ui手机界面设计步骤

app界面设计.#ui设计 #设计 #灵感创作 #app # - 抖音
图片尺寸1439x1843
ui界面设计案例分享
图片尺寸1080x1080
(已参赛,禁止抄袭)#中国传统文化 #传统纹样 #ui #手机图标 #设计
图片尺寸1080x762
ui界面模块工作改版案例详解,设计思维技巧
图片尺寸1080x1439
微信再设计展板|ui|app界面|一个大柠檬 - 临摹作品 - 站酷 (zcool)
图片尺寸1280x2917
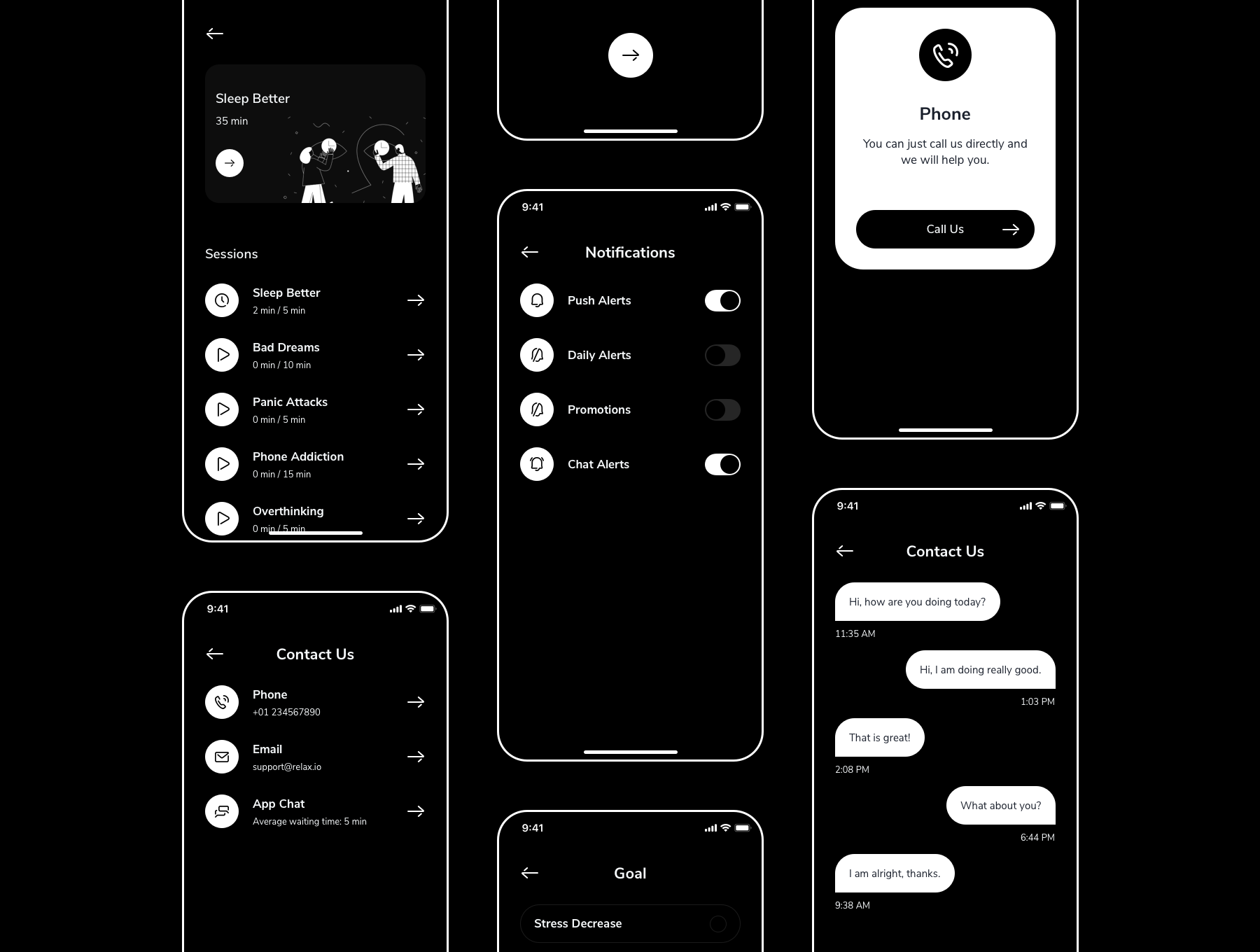
100 膳食健身瑜伽app应用ui界面设计模板套件 relax.io 2.
图片尺寸1800x1360
ui设计灵感166866是紫色呀
图片尺寸736x552
ui灵感03|优秀ui界面设计分享|黄色.99hello,欢 - 抖音
图片尺寸1200x1600
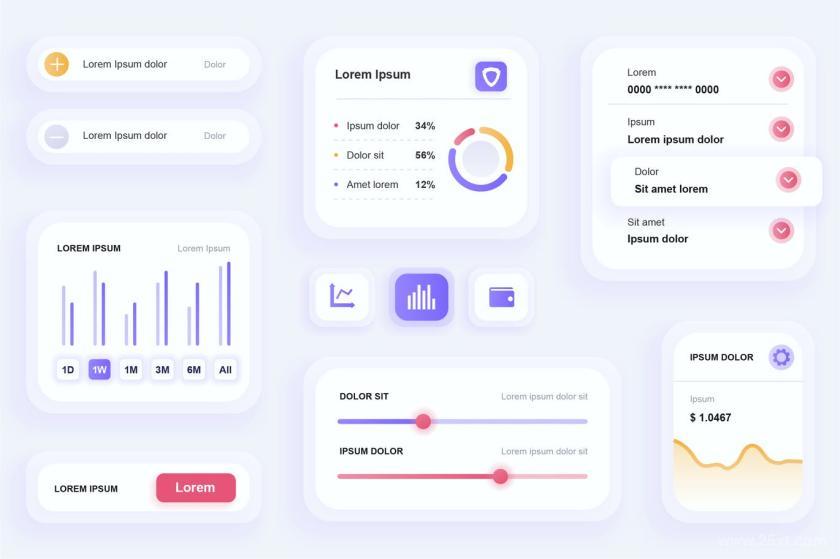
ui灵感分享9组件设计分享
图片尺寸1080x810
ui设计丨家居app
图片尺寸1080x607
【ui设计】苹果ui的那些高级卡片效果,惨遭破解了_内容_用户_场景
图片尺寸1080x810
【】ios7界面设计ui交互设计
图片尺寸650x669
ui界面设计入门教程零基础快速上手
图片尺寸3104x1756
ui教程·三四五六七此处省略部分,节省界面看完其中任意一套你将掌握
图片尺寸1080x810
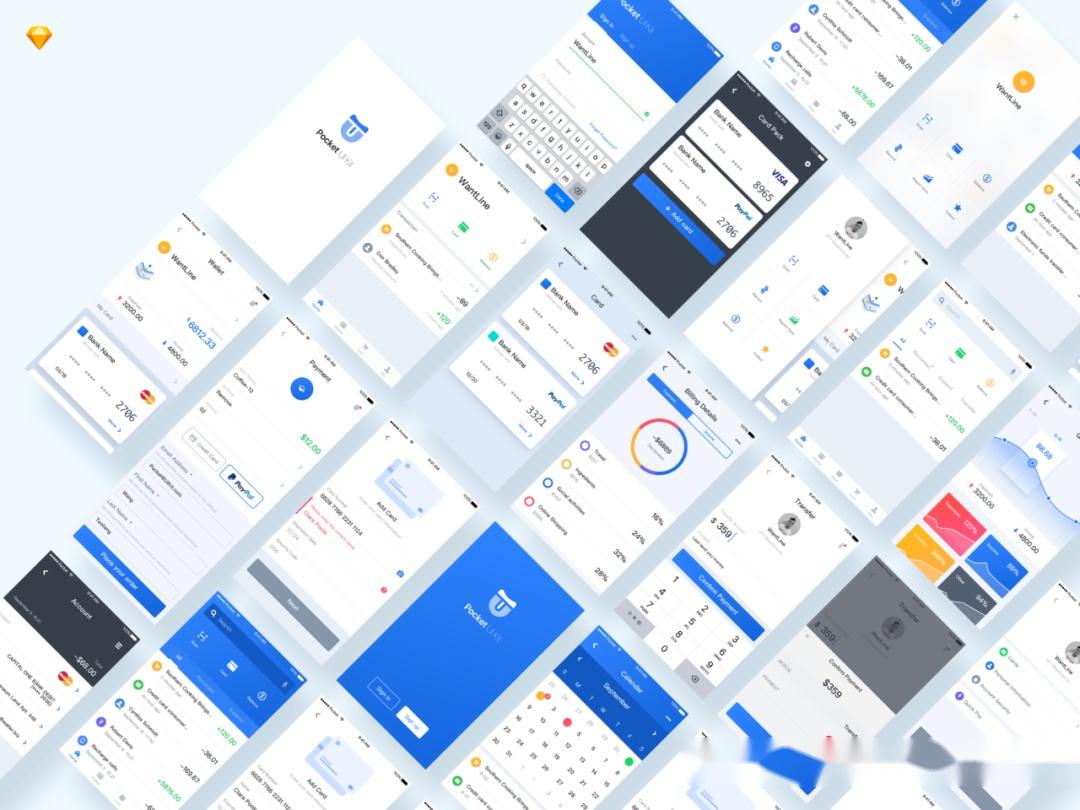
简约风格的金融app应用ui设计组件模板
图片尺寸840x559
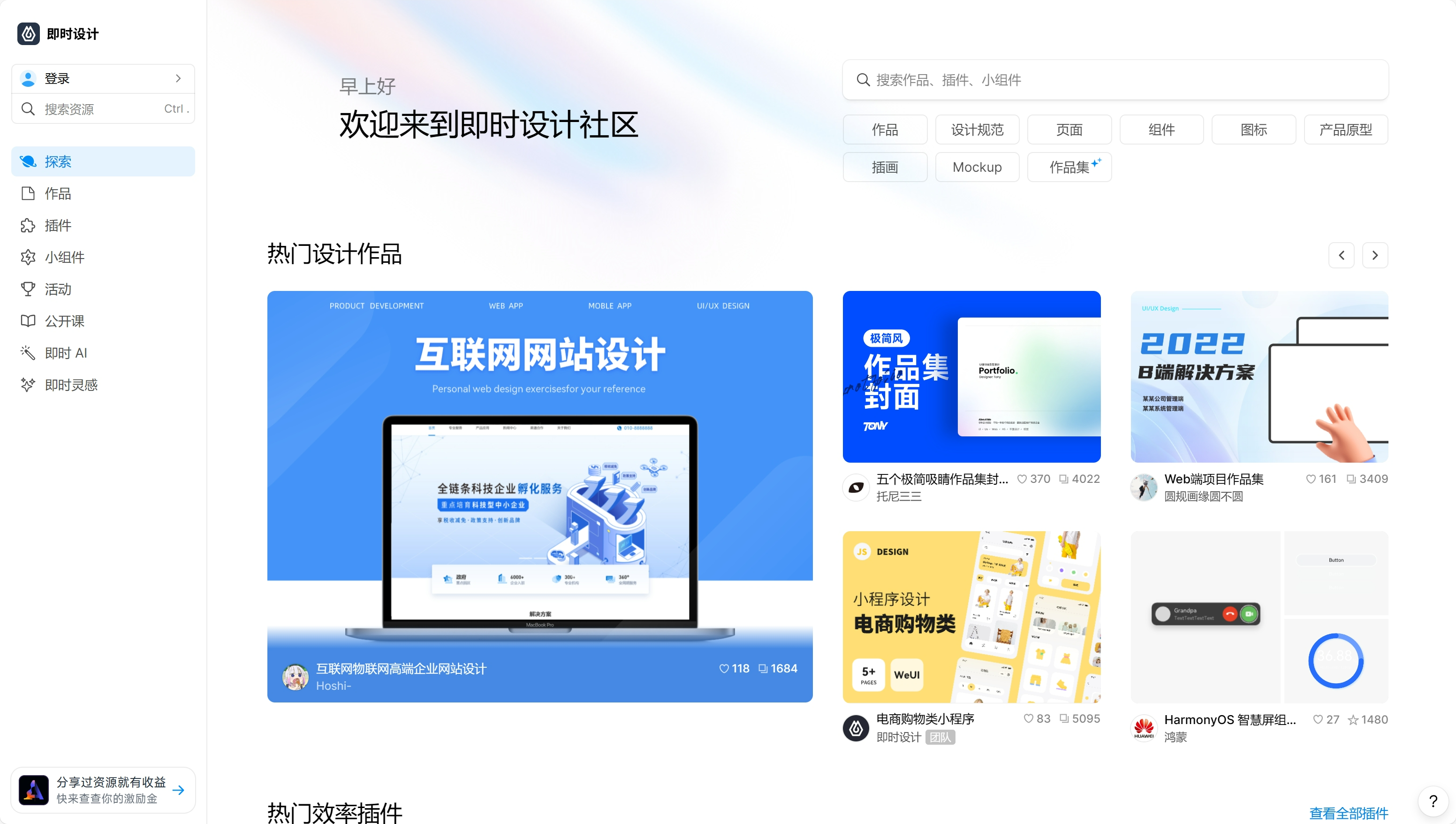
手机界面-主题ui_uimaker-专注于ui设计
图片尺寸2440x1500
一篇文章带你了解ui界面设计_用户_页面_互动
图片尺寸3104x1756
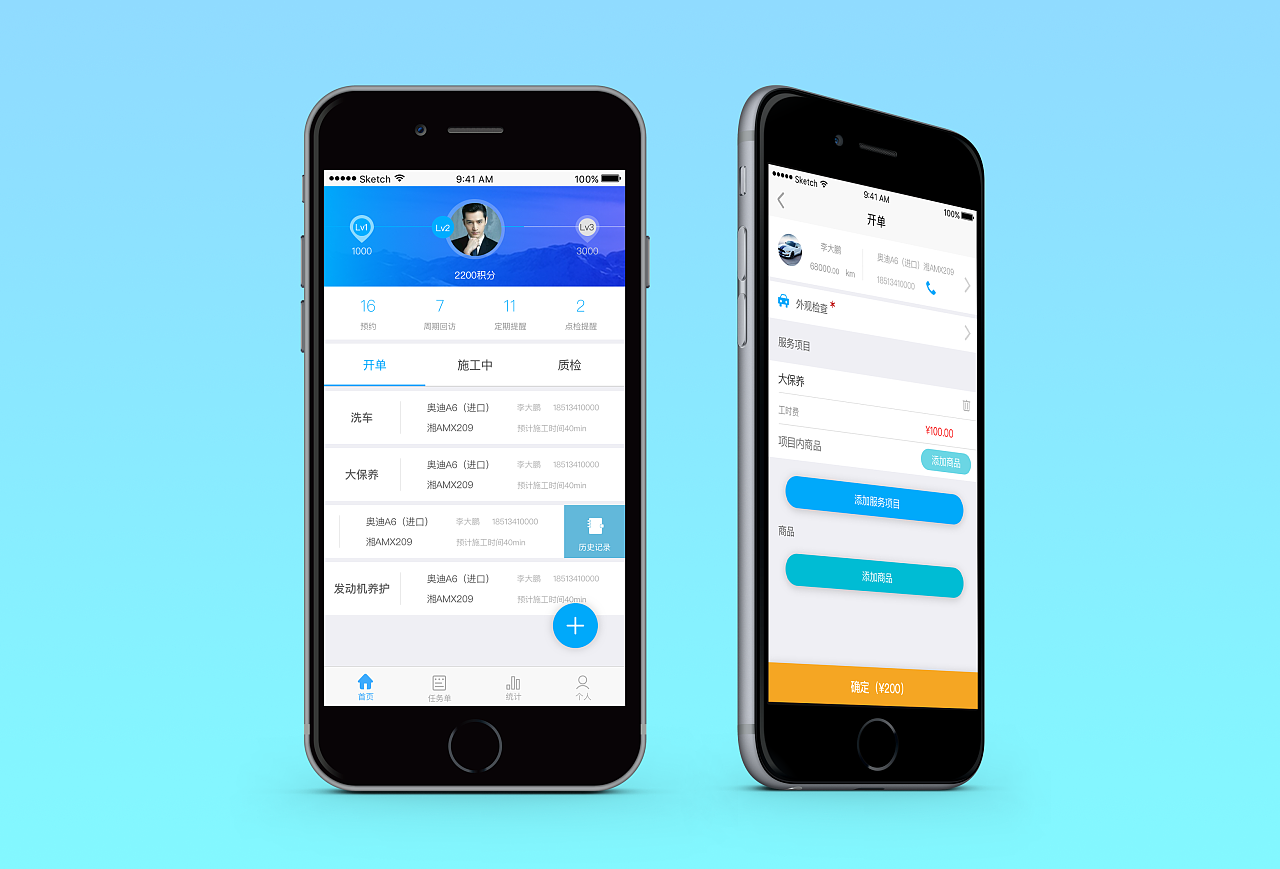
app设计——汽车门店管理|ui|app界面|better__ - 原创作品 - 站酷
图片尺寸1280x869
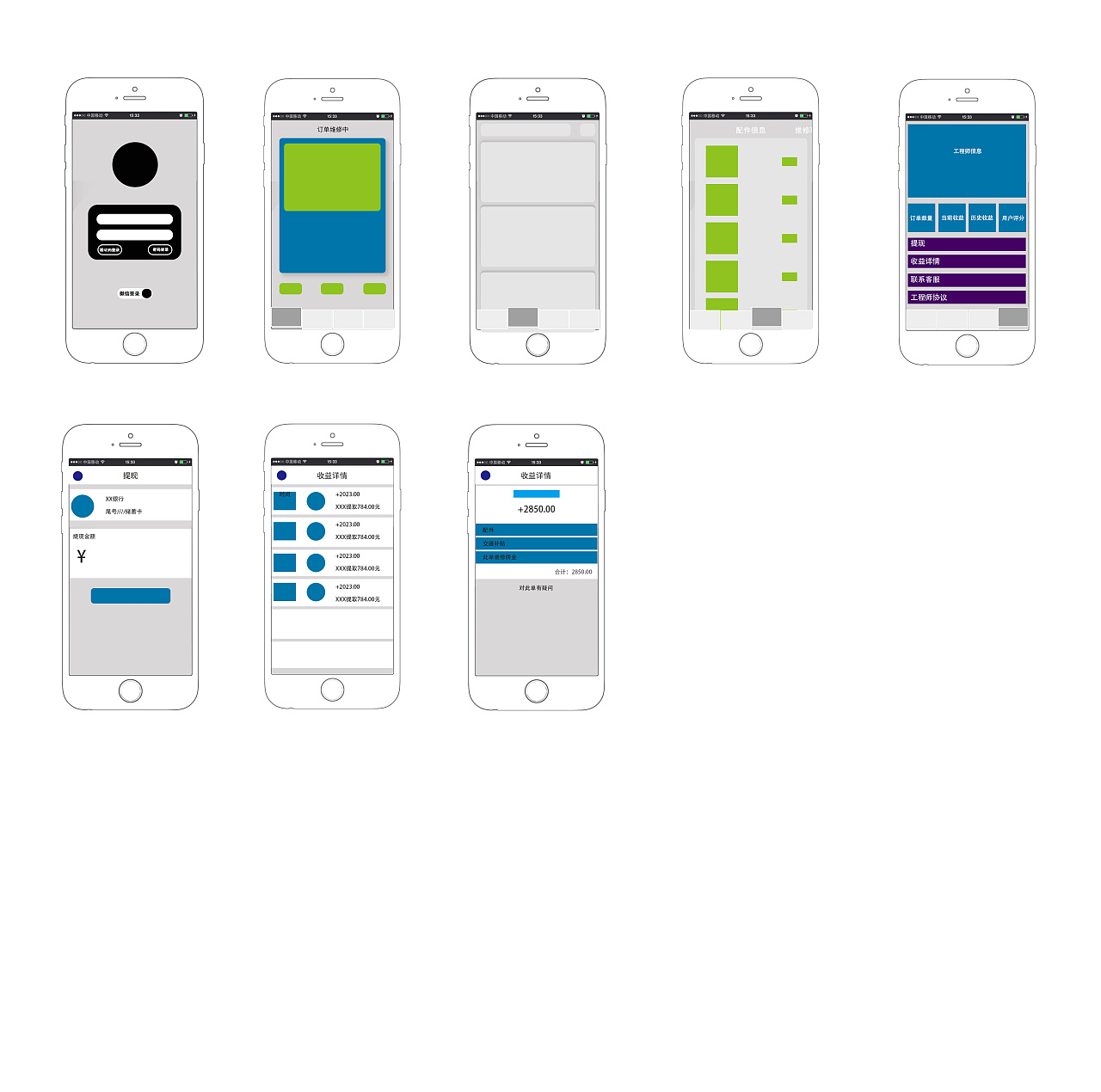
一个手机维修接单app的界面设计 低保真和
图片尺寸1280x1270
ui设计是指对软件的人机交互,操作逻辑,界面美观的整体设计.
图片尺寸800x600