ui原型图怎么做

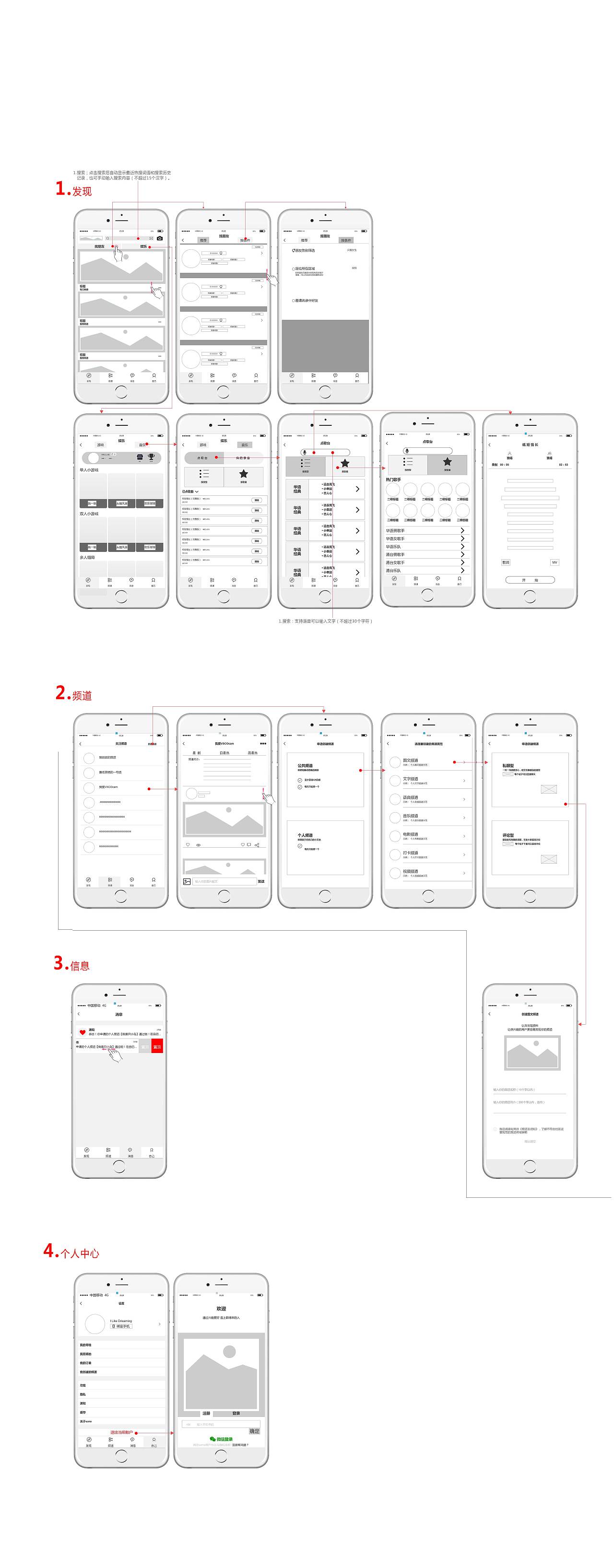
视频app原型图|ui|app界面|纯粹1 - 原创作品 - 站酷 (zcool)
图片尺寸2312x1697
购物类app的原型制作分享
图片尺寸3000x4659
访客系统原型图/ui界面展示
图片尺寸1443x1917
旅游app原型图试作练习|ui|app界面|黑羽千景 - 原创作品 - 站酷
图片尺寸3000x3804
医疗和美食app(低保真)原型图|ui|app界面|小小小设计趴 - 原创作品
图片尺寸4306x16968
公司购物app 原型图|ui|交互/ue|heyanbil - 原创作品 - 站酷 (zcool)
图片尺寸3000x3429
ui交互原型设计
图片尺寸3280x4824
游吧app交互设计原型图
图片尺寸3000x3339
低保真原型图|ui|app界面|木宝盒子 - 原创作品 - 站酷 (zcool)
图片尺寸2500x3500
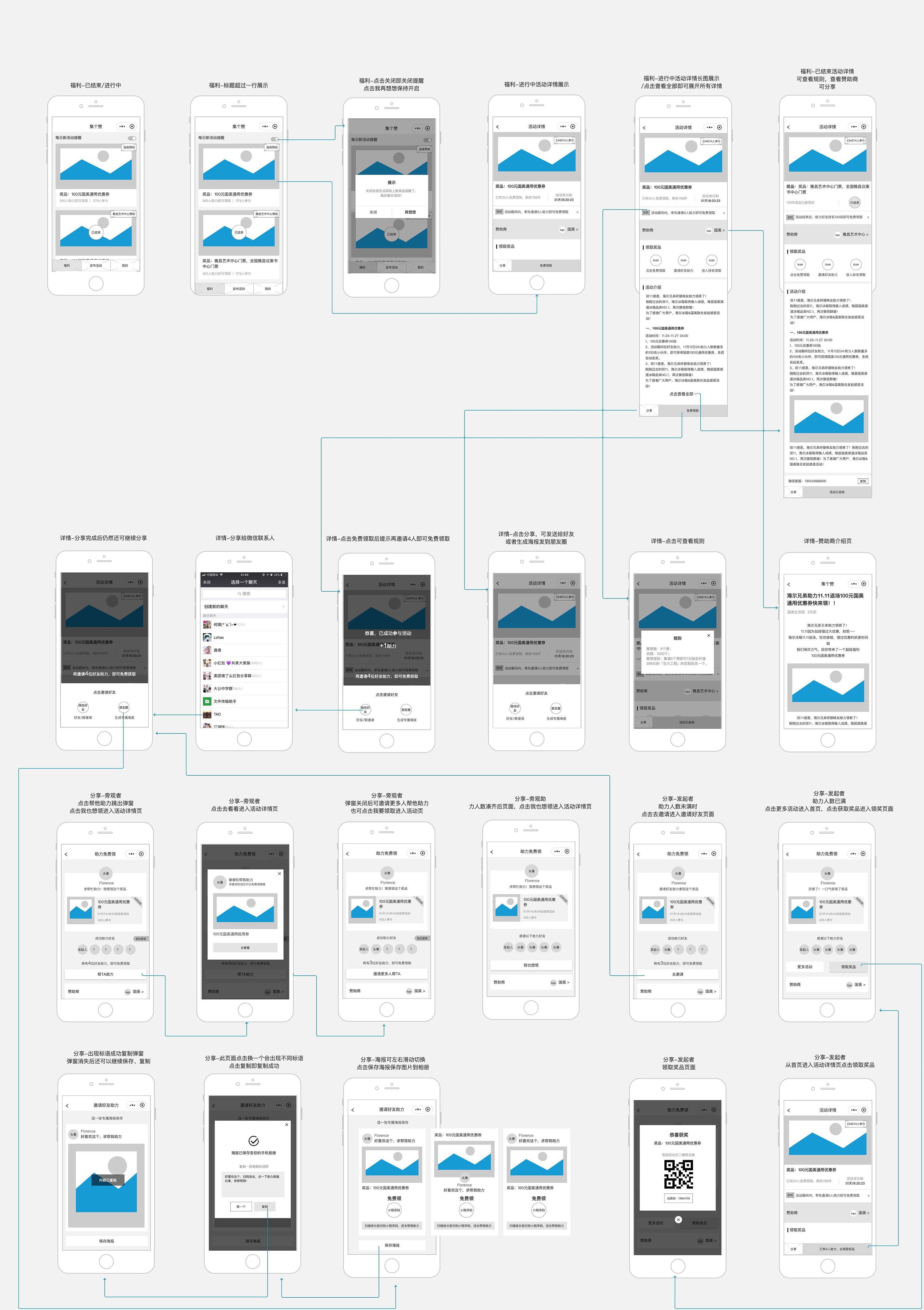
app交互原型图|ui|交互/ue|景星庆云 - 原创作品 - 站酷 (zcool)
图片尺寸1280x4082
低保真 原型图|ui|app界面|山间云 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2997
管理时间app原型图|ui|交互/ue|bennis - 原创作品 - 站酷 (zcool)
图片尺寸1979x3833
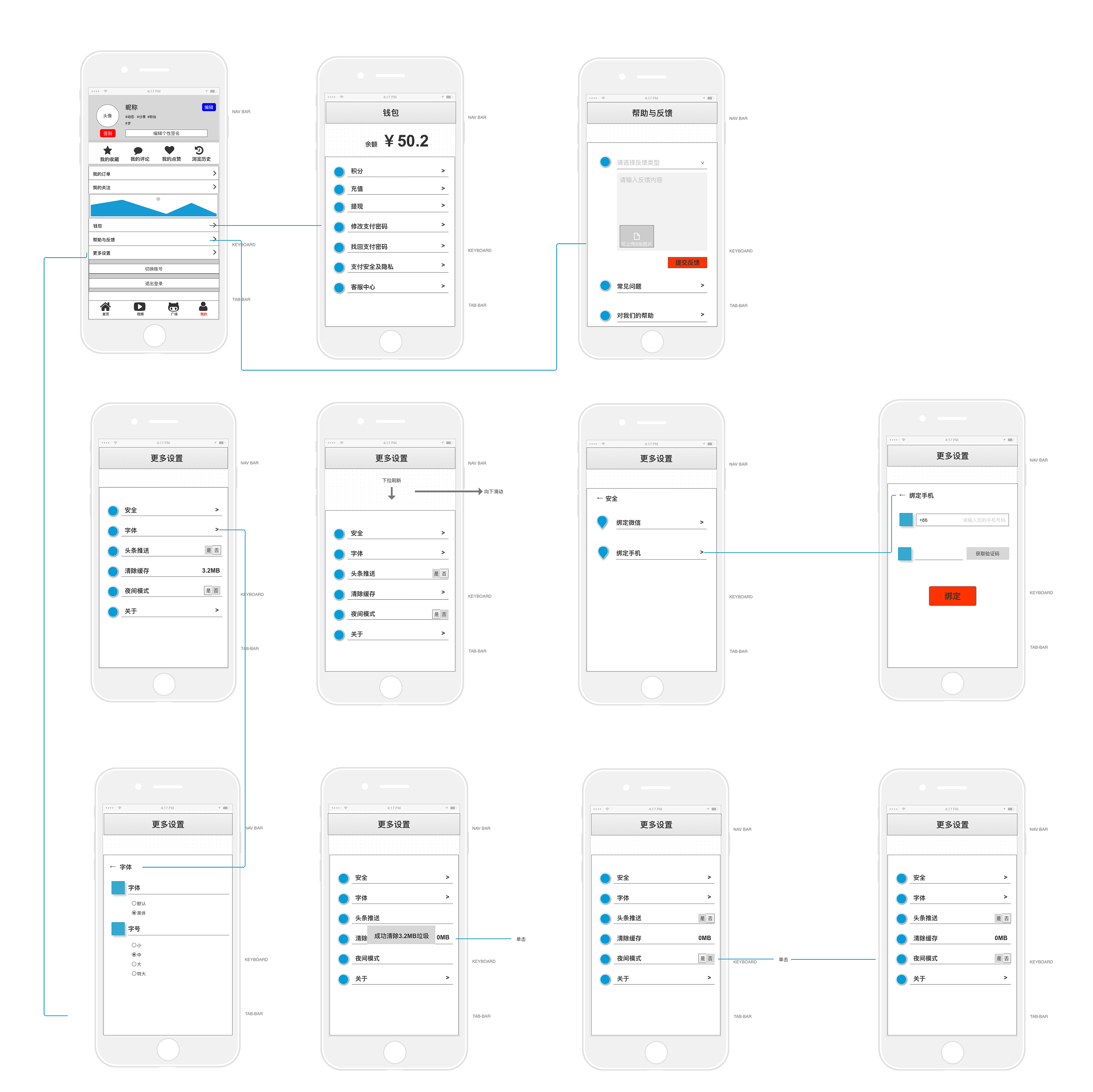
app原型图|ui|交互/ue|isseymiyake - 原创作品 - 站酷 (zcool)
图片尺寸2000x3902
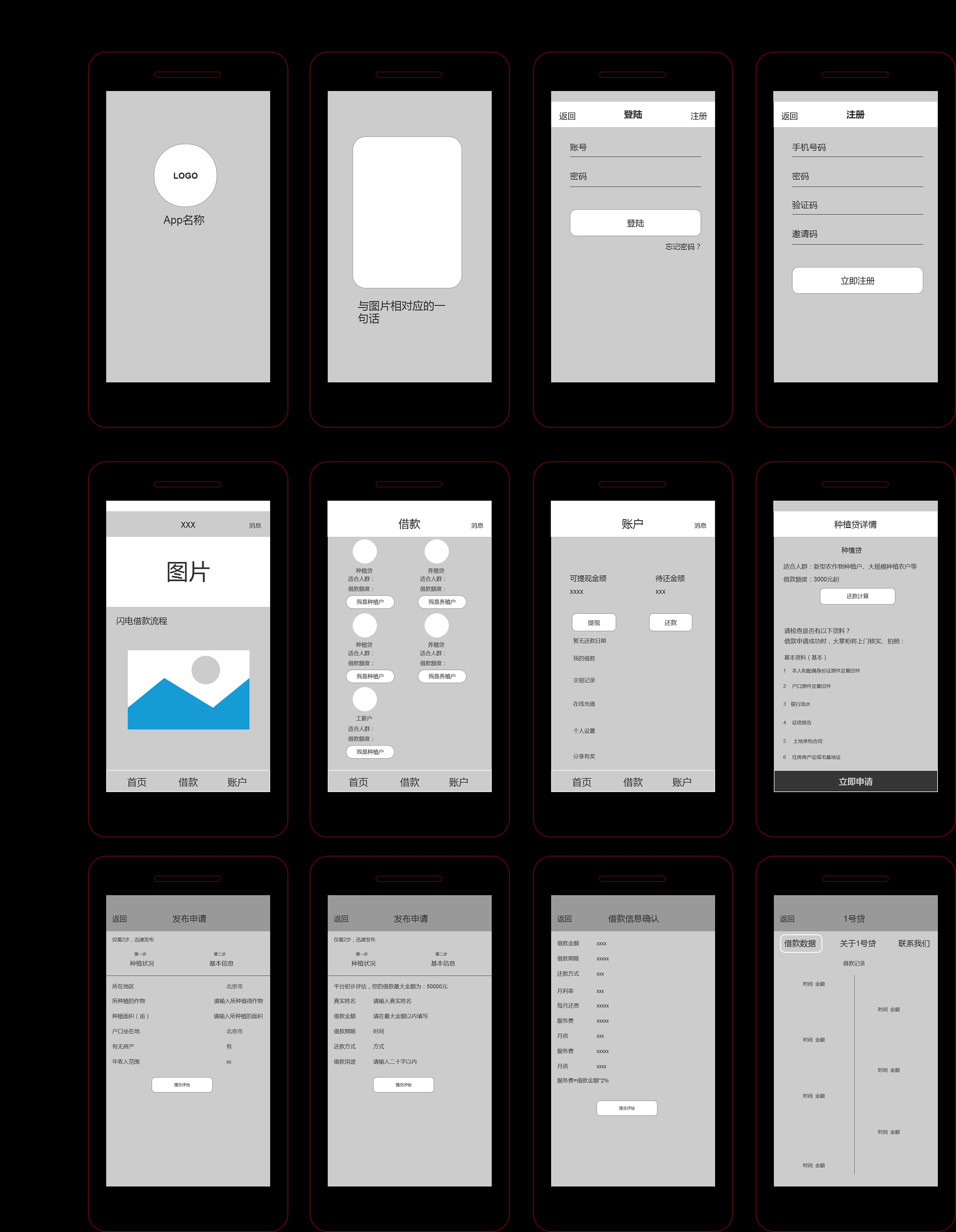
手机app低保真交互原型图金融|ui|app界面|linking8 - 原创作品
图片尺寸3000x3867
阅读app原型图|ui|app界面|一笔行世界 - 原创作品 - 站酷 (zcool)
图片尺寸3000x3968
健身app原型图|ui|app界面|盼盼盼盼盼盼盼 - 原创作品 - 站酷 (zcool
图片尺寸2517x4821
app原型设计|ui|app界面|猫丞 - 临摹作品 - 站酷 (zcool)
图片尺寸3000x5961
产品原型图|ui|交互/ue|rubybb - 原创作品 - 站酷 (zcool)
图片尺寸3000x4251
低保真原型图
图片尺寸1280x3270
小程序主要原型图
图片尺寸1280x2842