ui草图

ui界面原型草稿|ui|app界面|jy8627 - 原创作品 - 站酷 (zcool)
图片尺寸1280x960
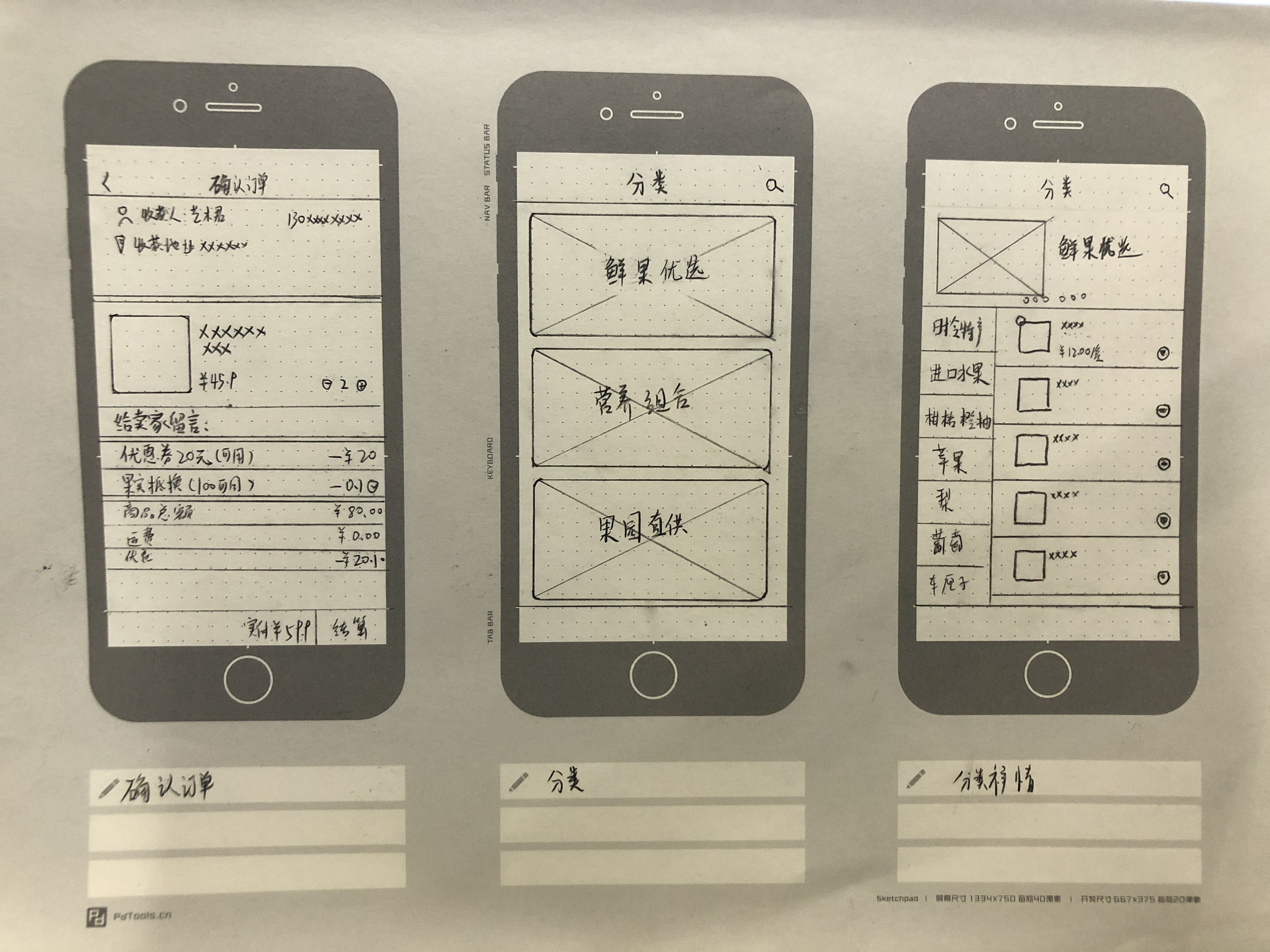
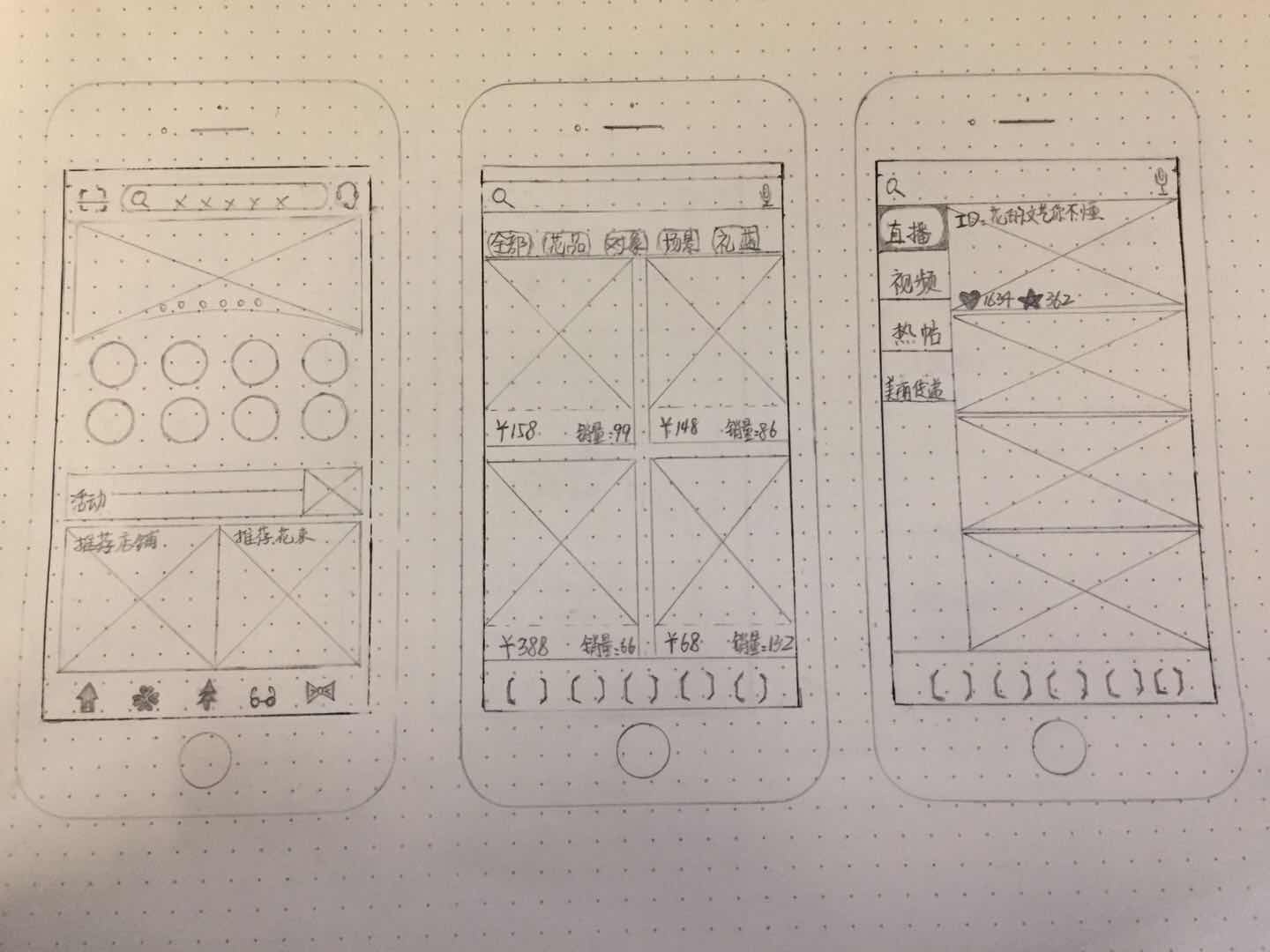
原创app《鲜果园》草图.
图片尺寸3000x2250
原型在整理清楚想法之后,我开始研究 figma ,尝试将草图中的想法和
图片尺寸1078x755
原创app《鲜果园》草图.
图片尺寸1280x960
原创旅行app《海旅》原型图手绘稿|ui|交互/ue|小轩在不在_原创作品
图片尺寸4032x3024
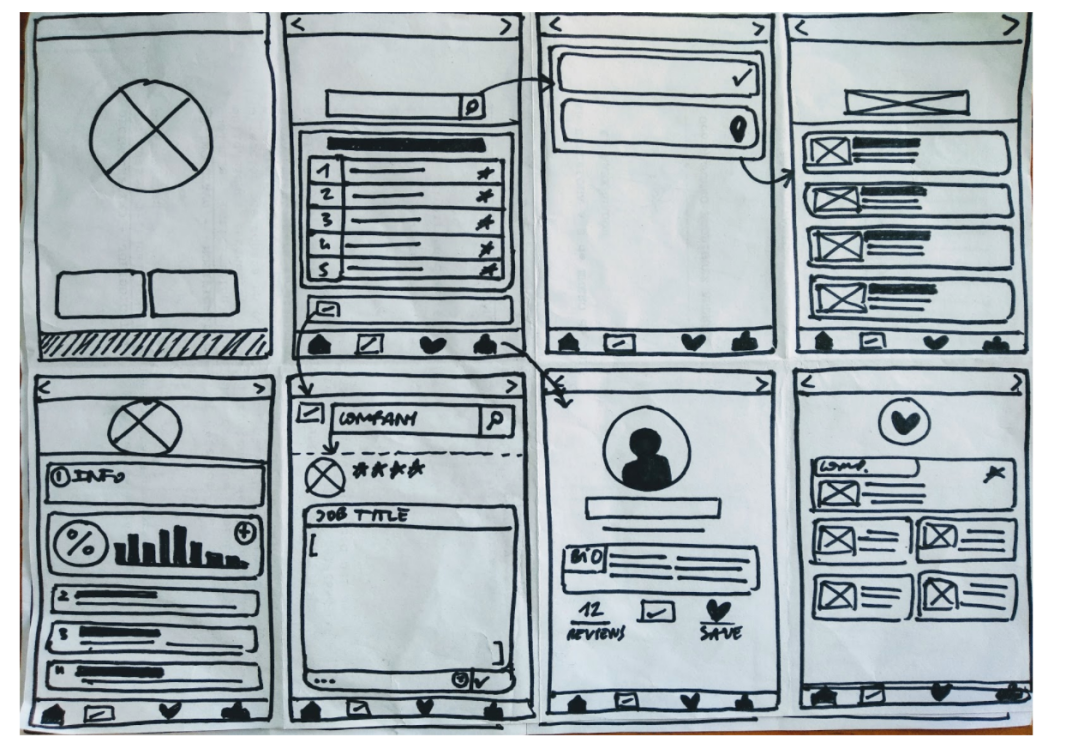
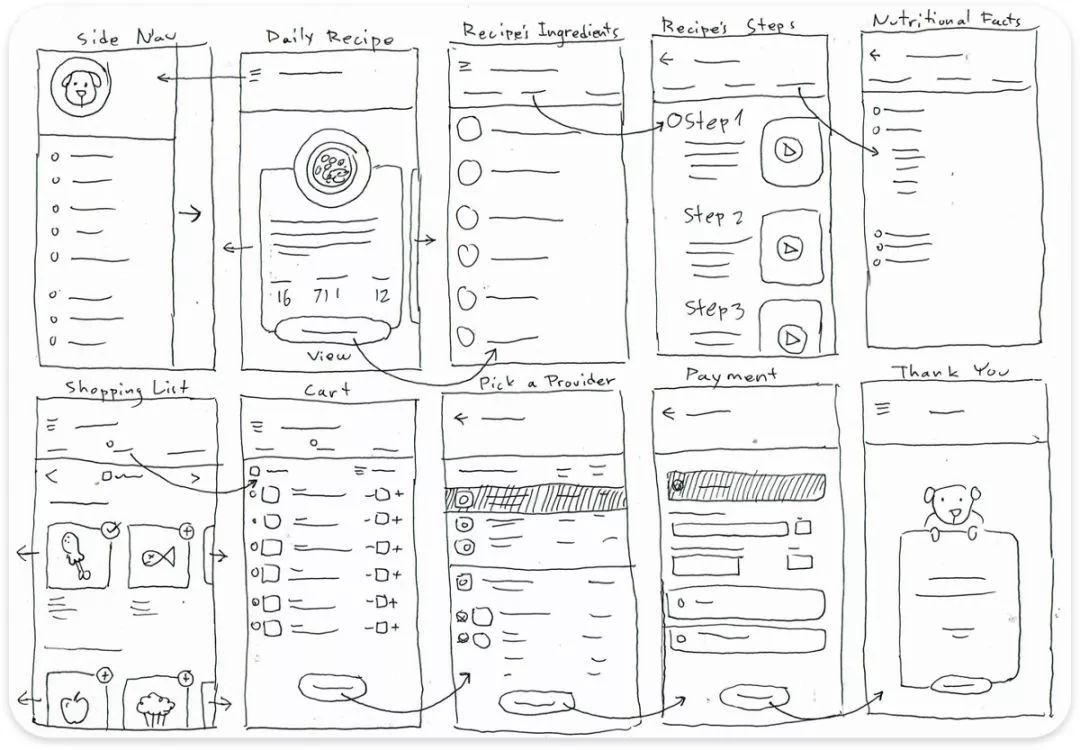
原型草图——设计这个流程图在一定程度上就是"逼"开发者去想清楚用户
图片尺寸1080x750
为公司新项目设计的app界面手绘稿1.
图片尺寸1280x960
以上是草图
图片尺寸1000x750
线框草图
图片尺寸1440x1080
app草图 流程图 交互原型设计教程/ui设计从业必读
图片尺寸800x800
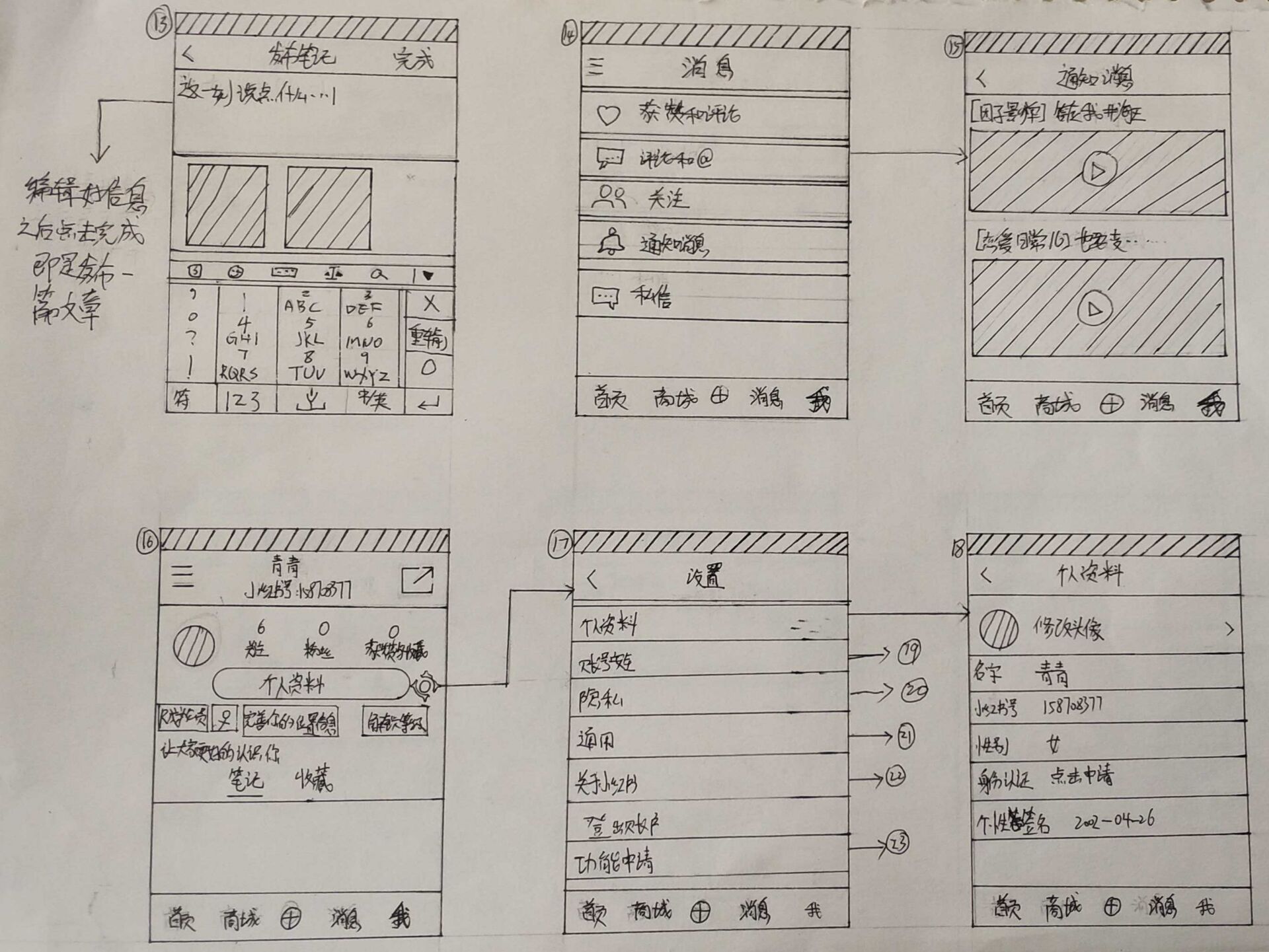
ui手绘小红书线框图
图片尺寸1920x1441
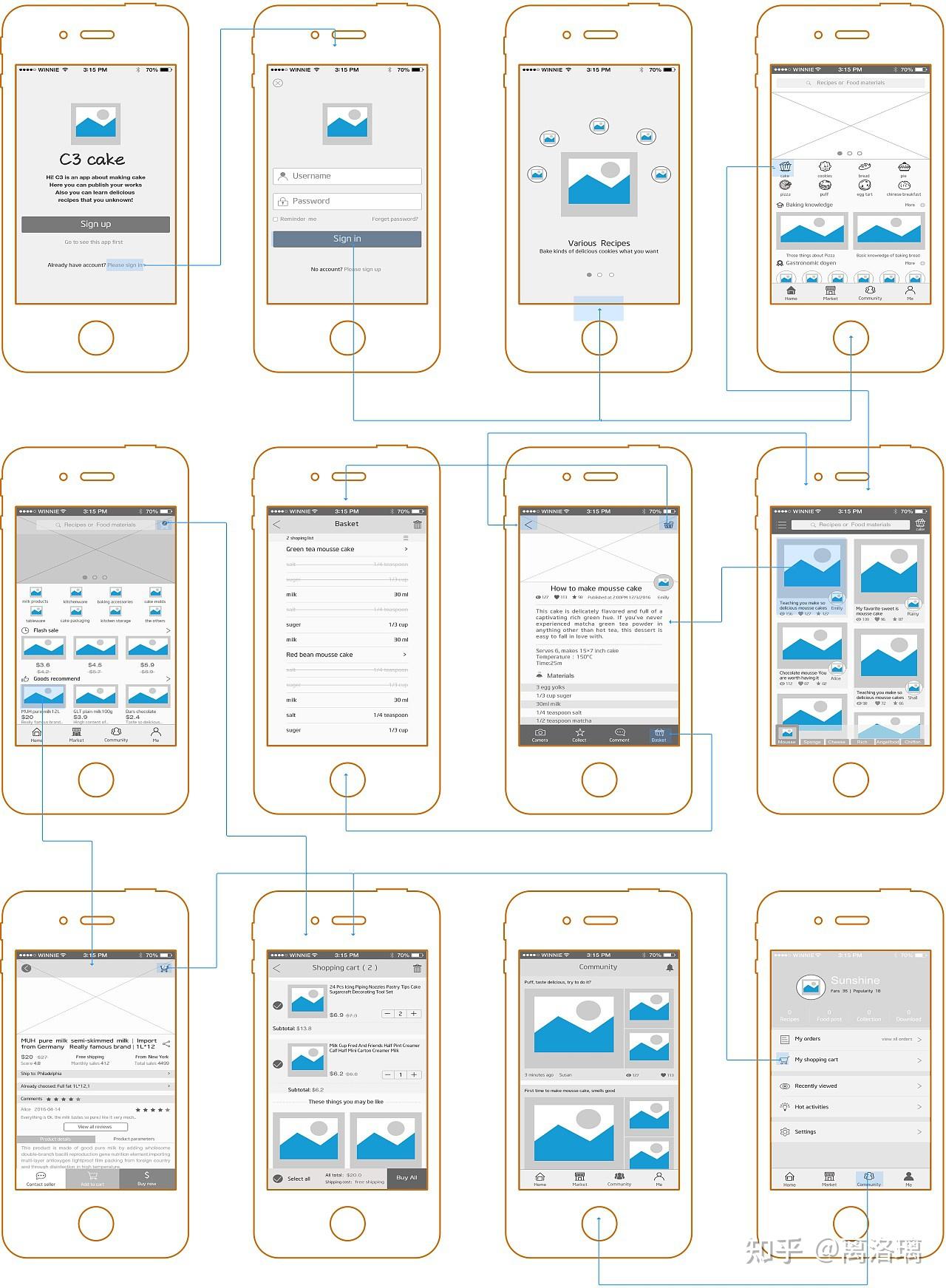
通过了它们,我们才能快速绘制出设计草图,并进一步细化界面.
图片尺寸1280x1743
为公司新项目设计的app界面手绘稿1.
图片尺寸1280x960
ui界面手绘搞
图片尺寸658x494
ui界面原型草稿
图片尺寸1280x960
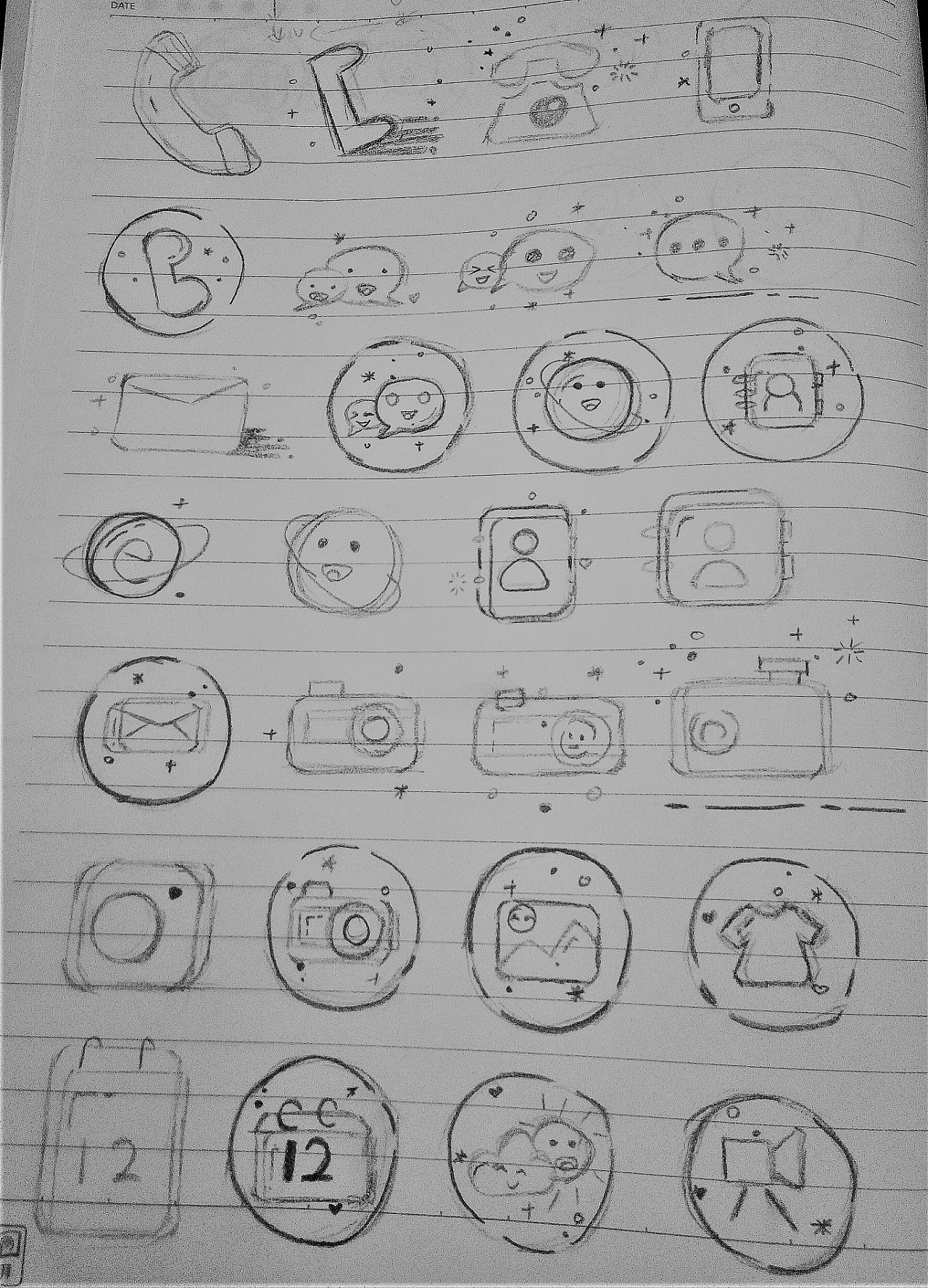
小心就画了这么多 选了一些喜欢的做了一套mbe风主题图标~ 来一张草图
图片尺寸1280x1776
第二天作业:临摹应用主题图标草图
图片尺寸1440x1080
手绘交互图
图片尺寸1280x960
手机草图
图片尺寸1280x1811
为公司新项目设计的app界面手绘稿1.
图片尺寸1280x960