ui流程图设计工具

美食app流程图
图片尺寸1280x911
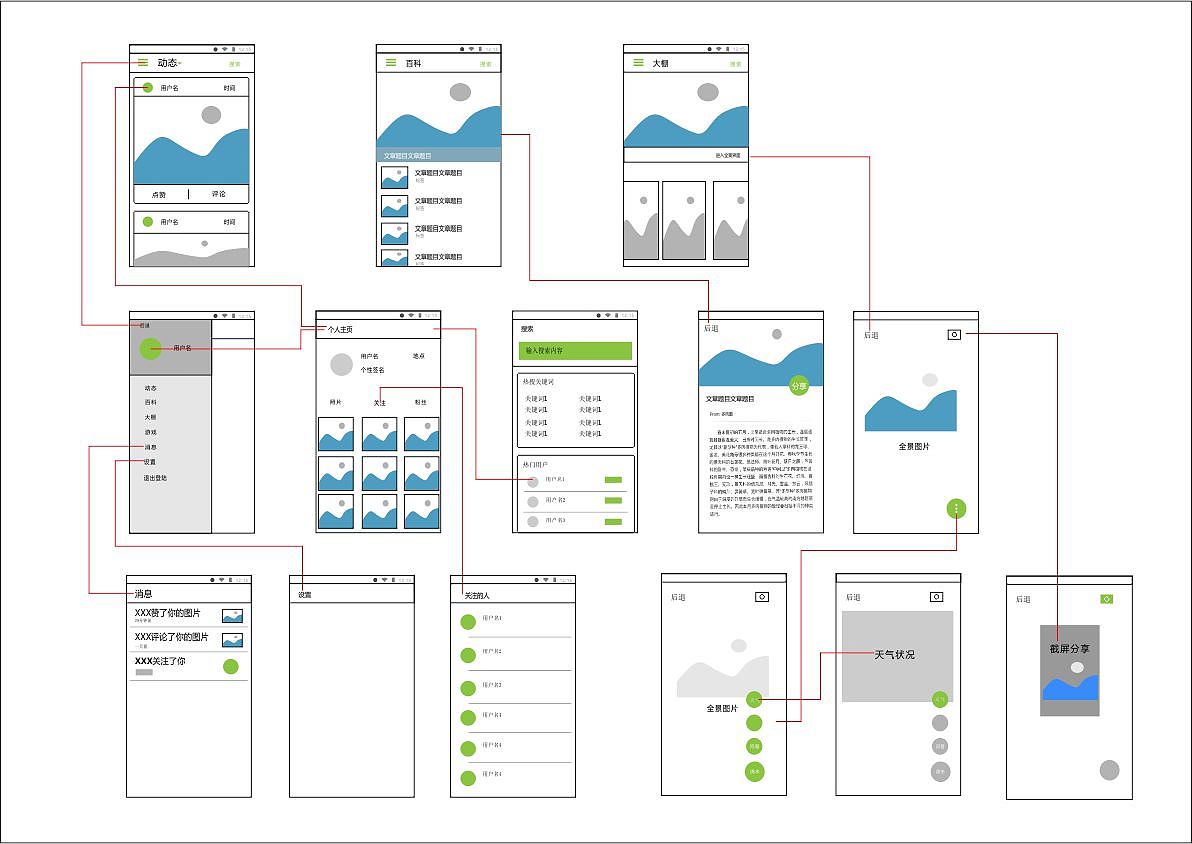
"花事"app流程图|ui|交互/ue|橘子酱f - 原创作品 - 站酷 (zcool)
图片尺寸1192x844
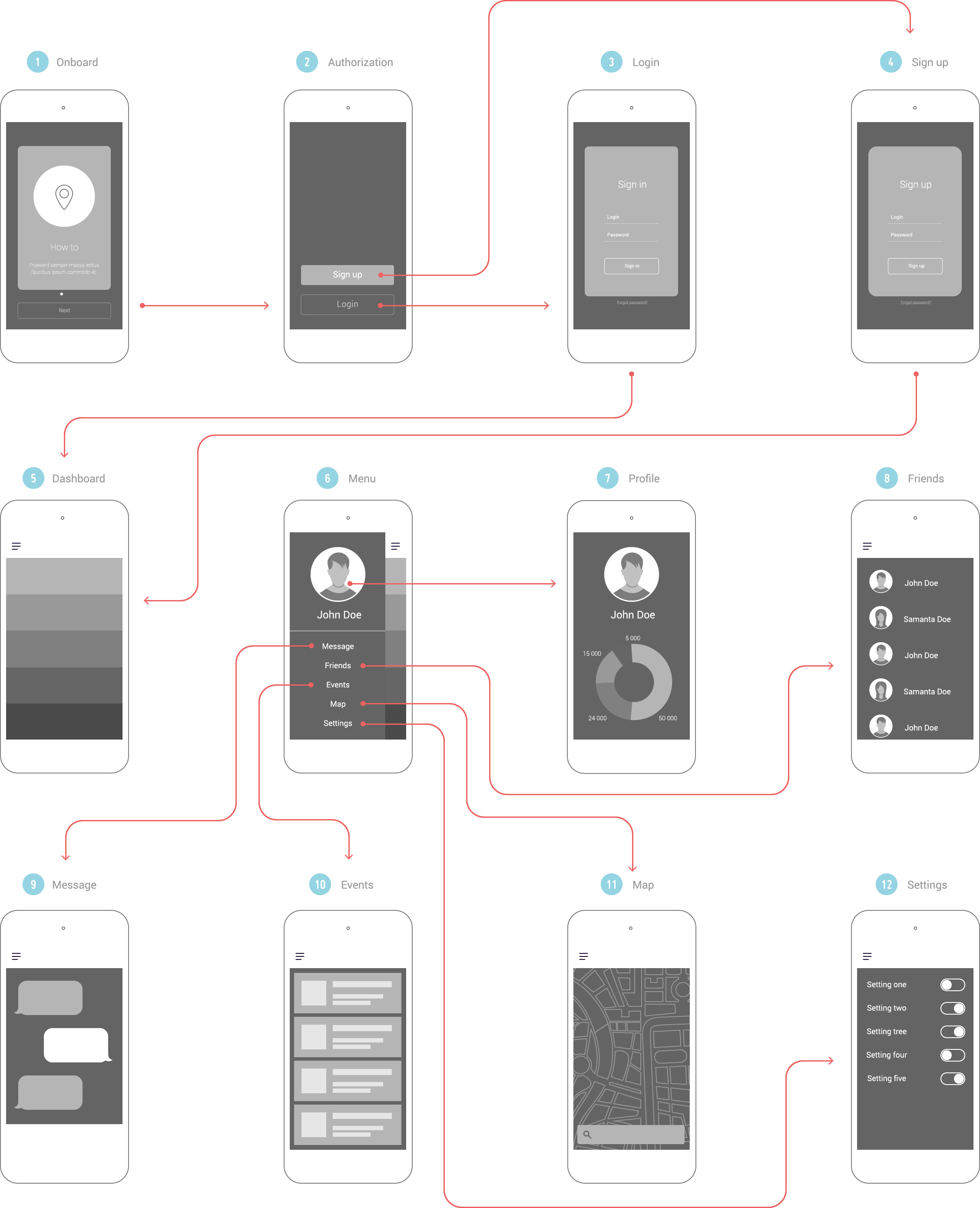
app交互流程图|ui|图标|suixinzhu - 原创作品 - 站酷 (zcool)
图片尺寸2256x2780
网站建设开发客户流程表_(网站建设开发客户流程表怎么做)
图片尺寸1402x857
图功能结构图产品结构图操作流程图业务流程图页面流程图耶#ui设计
图片尺寸1032x516
31:40吴翰广告视觉设计入门·ps113647流程图6智慧社区4ip 形象国庆
图片尺寸1280x1174
花礼网app流程图和框架图
图片尺寸682x1074
app功能梳理,流程图|ui|app界面|aimeeshe - 原创作品 - 站酷 (zcool)
图片尺寸1280x1046
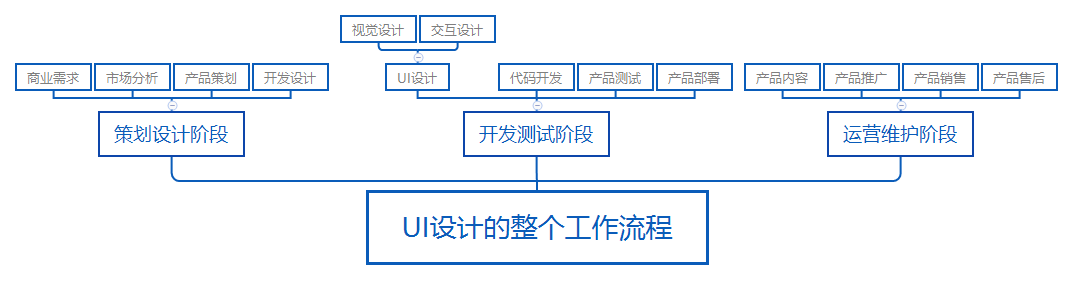
ui设计的整个工作流程
图片尺寸1074x281
ui系统创建流程图,简单流程.更加完善的步骤将在后续章节,分别论述.
图片尺寸513x608
no.7 ui设计常规工作流程
图片尺寸1326x723
柠檬视界app流程图|ui|交互/ue|cgskin - 原创作品 - 站酷 (zcool)
图片尺寸1280x538
交互流程图(一)|ui|交互/ue|情绪妞 - 原创作品 - 站酷 (zcool)
图片尺寸1280x731
在校期间作品,宠物到家app-功能框架图 流程图北京/ui设计师/6年前
图片尺寸1280x1097
医疗ui界面交互流程图
图片尺寸933x712
app功能梳理,流程图
图片尺寸1280x584
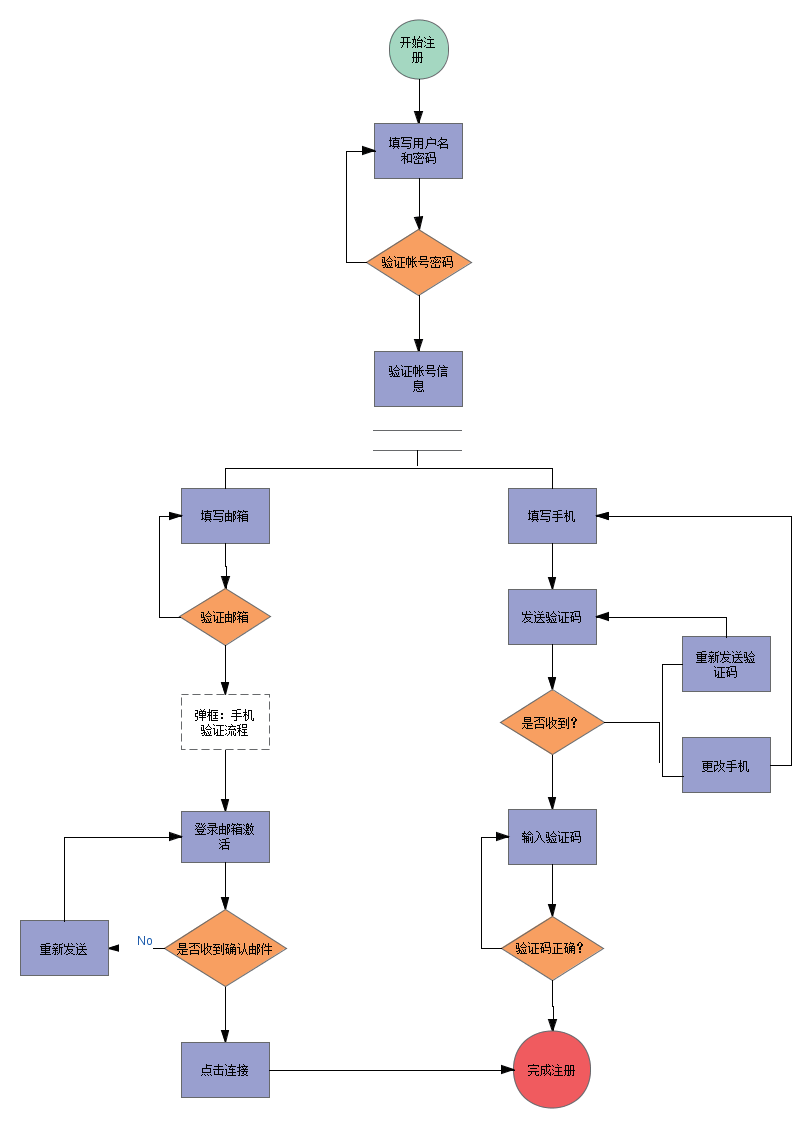
一.流程图设计
图片尺寸810x1128
产品开发流程
图片尺寸2480x1782
app流程图|ui|app界面|传说中的白菜 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2849
流程图|ui|交互/ue|z56753811_原创作品-站酷zcool
图片尺寸1280x3164