ui界面设计图标

app图标设计|ui|图标|z98621615 - 原创作品 - 站酷 (zcool)
图片尺寸1280x1078
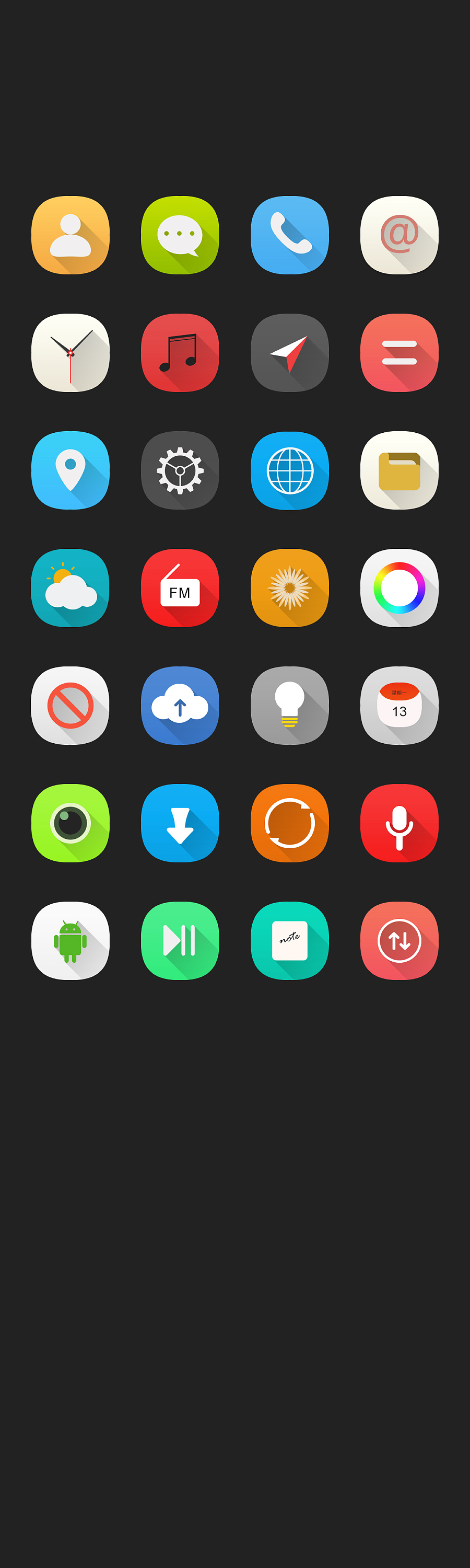
安卓icon|ui|图标|芒果怪_原创作品-站酷zcool
图片尺寸1280x3201
app图标|ui|图标|一颗小小小栗子_原创作品-站酷zcool
图片尺寸1280x1501
扁平化风格应用图标|ui|图标|violetsang - 原创作品 - 站酷 (zcool)
图片尺寸1280x743
高斯模糊的运用#知群 #知群 #ui图标 #ui设计
图片尺寸1080x1144
ui前端-图标设计
图片尺寸2480x2273
多款简约手机界面设计图标网页ui素材免费下载(图片编号:7848071)-六
图片尺寸960x1447
手机icon,图标|ui|app界面|沦为鲸吞_原创作品-站酷(zcool)
图片尺寸1280x1999
长投影图标|图标|ui|貌似我见过你 - 原创设计作品 - 站酷 (zcool)
图片尺寸900x3000
app图标设计applogo设计logo设计ui界面icon设计启动页引导页
图片尺寸401x401
手机图标|ui|图标|ui设计帅 - 原创作品 - 站酷 (zcool)
图片尺寸1000x1600
ui图标|ui|图标|艺术玩转设计_原创作品-站酷zcool
图片尺寸1200x2300
水果主题应用图标|ui|主题/皮肤|一叽咕o - 原创作品 - 站酷 (zcool)
图片尺寸1280x1562
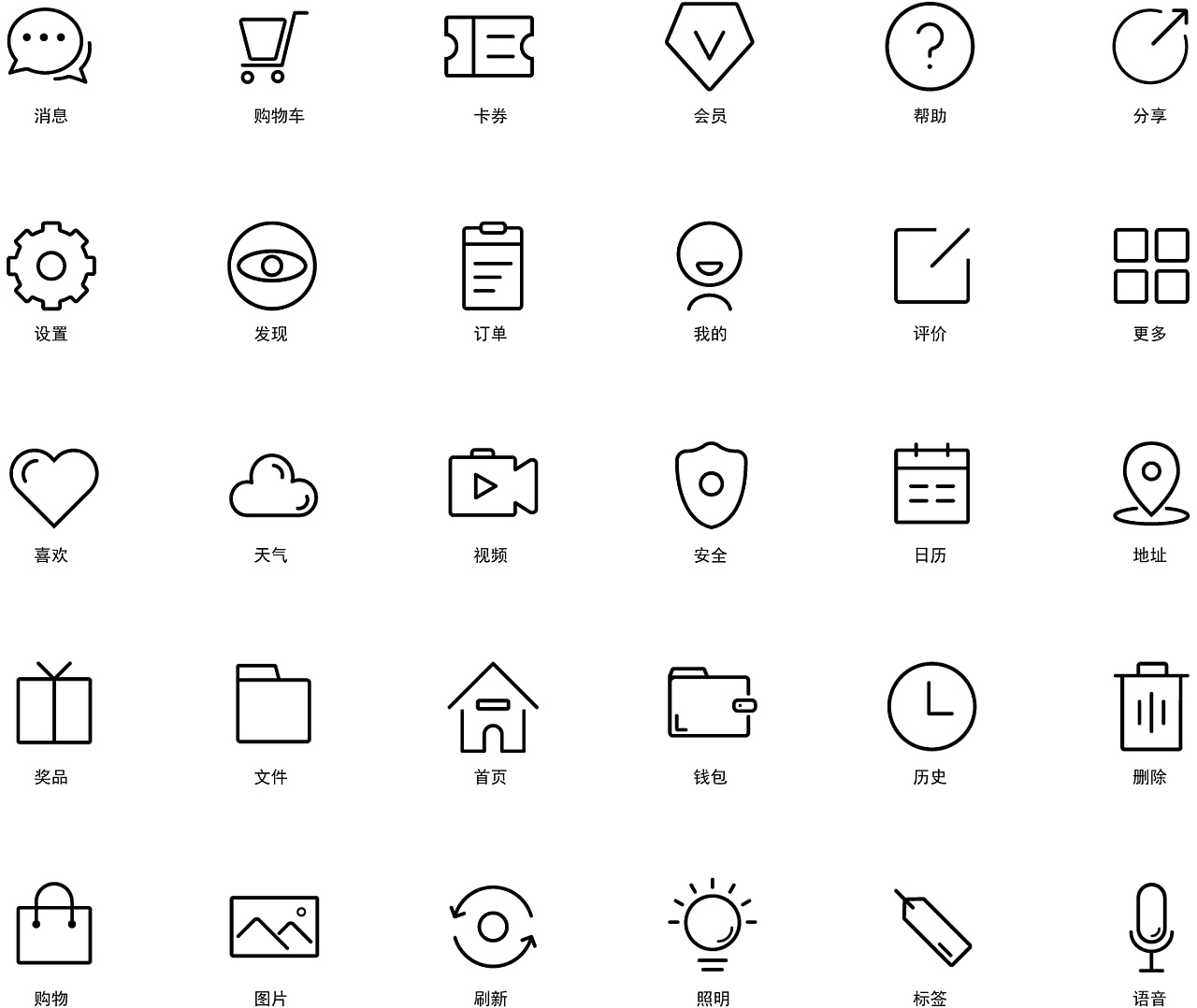
初学ui设计,做的第一套产品,便是这套线形图标
图片尺寸1000x1400
ui4号psd设计素材 app界面控件扁平化icon web系列进度条后台界面
图片尺寸658x493
首页 ui设计 图标设计 扁平彩色icon 当前位置: 首页 > 网页ui > icon
图片尺寸600x1987
图标练习|ui|图标|huguoli - 原创作品 - 站酷 (zcool)
图片尺寸900x1287
手机icon_ui设计_ui_ui教程-uimaker-专注ui设计
图片尺寸1920x3200
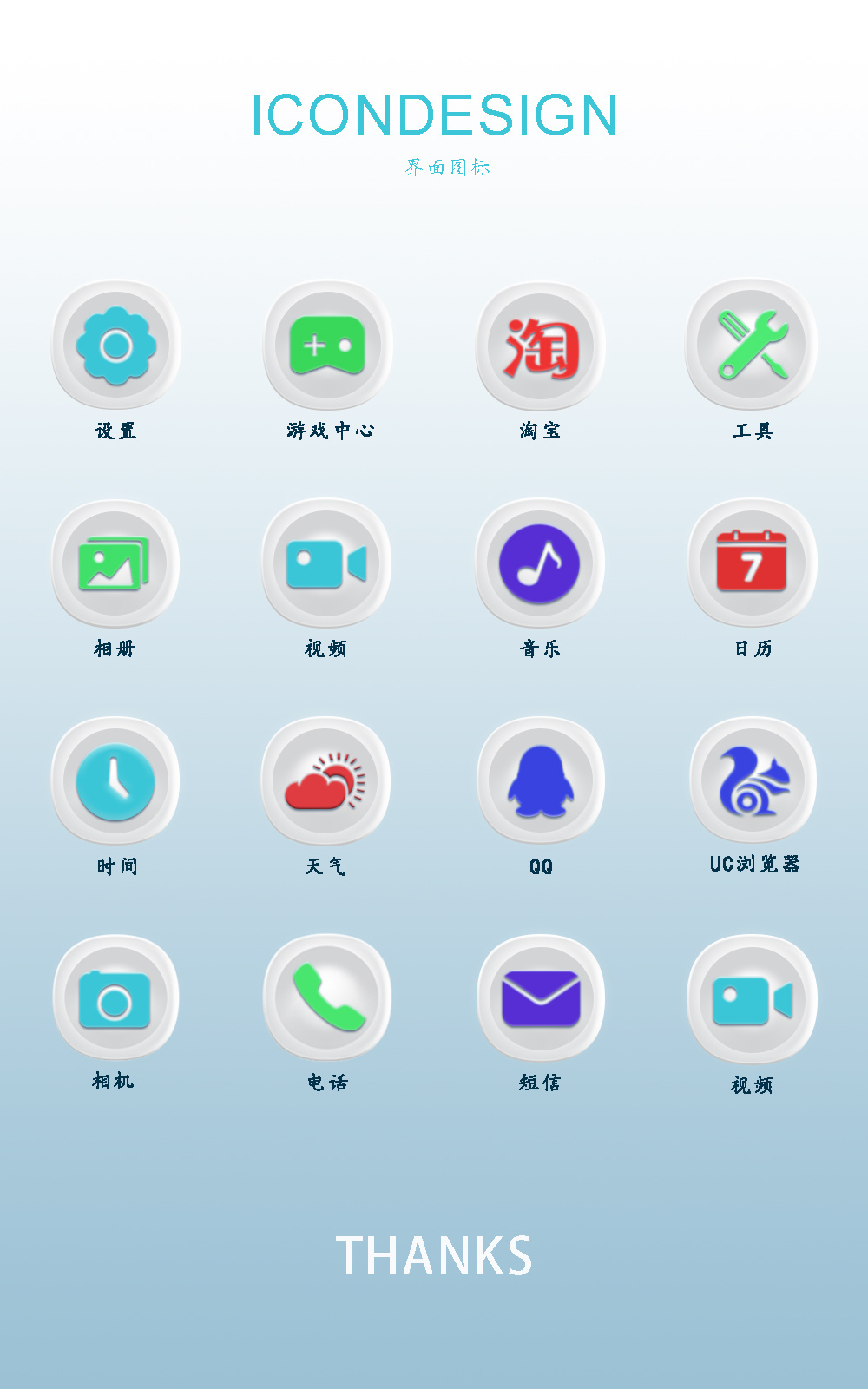
彩色质感手机图标appui设计
图片尺寸1024x1542
渐变扁平风ui图标练习
图片尺寸1280x730