图标|零夕 - 原创作品 - 站酷 (zcool)
图片尺寸1600x1200
















![[jack 2heng] xd ui动效银行卡教程(附源文件)](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=2843271322,134982359&fm=253&fmt=auto&app=138&f=PNG?w=711&h=500)

















![[jack 2heng] xd ui动效银行卡教程(附源文件)](https://img.boxui.com/2021/06/20210624_60d4afa607b24.jpg)
