ui流程图

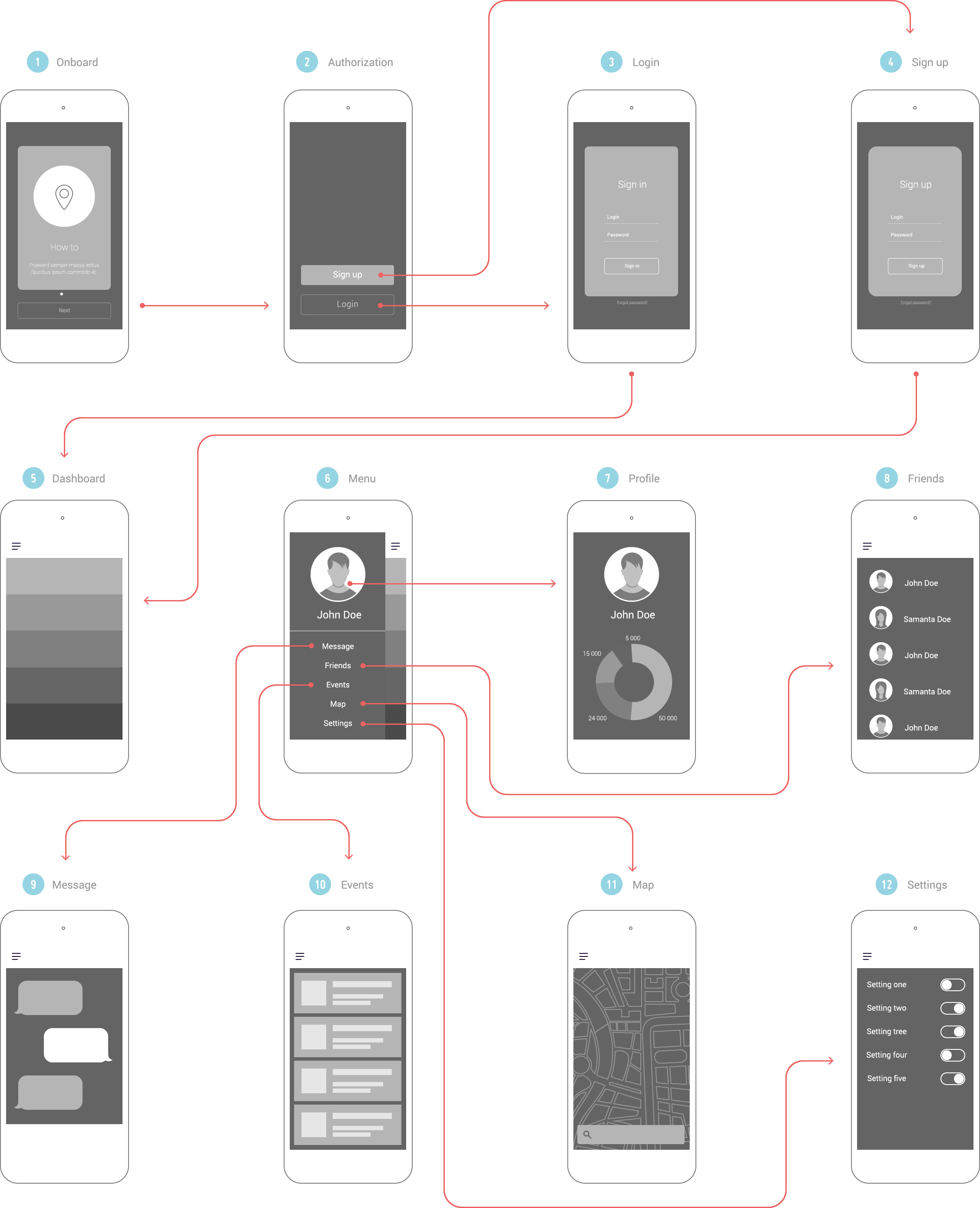
美食app流程图
图片尺寸1280x911
"花事"app流程图|ui|交互/ue|橘子酱f - 原创作品 - 站酷 (zcool)
图片尺寸1192x844
bilibilib站功能框架图流程图
图片尺寸1280x1885
app流程图|ui|交互/ue|苏沐杉 - 原创作品 - 站酷 (zcool)
图片尺寸1280x2927
图功能结构图产品结构图操作流程图业务流程图页面流程图耶#ui设计
图片尺寸1032x516
app流程图|ui|app界面|传说中的白菜 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2812
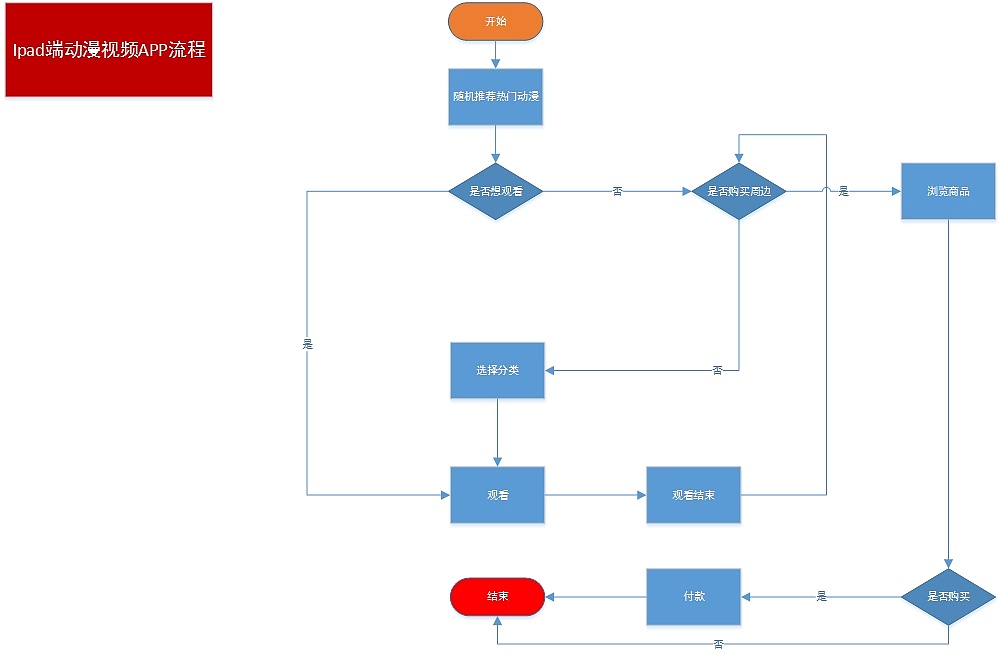
ipad端动漫app流程图|ui|交互/ue|摄影师郑凯文 - 原创作品 - 站酷
图片尺寸1002x655
产品开发流程
图片尺寸2480x1782
app交互流程图|ui|图标|suixinzhu - 原创作品 - 站酷 (zcool)
图片尺寸2256x2780
论坛网站建设基本流程图_(论坛网站建设基本流程图表)
图片尺寸1800x2200
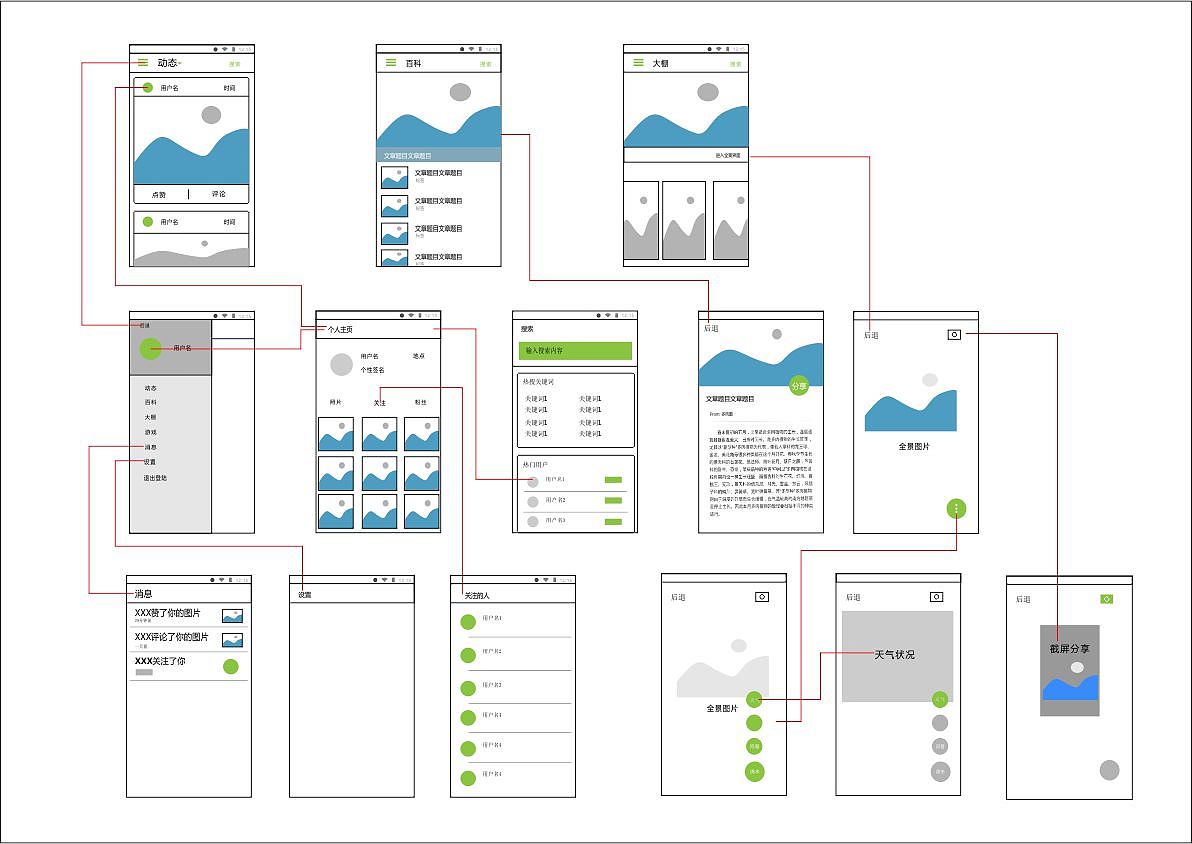
社区后台管理流程图
图片尺寸1280x1174
交互流程图
图片尺寸1280x1058
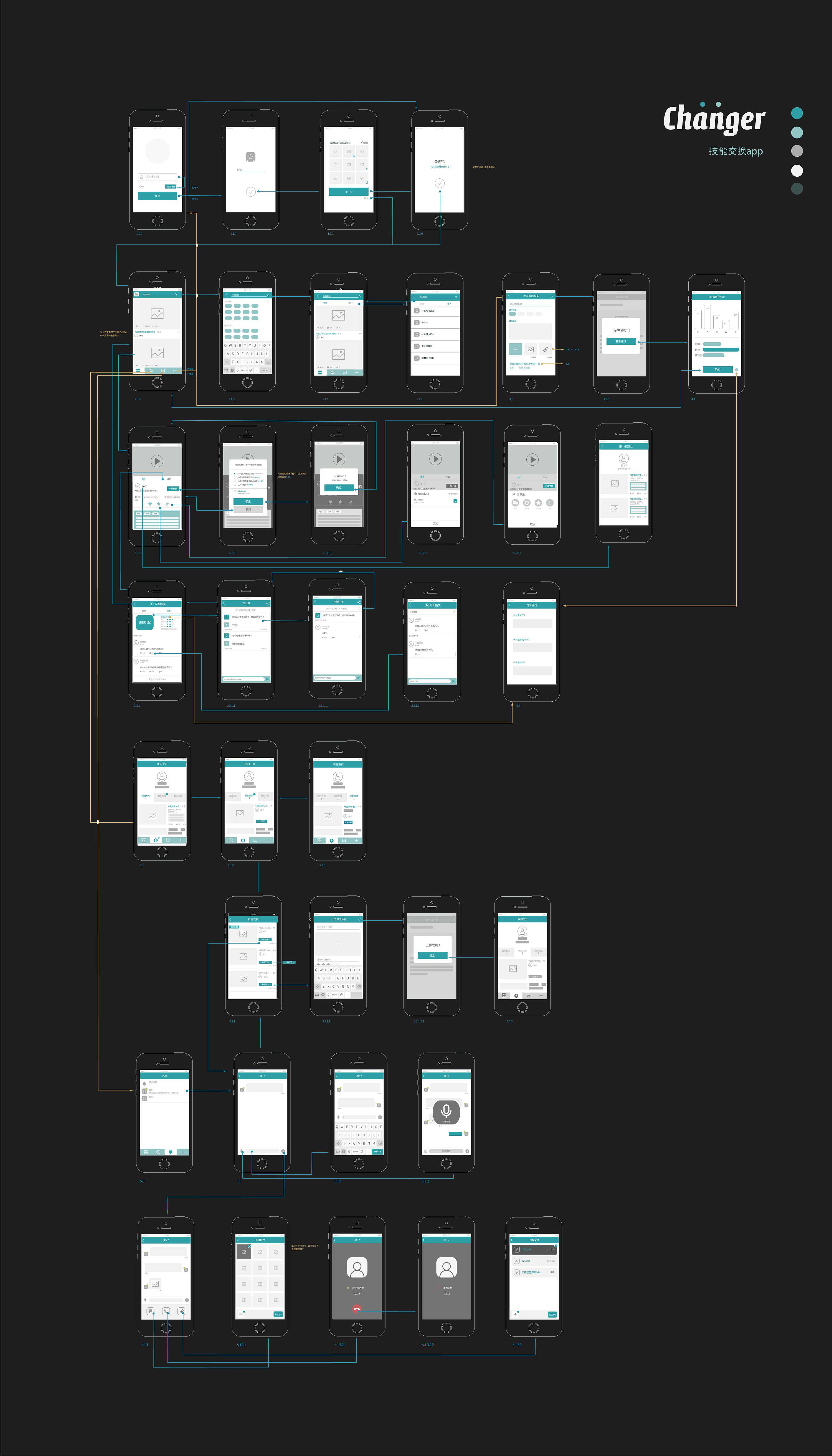
技能交换app流程图|ui|流程/ue|teosin - 原创作品 - 站酷 (zcool)
图片尺寸3000x5250
一起玩耍交互流程图|ui|流程/ue|yehandyh - 原创作品 - 站酷 (zcool)
图片尺寸3000x4368
在校期间作品,宠物到家app-功能框架图 流程图北京/ui设计师/6年前
图片尺寸1280x1097
app运动类流程图
图片尺寸1280x3072
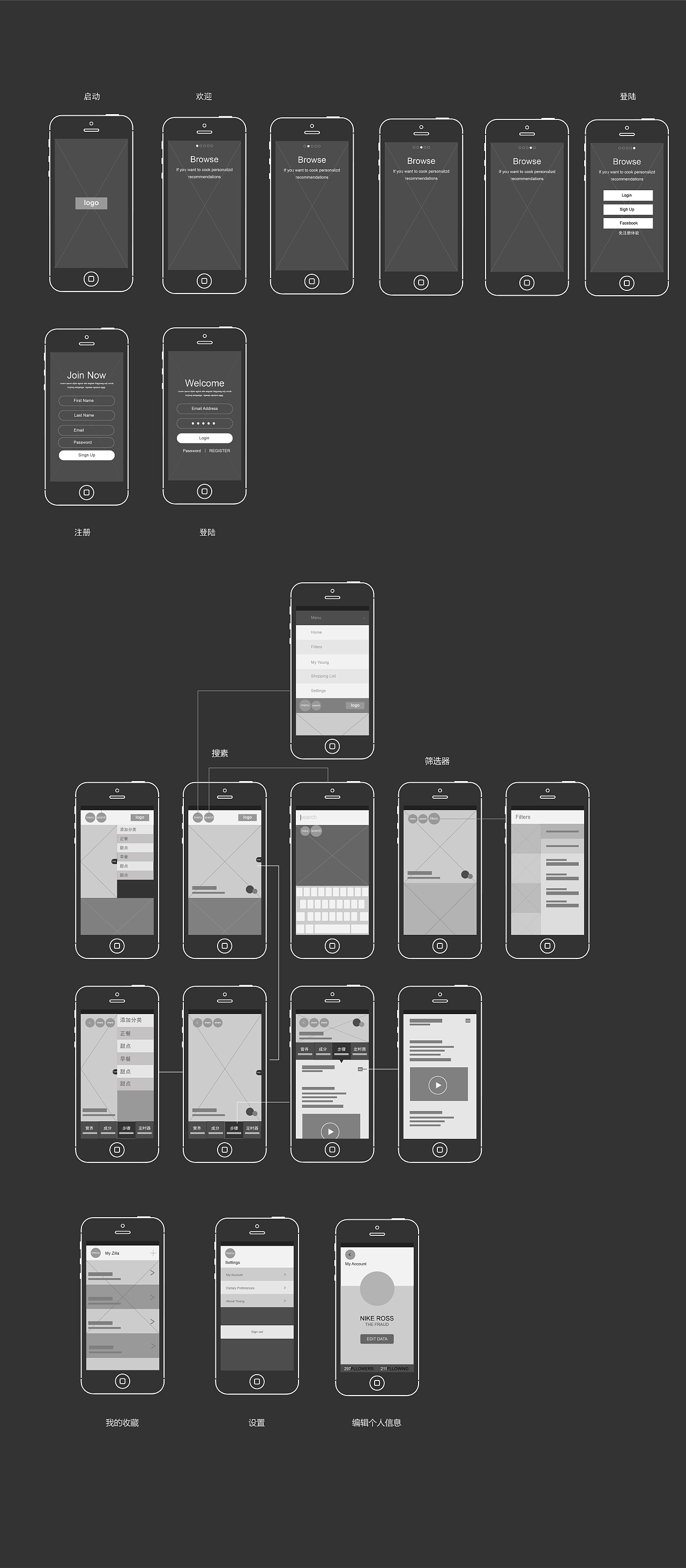
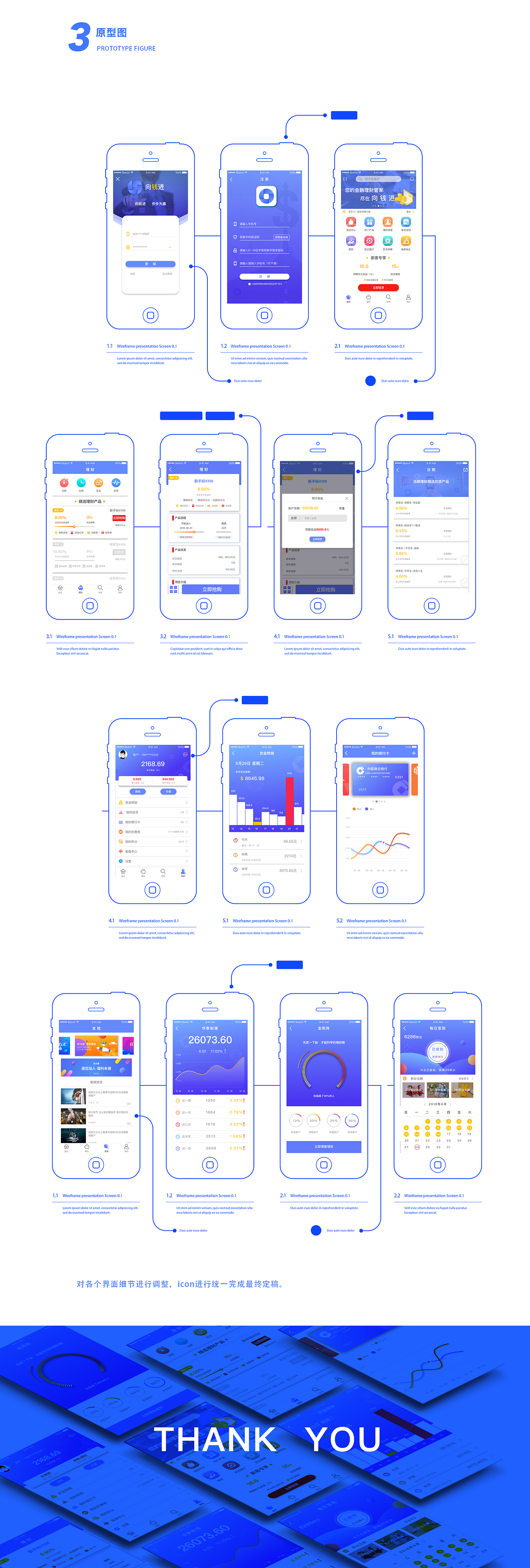
app线框流程图|ui|app界面|bb灿 - 原创作品 - 站酷 (zcool)
图片尺寸1280x3790
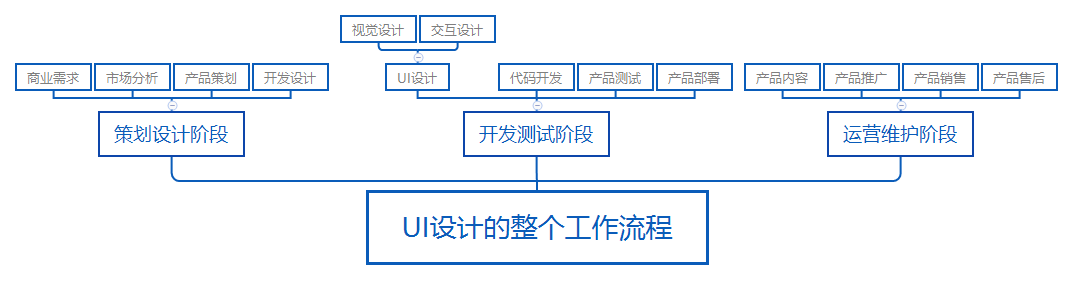
ui设计的整个工作流程
图片尺寸1074x281
设计简单网页的流程图_(设计简单网页的流程图片)
图片尺寸2400x2600
网站建设开发客户流程表_(网站建设开发客户流程表怎么做)
图片尺寸1402x857