ui设计线框图

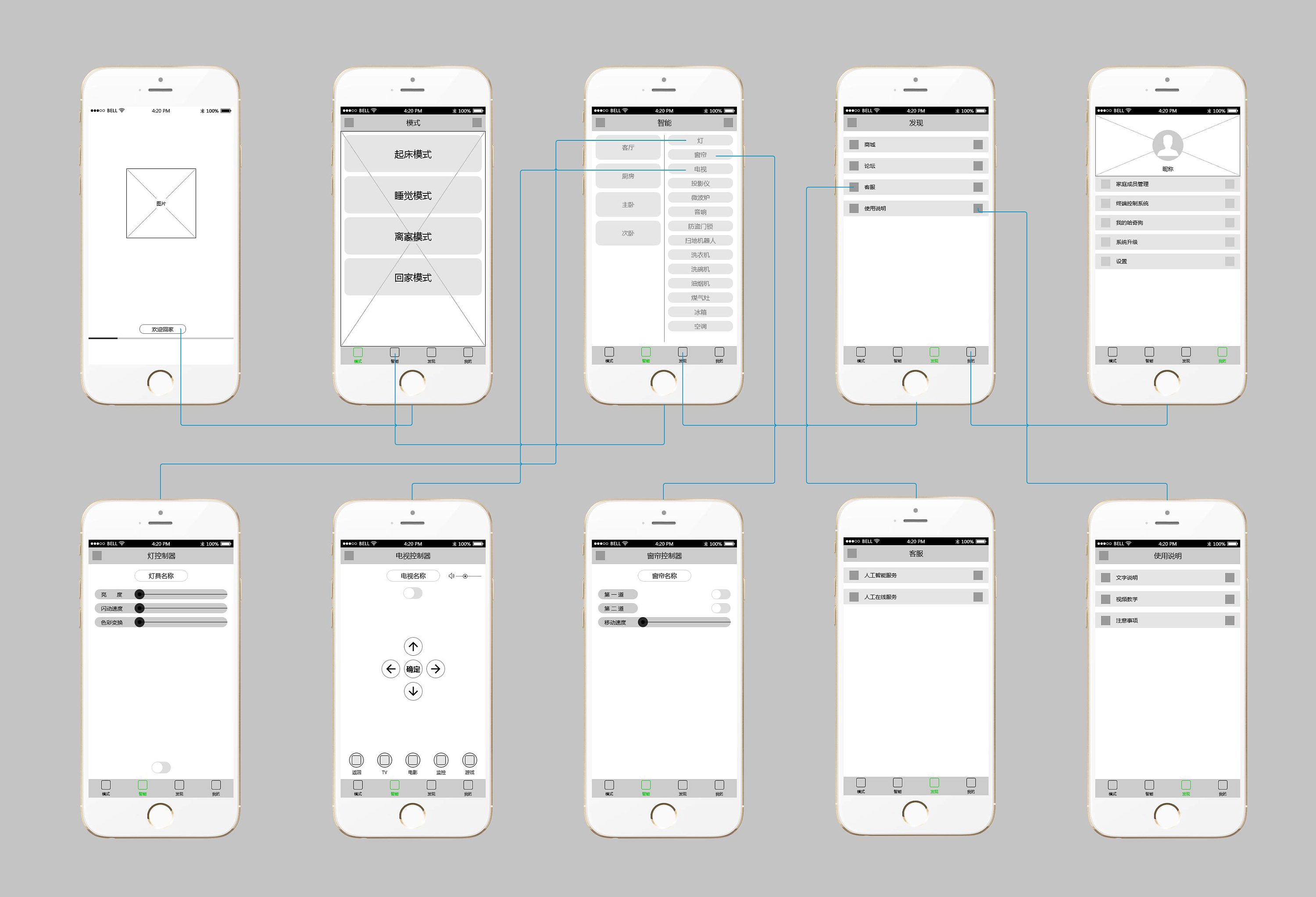
线框图|ui|流程/ue|创世神话 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2045
线框图|ui|app界面|萍儿616 - 原创作品 - 站酷 (zcool)
图片尺寸2000x2000
时间胶囊app线框图20
图片尺寸3000x3513
线框图|ui|交互/ue|gudong1985 - 原创作品 - 站酷 (zcool)
图片尺寸1280x1054
部分app原型线框图|ui|app界面|lillianqian - 原创作品 - 站酷
图片尺寸3000x2000
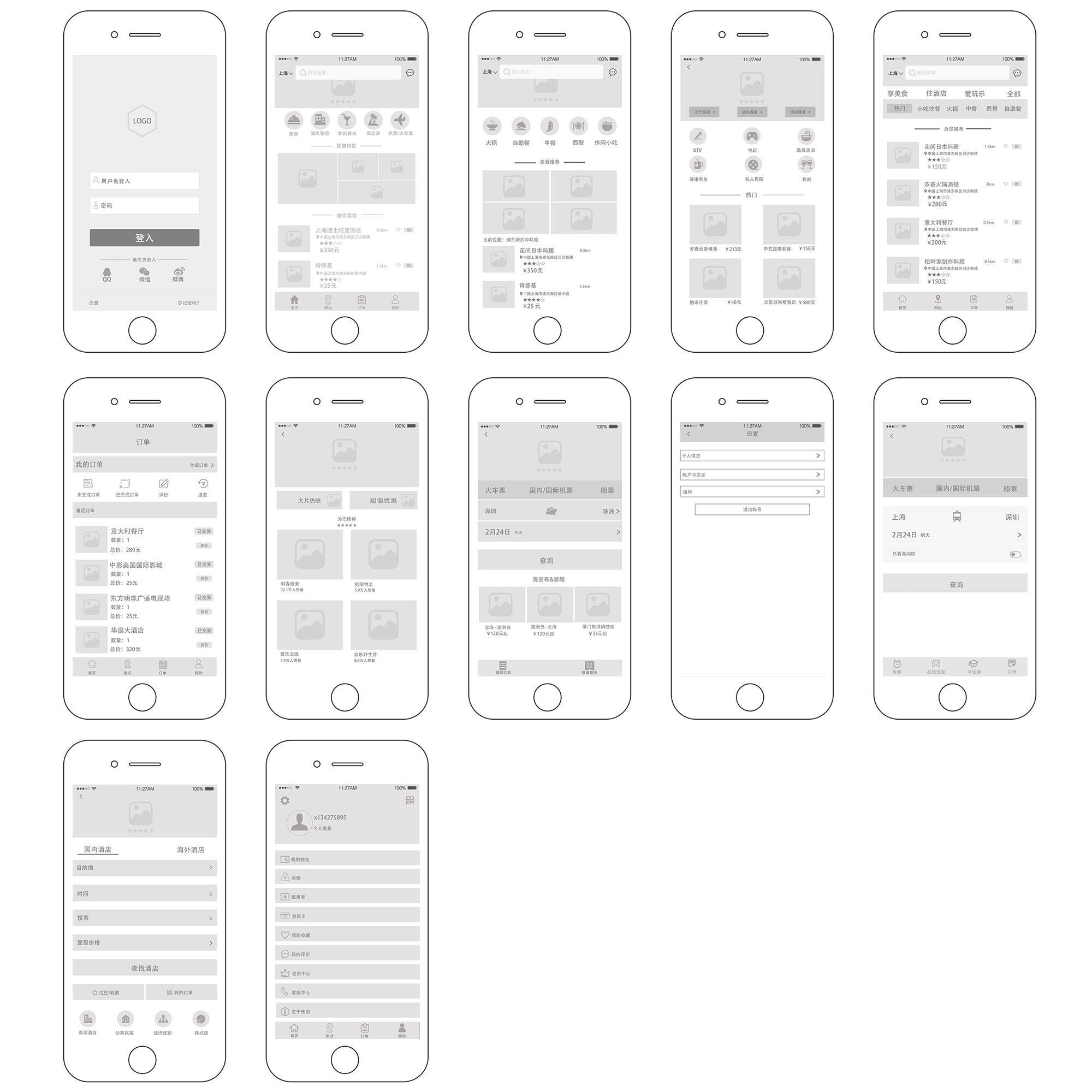
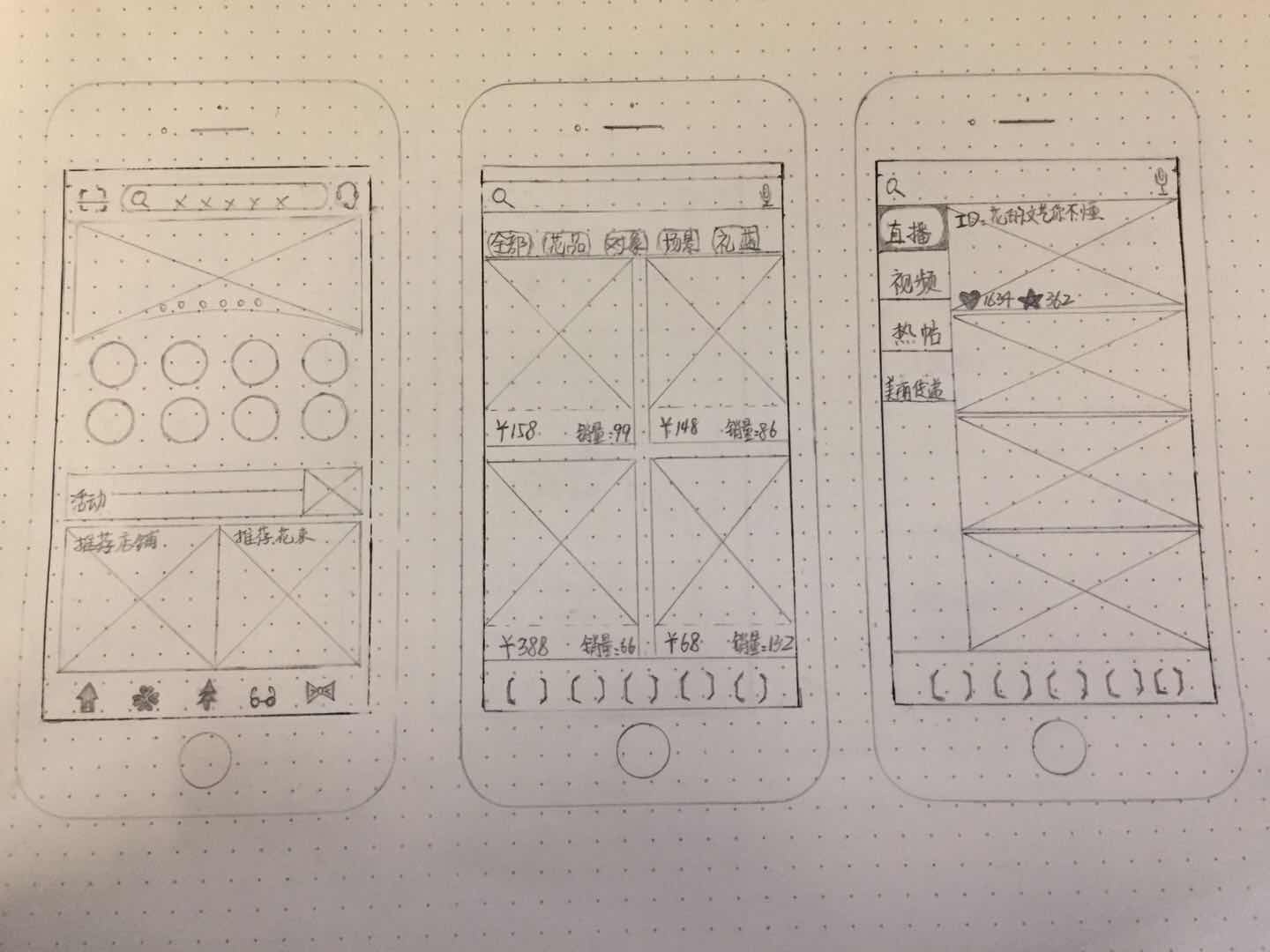
原创app线框图-悦享美食|ui|app界面|7iekkas - 原创作品 - 站酷
图片尺寸2000x2465
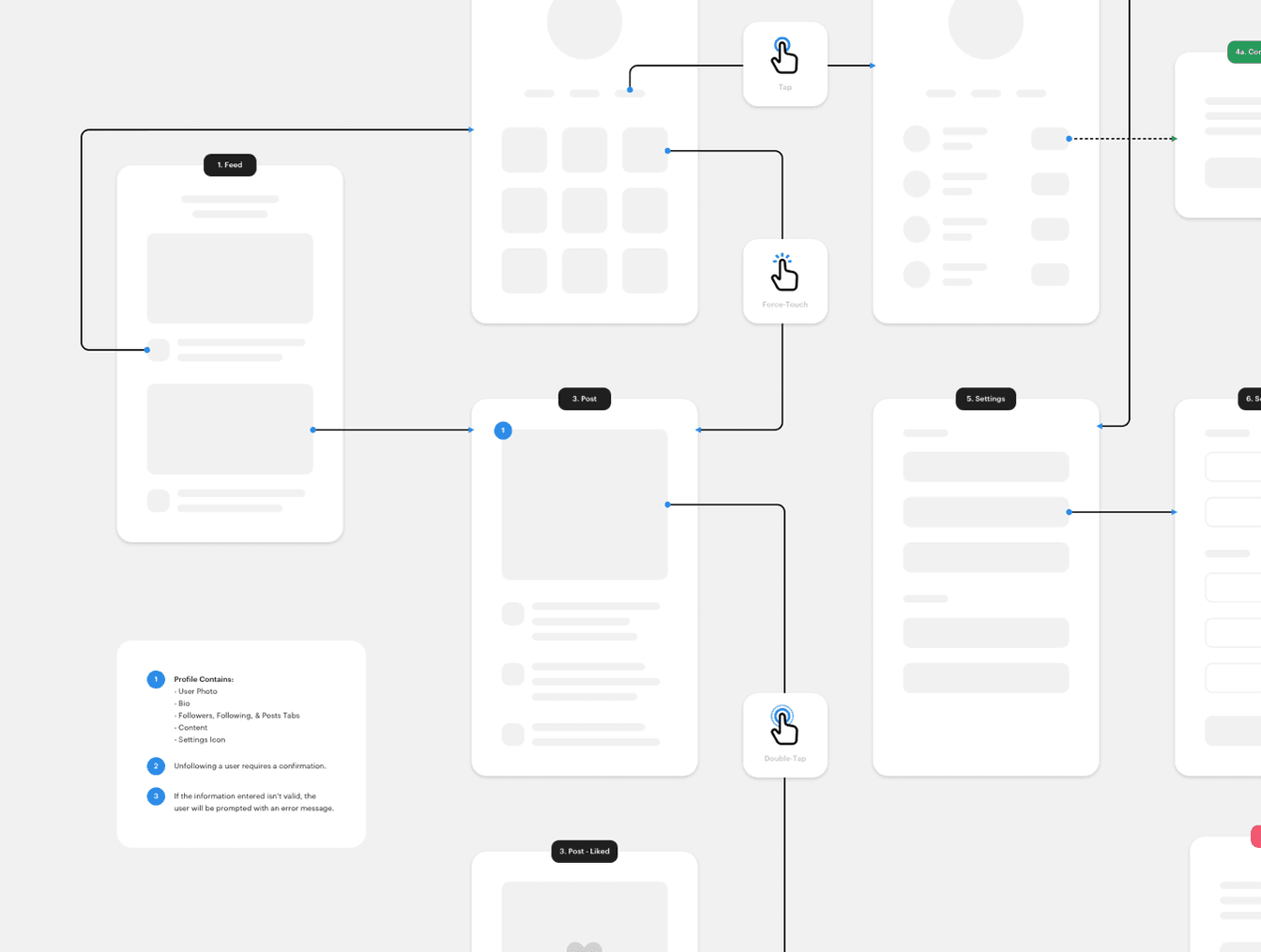
简约ui交互框线图_ui设计_ui教程 - uirush素材库.net
图片尺寸1344x1015
一款app的设计线框图|ui|app界面|sherlocklau_原创作品-站酷zcool
图片尺寸3000x2400
线框图|ui|app界面|_ctx_ - 原创作品 - 站酷 (zcool)
图片尺寸3000x2756
app 线框图 练习
图片尺寸1280x1810
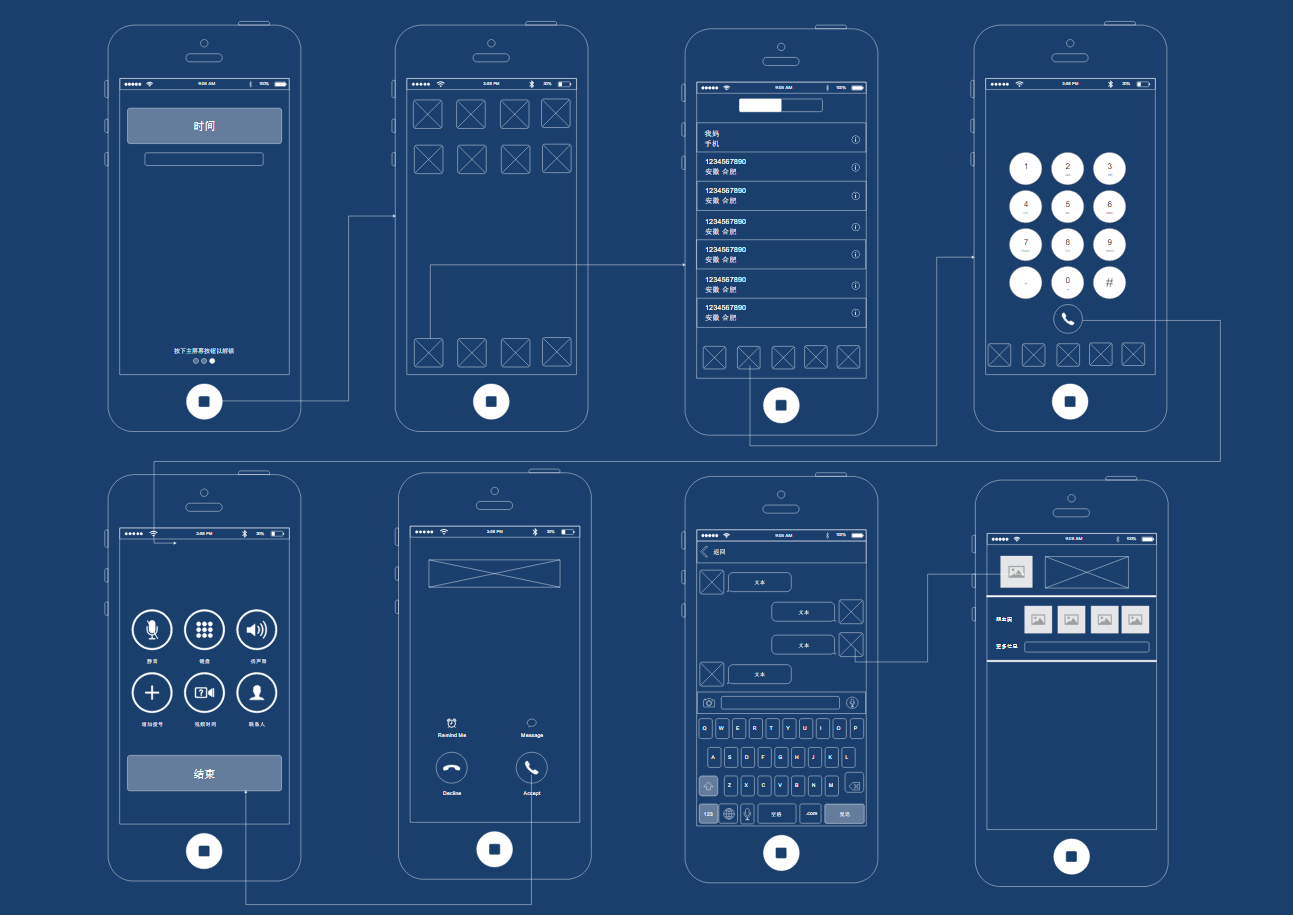
产品经理需要绘制线框图,来向ui设计师传递这类信息,比如app布局结构
图片尺寸1293x915
线框草图|ui|app界面|木木羽溪_原创作品-站酷zcool
图片尺寸1440x1080
ui设计|app的交互线框布局设计 - 知乎
图片尺寸1241x874
ui手机界面线框图
图片尺寸1280x1926
m-park线框图|ui|app界面|壹丶小帅 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2723
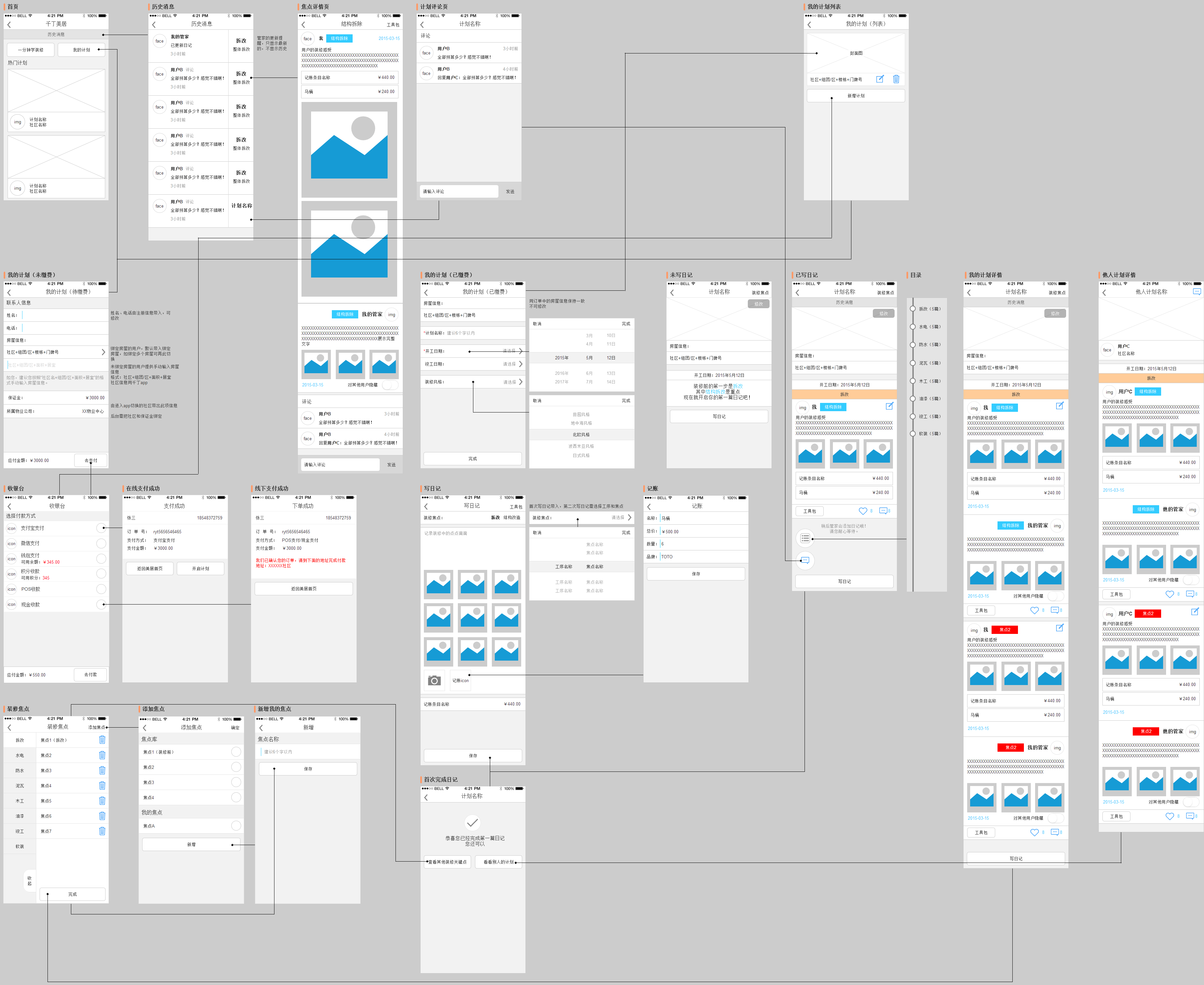
装修业态交互线框图|流程/ue|ui|signorina158 - 原创设计作品 - 站酷
图片尺寸3650x2985
app线框图部分()|ui|app界面|好吃的 - 原创作品 - 站酷 (zcool)
图片尺寸1140x3000
经典线框图案例分享
图片尺寸3000x3819
app-线框图|ui|交互/ue|六太 - 原创作品 - 站酷 (zcool)
图片尺寸865x2838
熊喵app线框图v1.0|ui|app界面|nitory - 原创作品 - 站酷 (zcool)
图片尺寸3000x4155