uml状态图怎么画

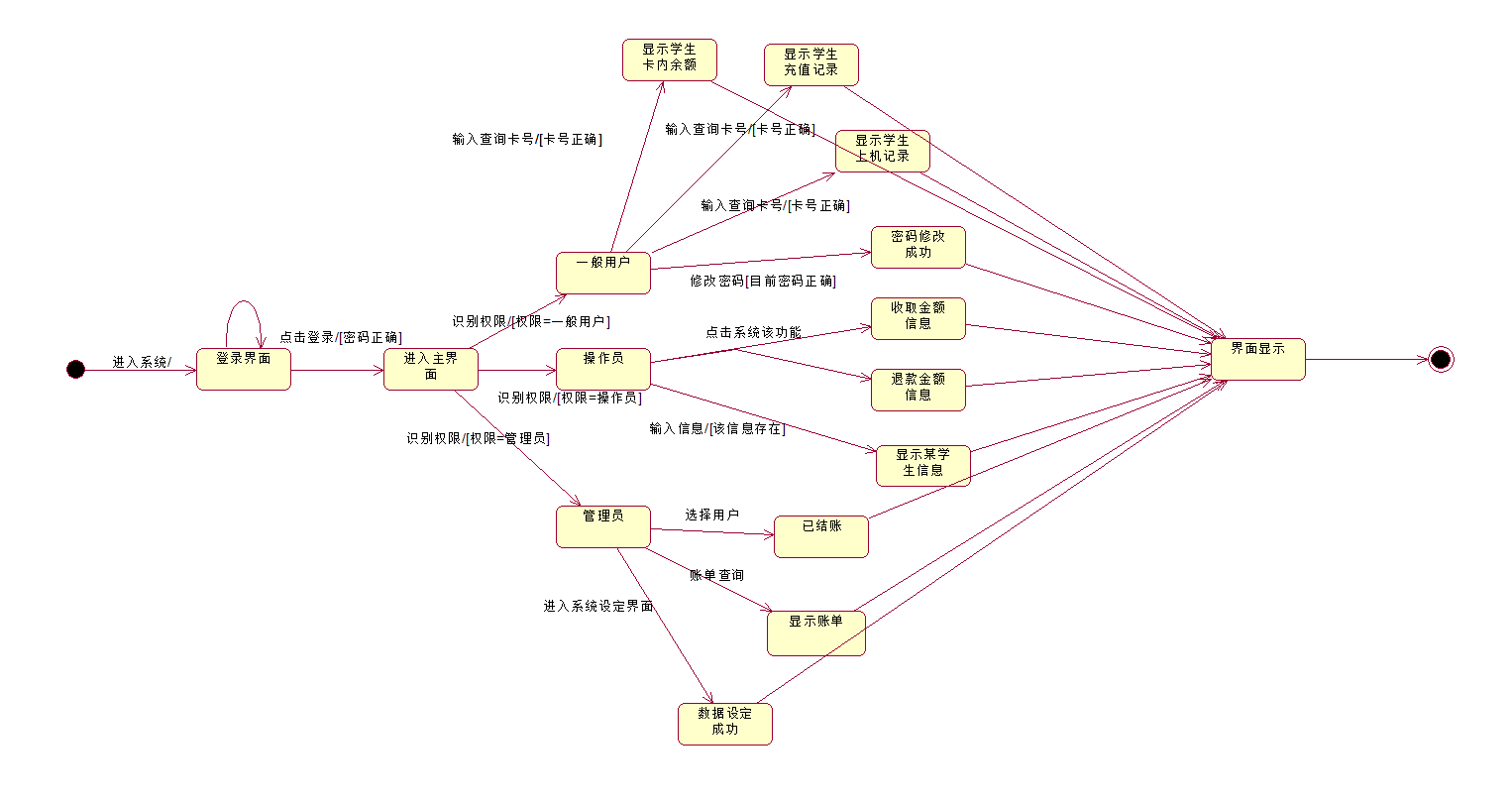
uml状态图
图片尺寸1526x811
uml状态图
图片尺寸548x730
uml画图之状态图 - javashuo
图片尺寸1577x806uml状态图20210718
图片尺寸2480x3508
uml图例之状态图
图片尺寸670x248
状态模式uml类图
图片尺寸1530x1008
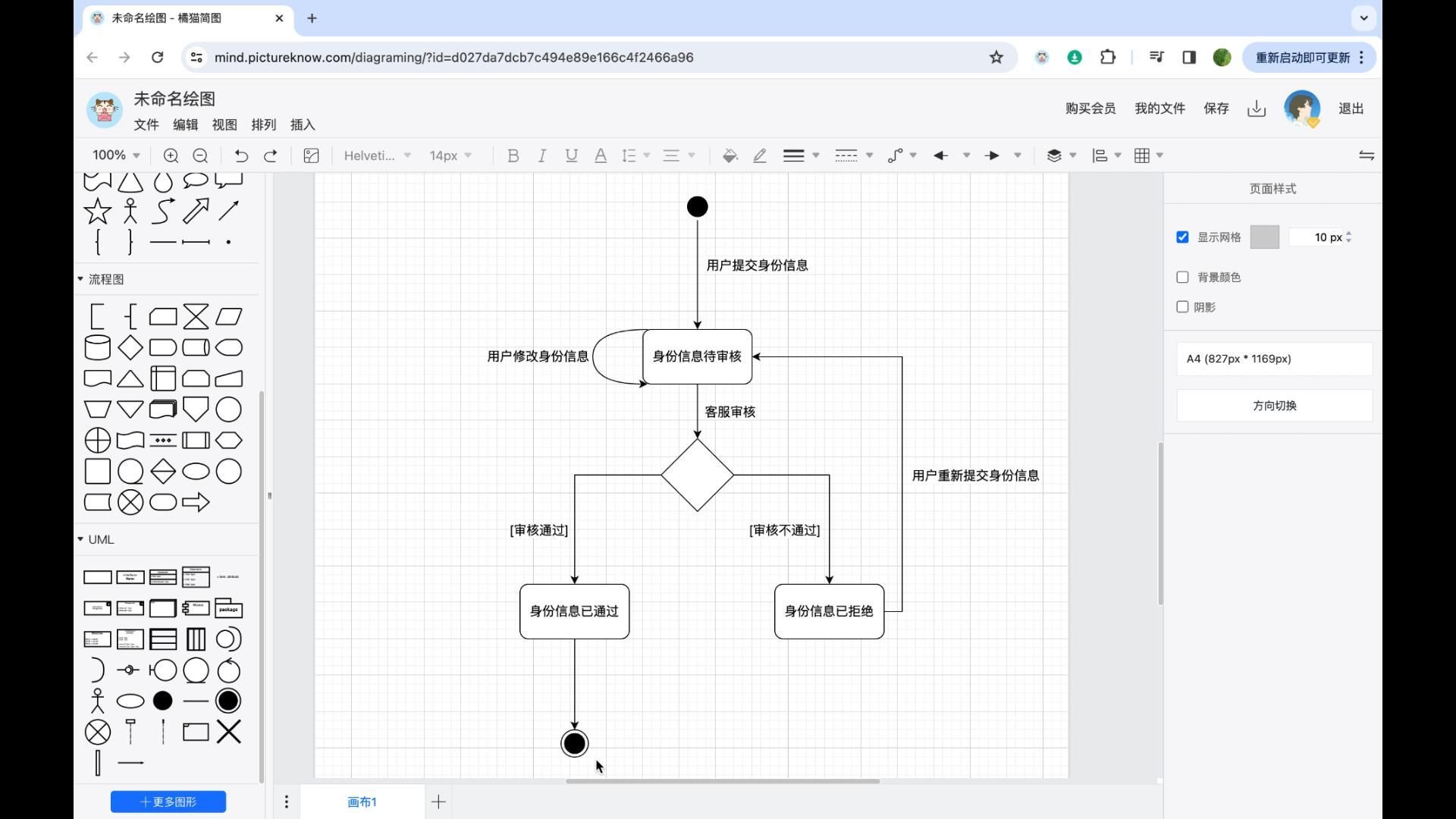
2 分钟学会 uml 状态图
图片尺寸1920x1080
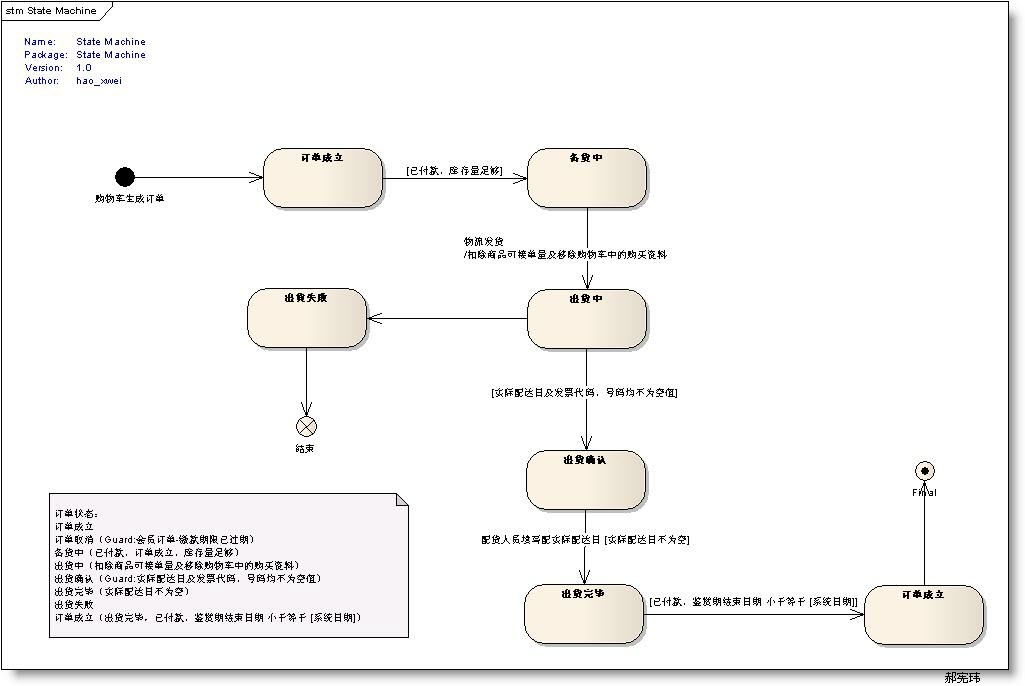
uml网上购书系统状态图
图片尺寸487x708
uml状态图
图片尺寸660x658
uml ----状态图
图片尺寸671x663
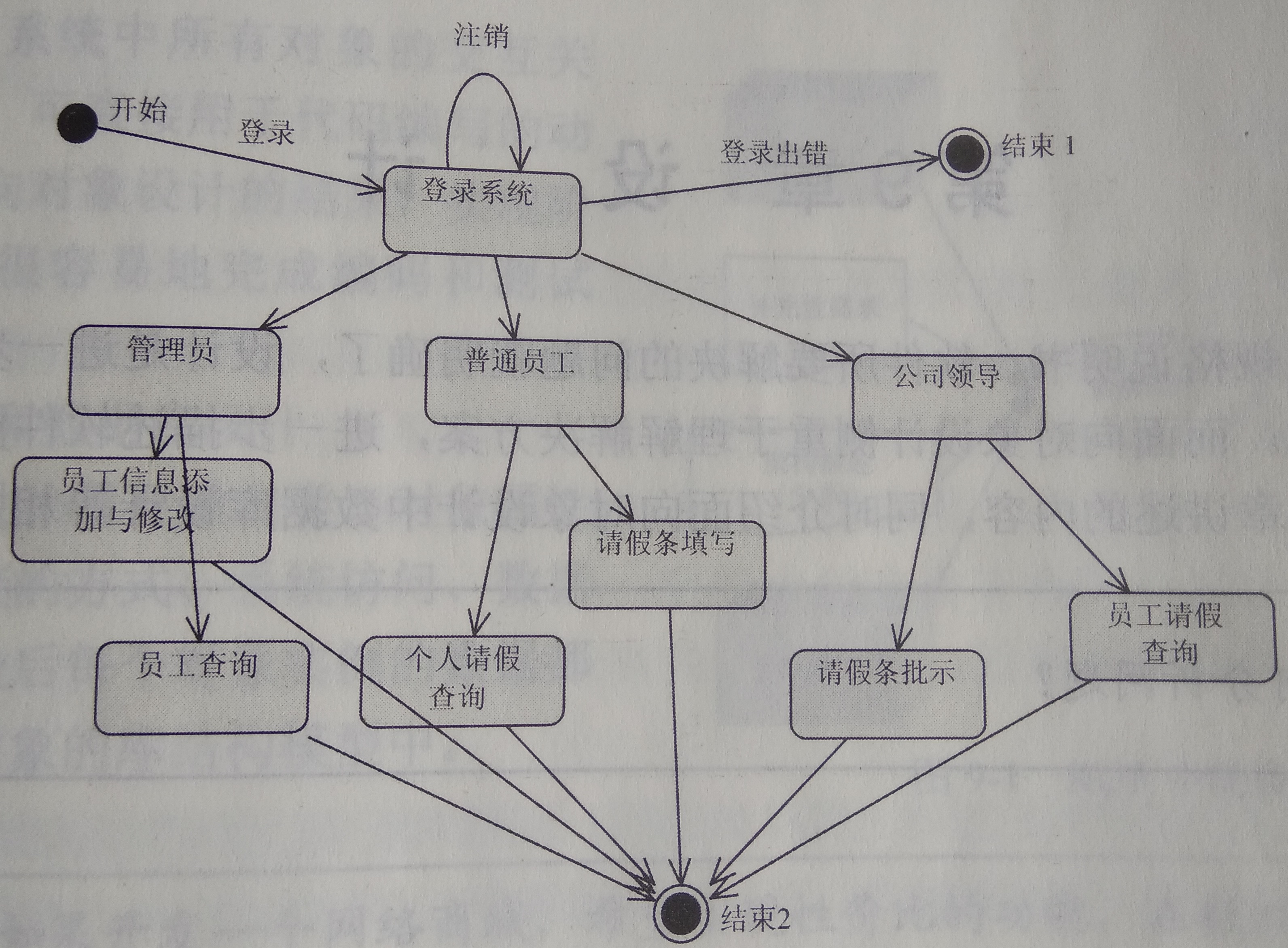
状态图.jpg
图片尺寸3184x2344
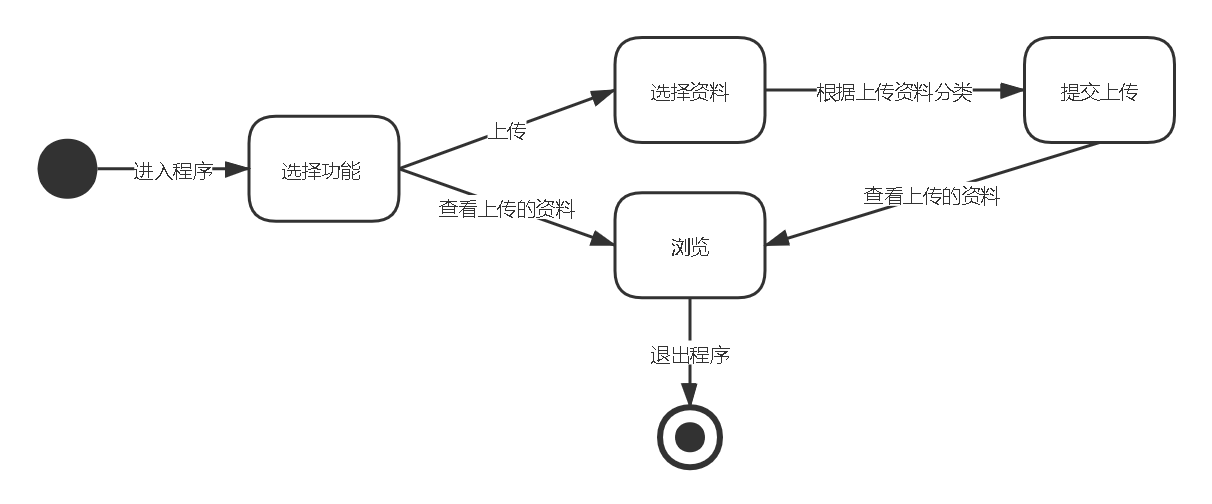
程序状态图
图片尺寸1212x504
【uml】——状态图
图片尺寸1174x451
自己画得状态图,请大家拍砖
图片尺寸745x474
系统建模之uml状态图转载
图片尺寸1025x686
电梯状态模型
图片尺寸1045x530
uml状态图的基本概念和作用
图片尺寸662x583
状态图
图片尺寸2308x12644.状态图(statechart diagram)
图片尺寸707x690
uml学习-状态图
图片尺寸524x758
猜你喜欢:uml状态图实例uml状态图状态图怎么画uml顺序图怎么画uml用例图类图怎么画uml状态图画法uml图怎么画uml活动图怎么画uml用例图怎么画uml协作图怎么画uml部署图怎么画状态转换图怎么画uml用例图怎么画箭头uml14种图画法用例图怎么画活动图怎么画staruml协作图怎么画类图uml图用visio画uml用例图顺序图怎么画协作图怎么画部署图怎么画uml图uml活动图staruml画活动图教程图书管理系统uml图uml对象图状态图和活动图区别uml时序图肌肉狗图片 表情包洛丹伦之王300平米办公空间平面图可爱老人图片立邦美加俪腻子粉澳洲车厘子品种大全日月同辉插画9999玫瑰花茶图片青山光司唐孙过庭书谱金钟民申智当代中国画家