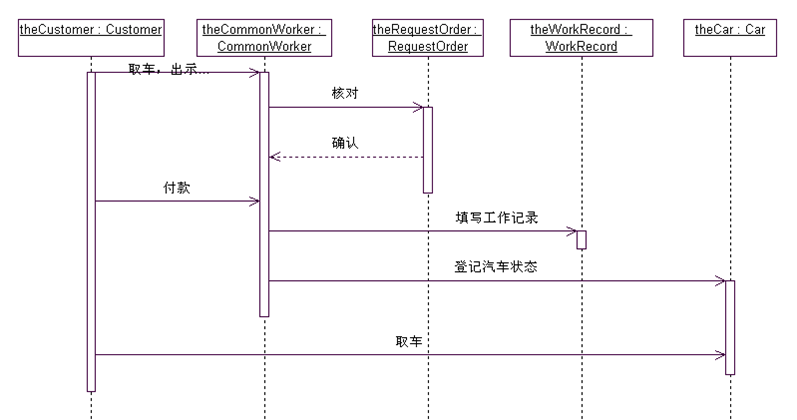
uml交互图

商品库交互示意图
图片尺寸1083x816
uml交互图
图片尺寸876x474
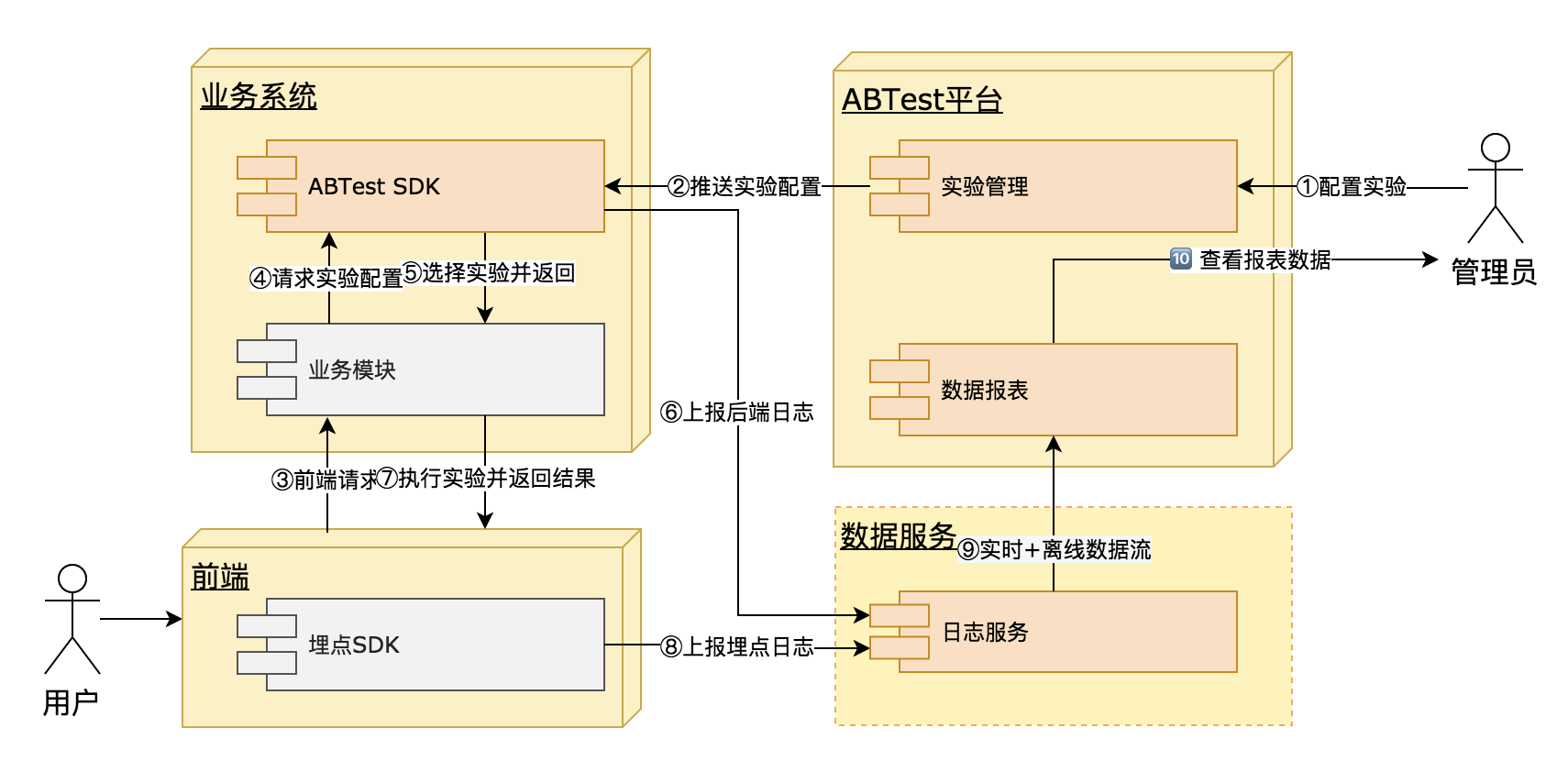
系统交互图
图片尺寸1282x690
系统交互图(7.15).png
图片尺寸1564x2099
ui交互图
图片尺寸1241x1333
uml交互图
图片尺寸797x420
uml图
图片尺寸822x397
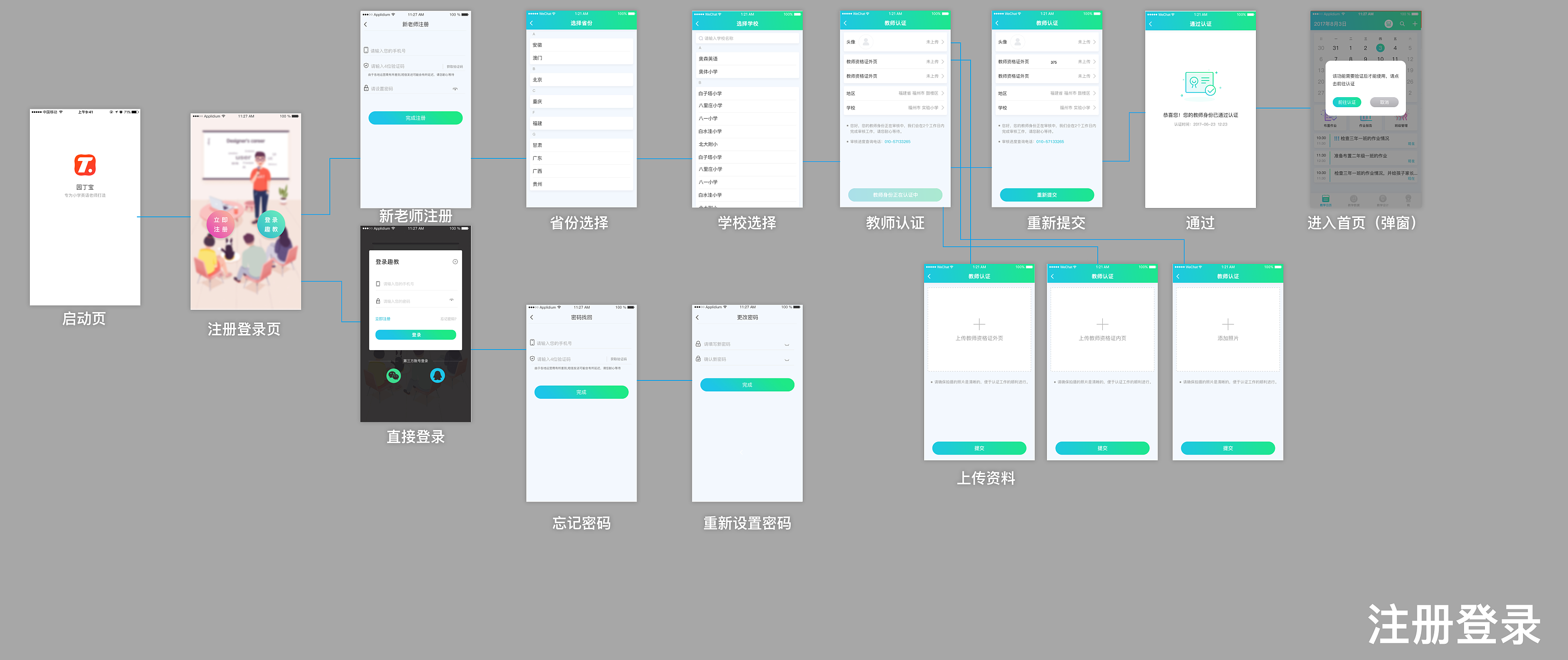
教育类产品--交互逻辑图
图片尺寸3000x1263
uml实例之交互图ppt
图片尺寸1080x810
用例图用例图是uml交互图中的一种,是指由参与者(actor),用例(use
图片尺寸902x666
第9章 交互概述图ppt
图片尺寸1080x810
第十一章java的io方式及nio实现复用
图片尺寸838x459
uml用例图
图片尺寸851x485
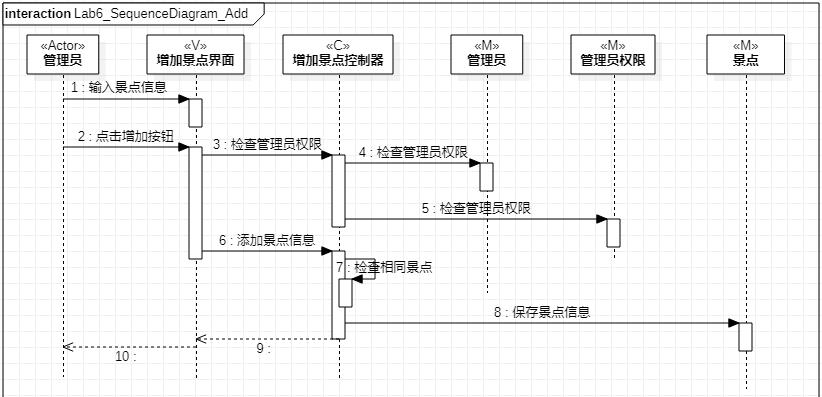
实验六:交互建模 by zjf8033 · pull request #2096 · hzuapps/uml
图片尺寸1189x644
第9章 交互概述图ppt
图片尺寸1080x810
交互流程
图片尺寸1710x830
内外网数据交互系统示意图
图片尺寸929x431
实验四 基于uml的功能设计
图片尺寸785x446
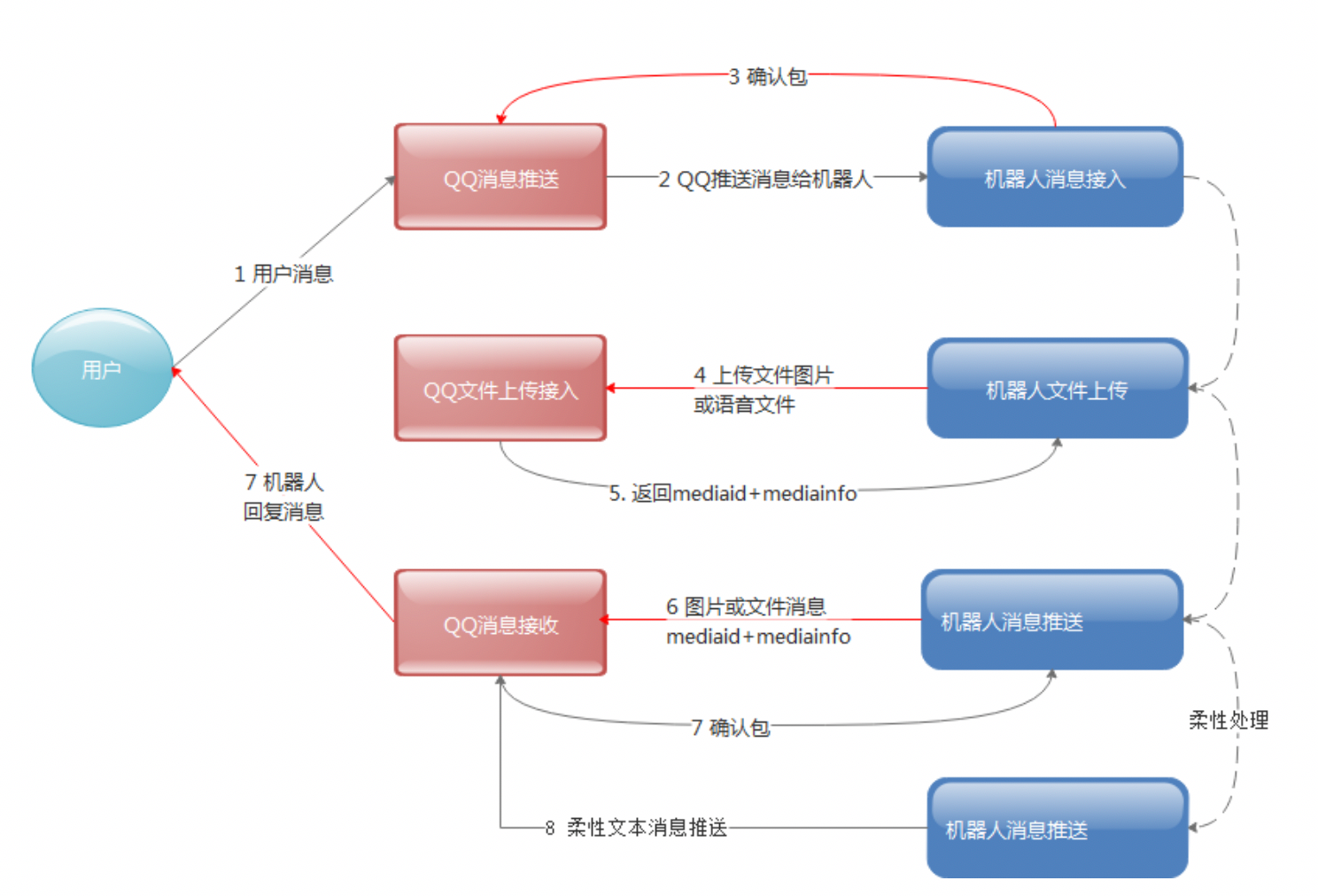
php 客服图文混排消息,客服交互流程描述
图片尺寸1488x1012
福大软工 · 第八次作业(课堂实战)- 项目uml设计(团队)
图片尺寸978x1112