ui线框图模板

线框图|ui|app界面|萍儿616 - 原创作品 - 站酷 (zcool)
图片尺寸2000x2000
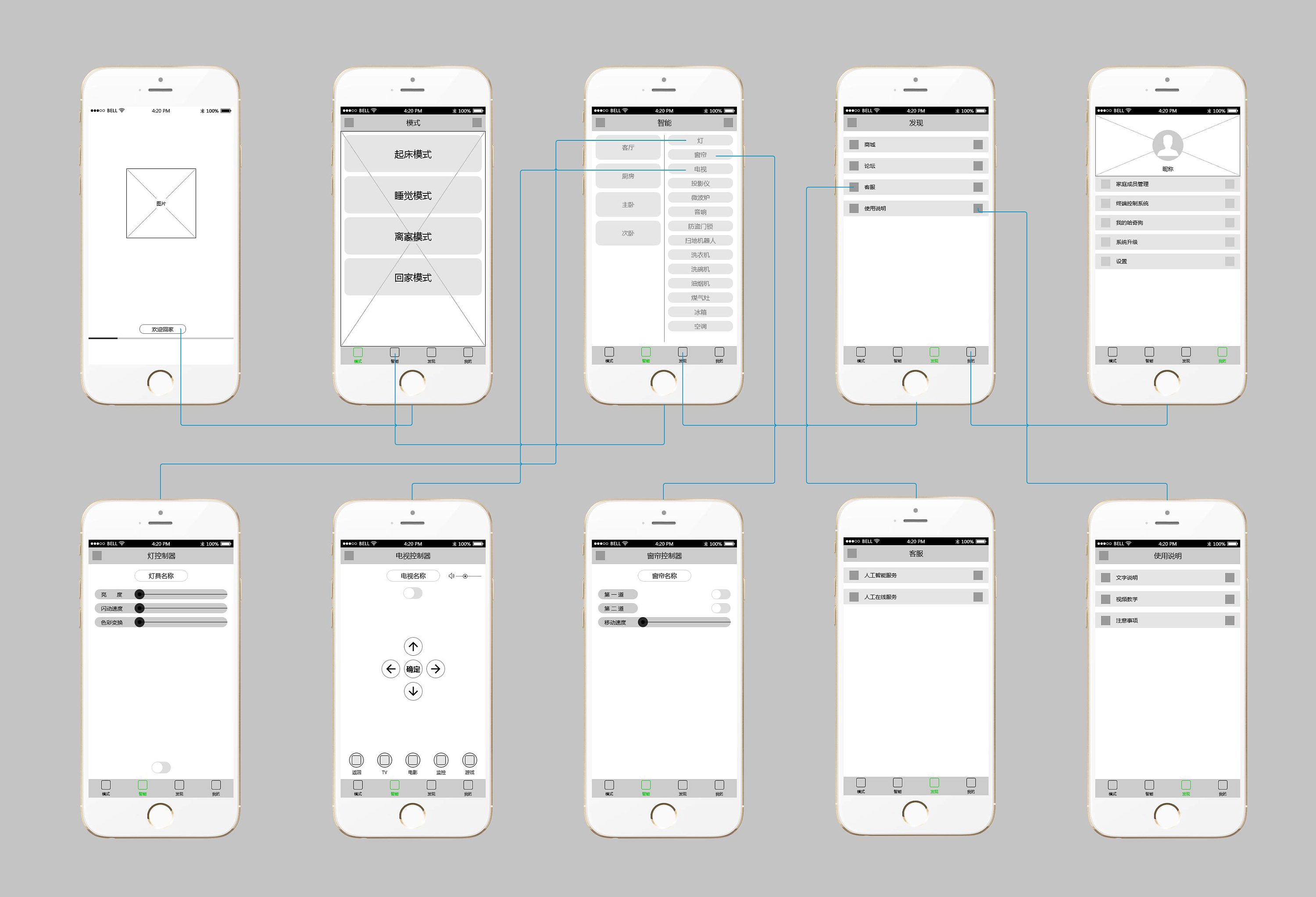
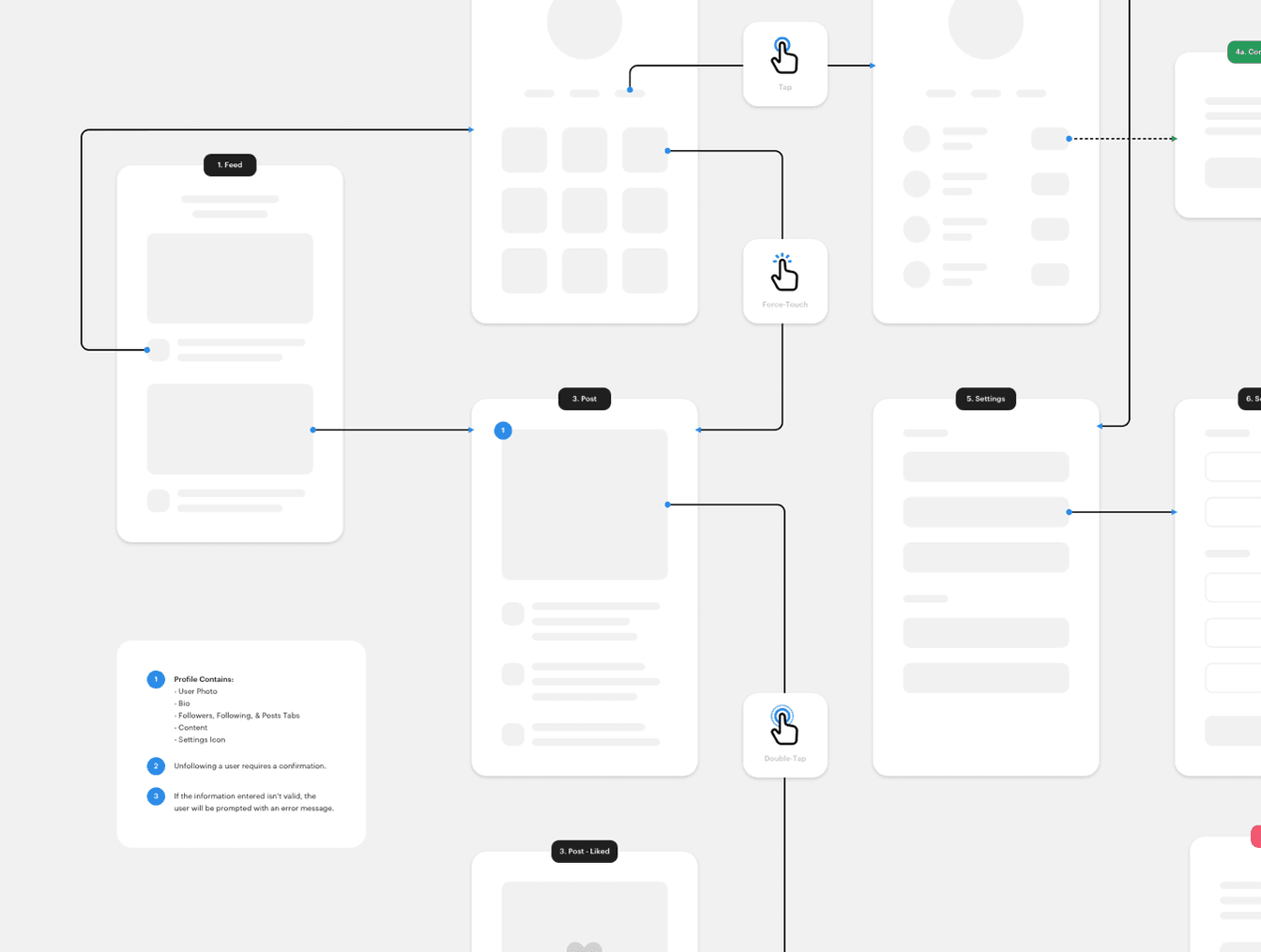
线框图|ui|流程/ue|创世神话 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2045
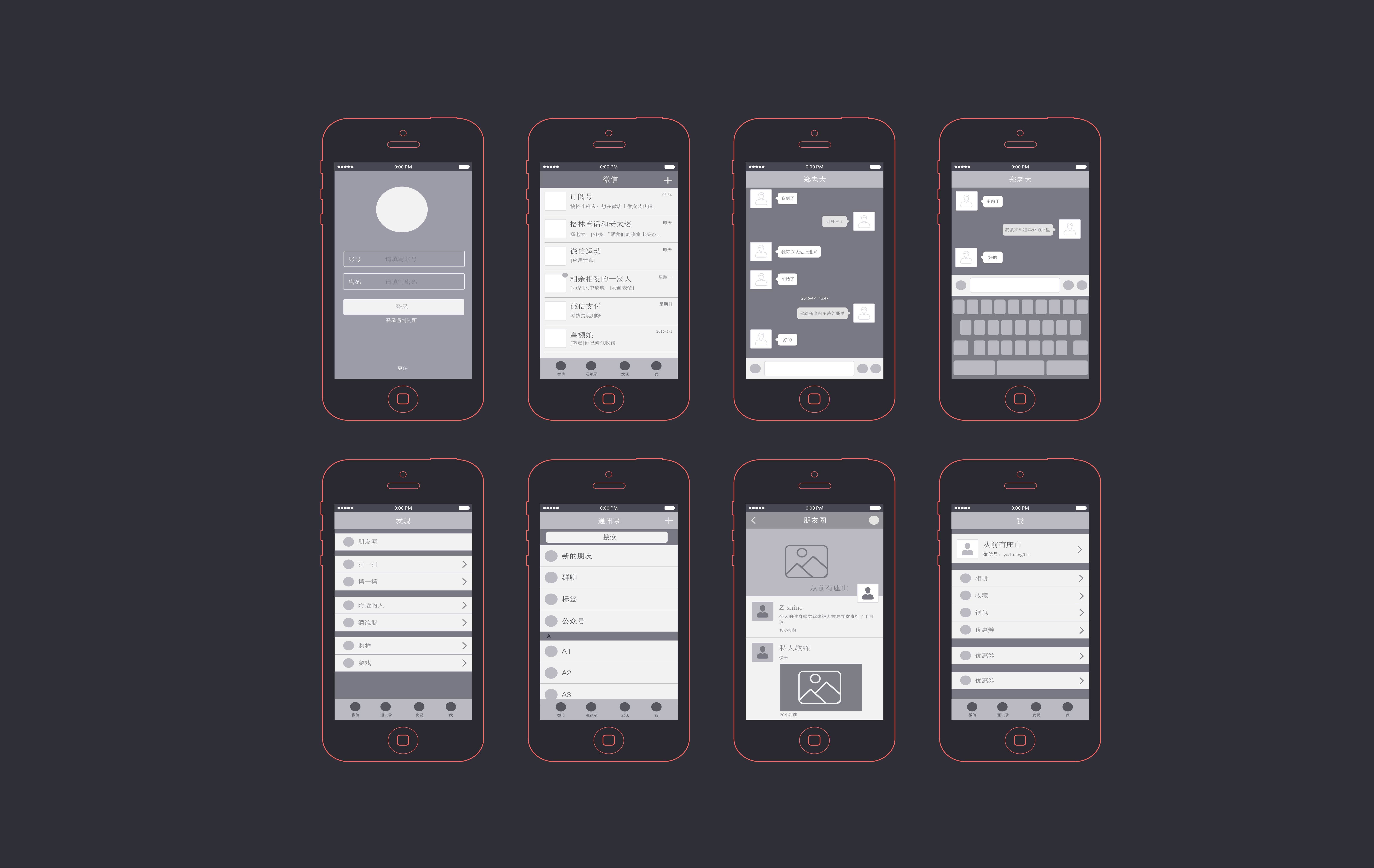
微信部分线框图|ui|流程/ue|章鱼job - 原创作品 - 站酷 (zcool)
图片尺寸6400x4045
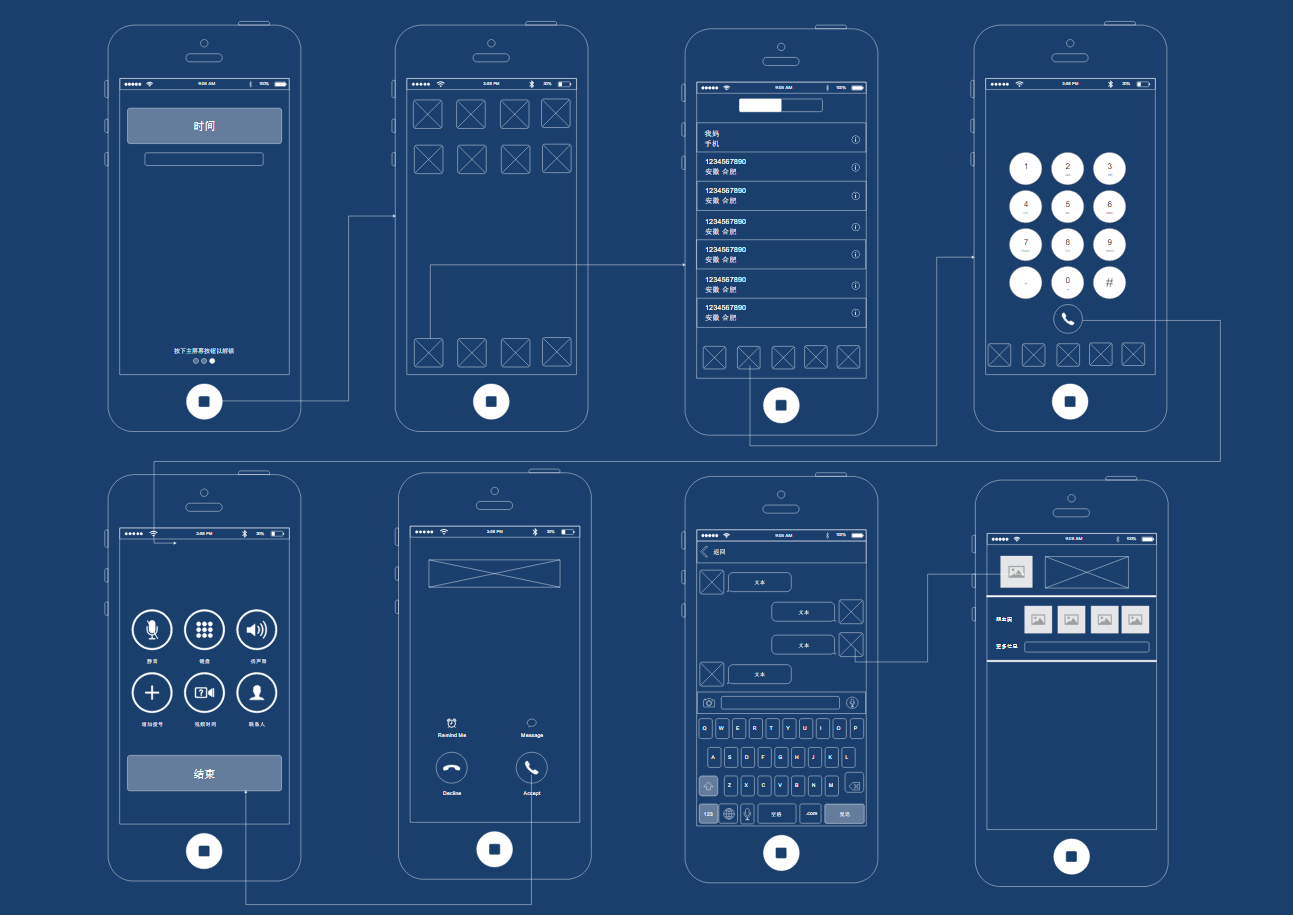
在让ui设计师产出高保真设计稿之前,产品经理需要绘制线框图,来向ui
图片尺寸1293x915
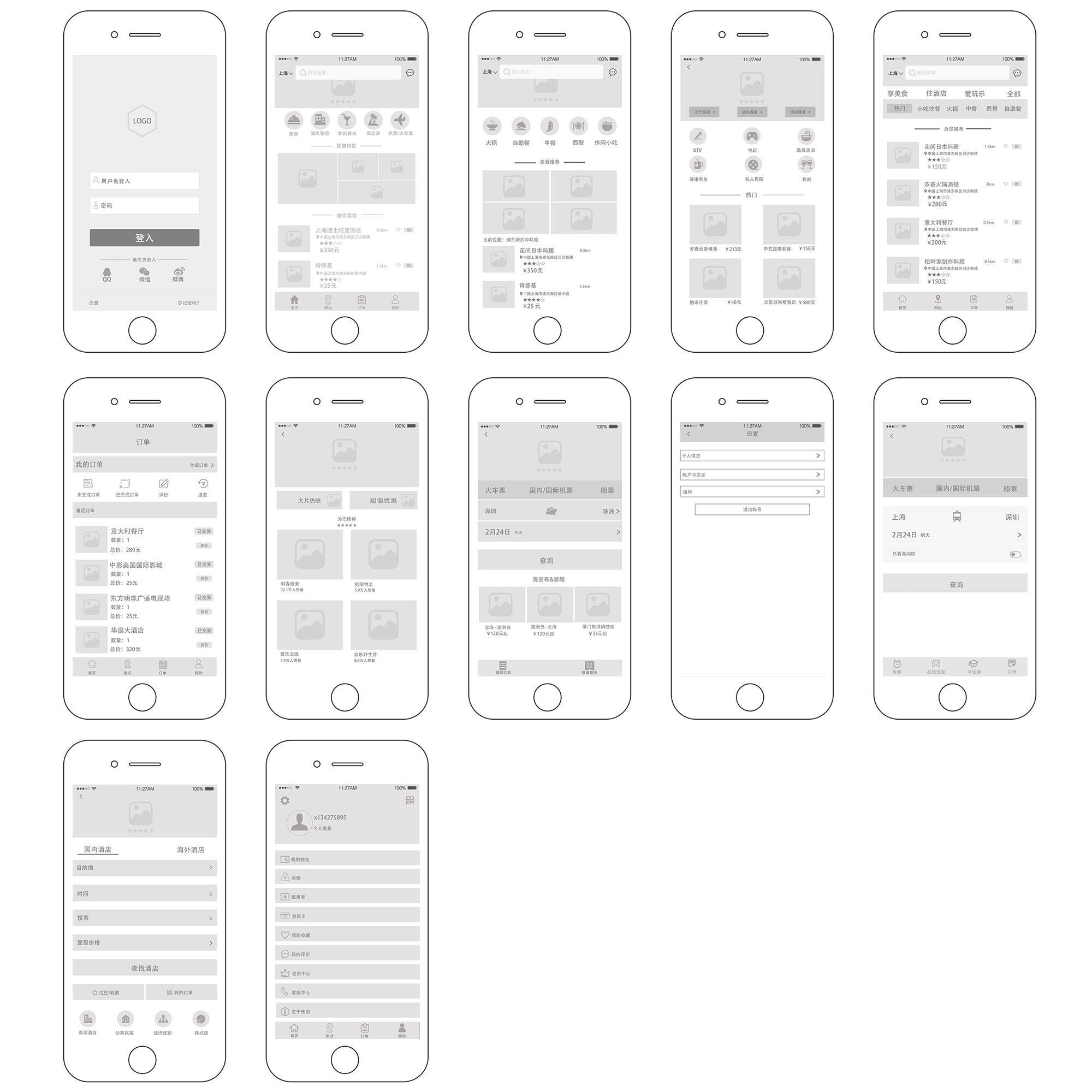
原创app线框图-悦享美食|ui|app界面|7iekkas - 原创作品 - 站酷
图片尺寸2000x2465
ui设计|app的交互线框布局设计 - 知乎
图片尺寸1241x874
线框图|ui|app界面|_ctx_ - 原创作品 - 站酷 (zcool)
图片尺寸3000x2756
app线框图部分()|ui|app界面|好吃的 - 原创作品 - 站酷 (zcool)
图片尺寸1140x3000
时间胶囊app线框图20
图片尺寸3000x3513
筛选器排序ios13线框布局 ui应用界面模板设计素材 figma sketch
图片尺寸1000x1000
简约ui交互框线图
图片尺寸1344x1015
熊喵app线框图v1.0|ui|app界面|nitory - 原创作品 - 站酷 (zcool)
图片尺寸3000x4155
app 线框图 练习
图片尺寸1280x1810
部分app原型线框图|ui|app界面|lillianqian - 原创作品 - 站酷
图片尺寸3000x2000
华语唱片电商app线框图|ui|软件界面|绅士猫先生 - 原创作品 - 站酷
图片尺寸3000x3816
镜头app线框图|ui|app界面|咚咚咚咚咚咚咚 - 原创作品 - 站酷 (zcool
图片尺寸1280x772
"爱美"app线框图|ui|图标|elain1993 - 原创作品 - 站酷 (zcool)
图片尺寸3000x3750
axure线框图练习|ui|交互/ue|张大飞666_原创作品-站酷zcool
图片尺寸1280x806
小咖下午茶现代独特的iosui线框图设计套件
图片尺寸1800x1360
线框图设计/音乐app/原创设计/sketch版|ui|app界面|金仙女儿_原创
图片尺寸1280x831