uml用例图怎么画

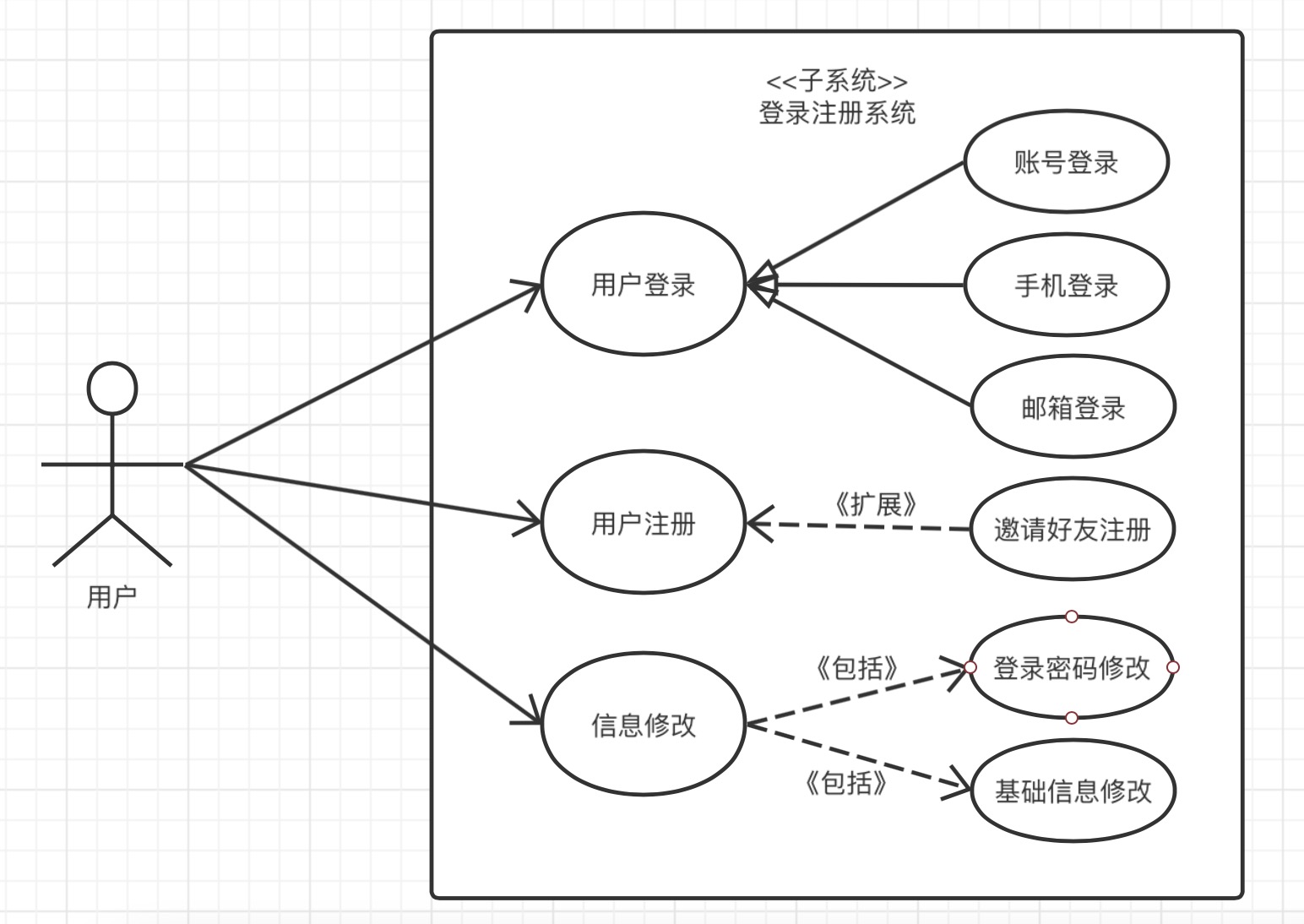
uml用例图
图片尺寸1544x1094
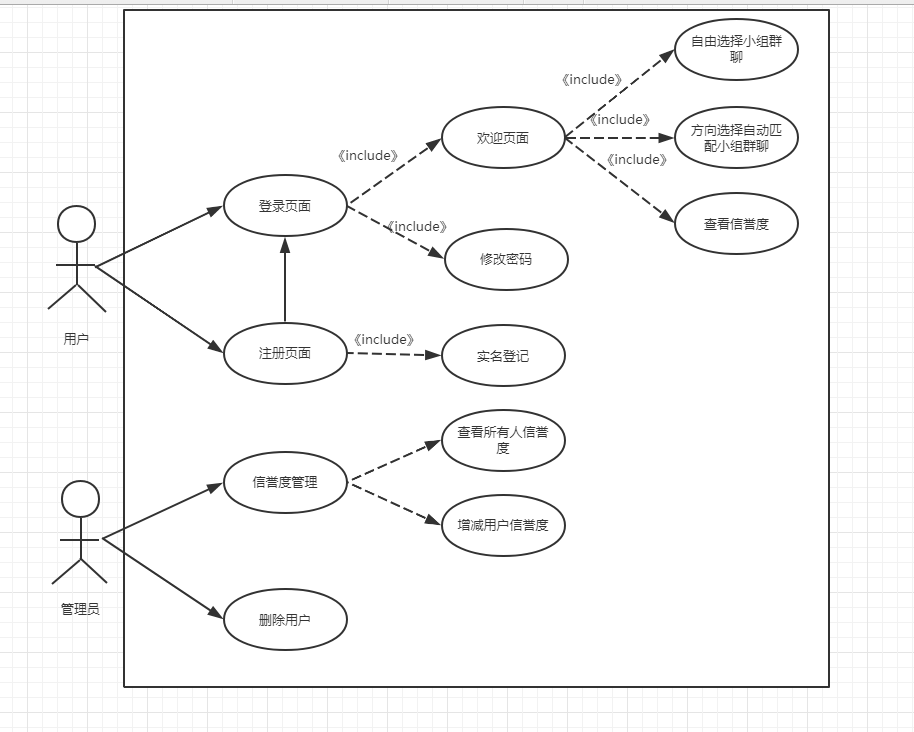
用例图
图片尺寸914x732
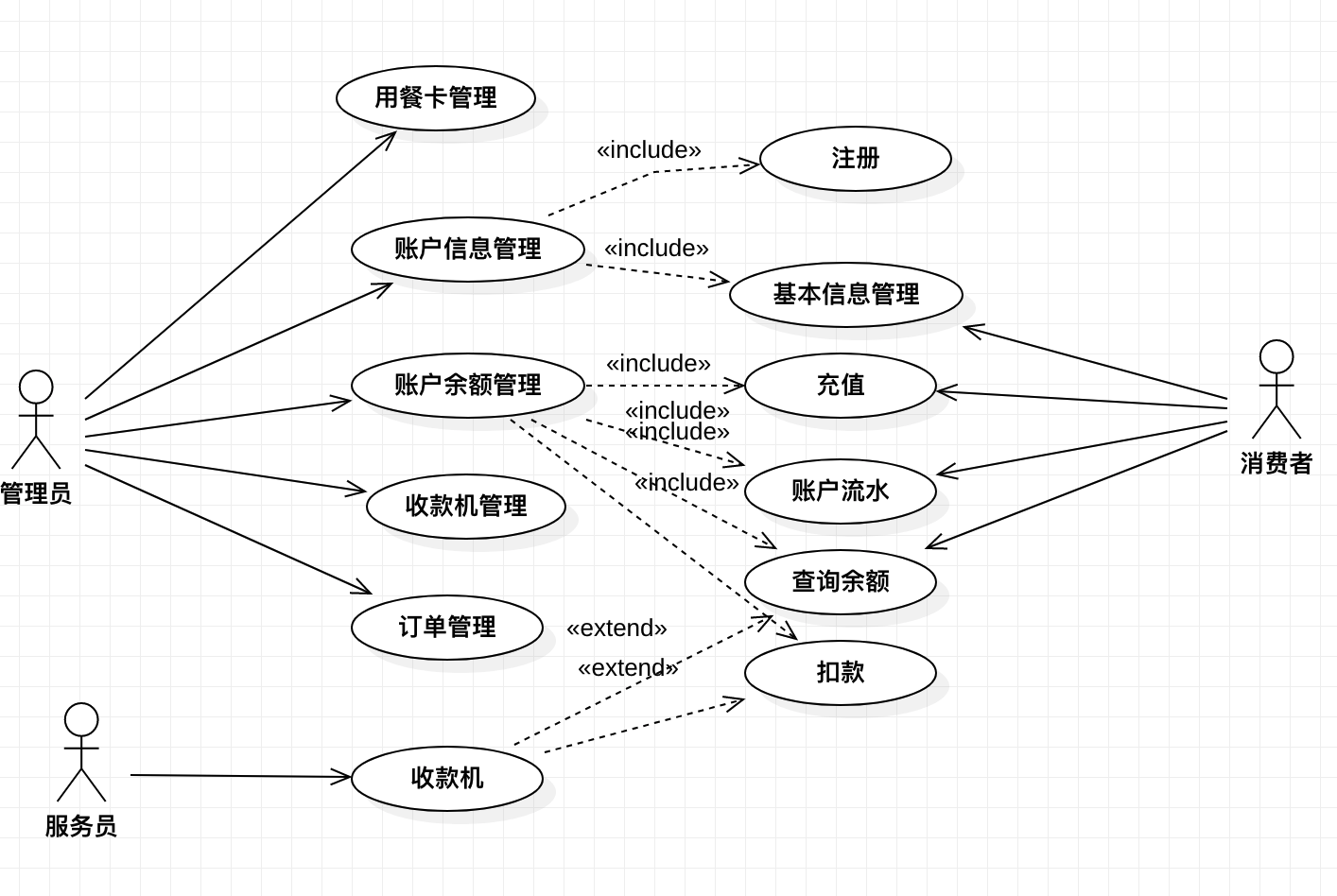
用例图
图片尺寸1414x948
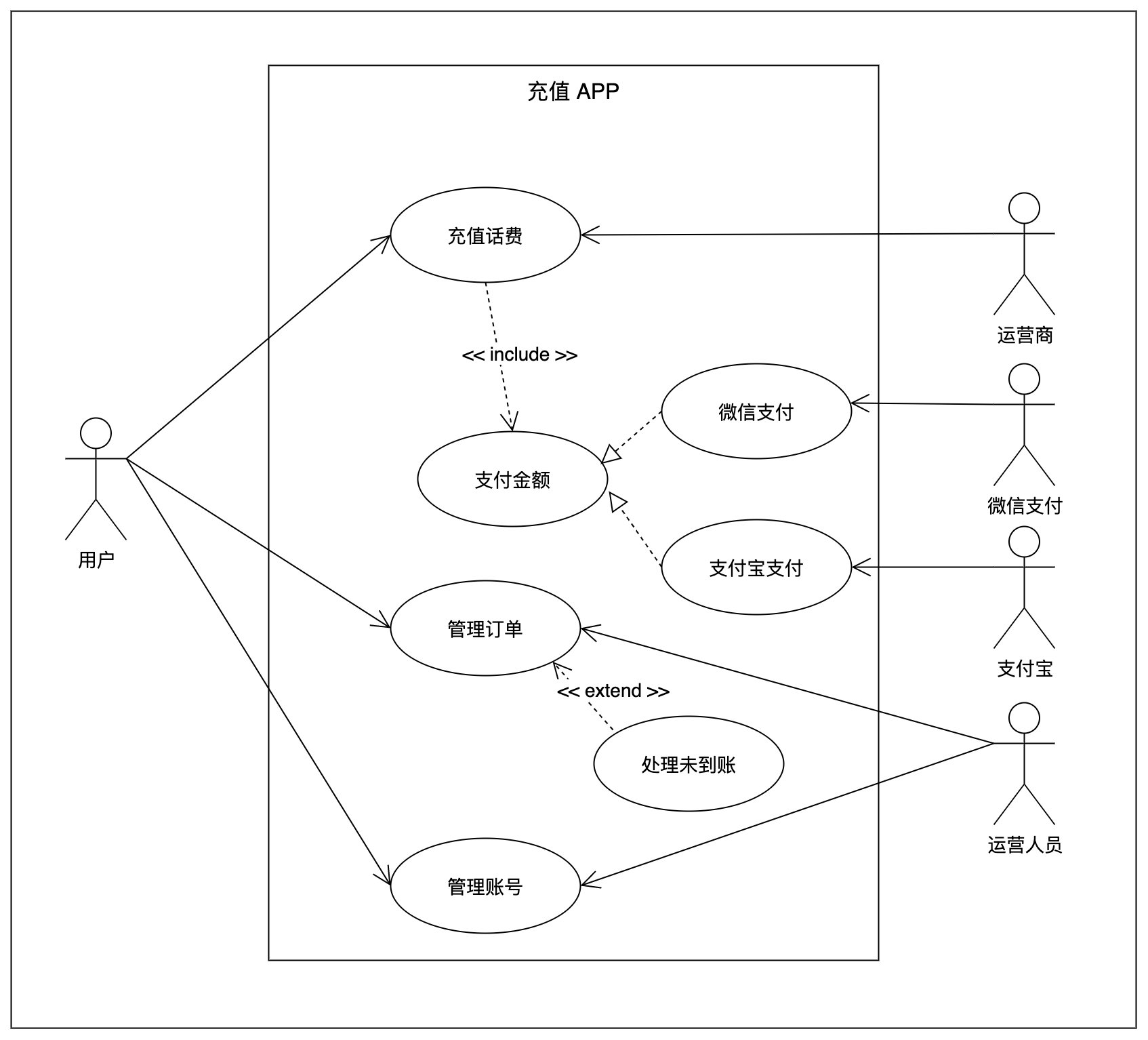
产品经理常用uml图之「用例图」,附8张优质实例图!
图片尺寸720x812
产品经理这样画uml用例图,3步让你做需求分析有理有据【建议收藏】
图片尺寸1694x1534
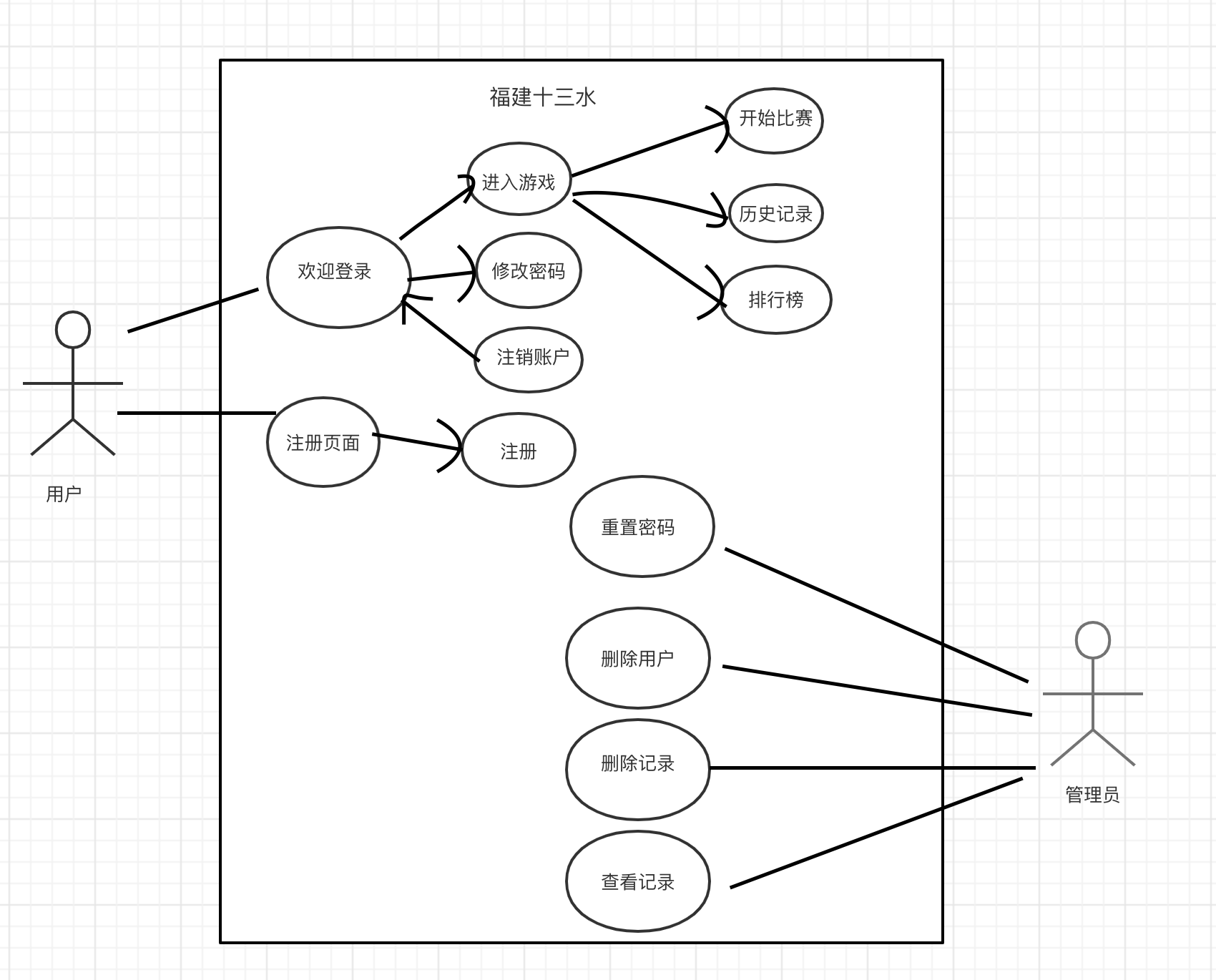
第三次个人作业——用例图设计
图片尺寸1700x1370
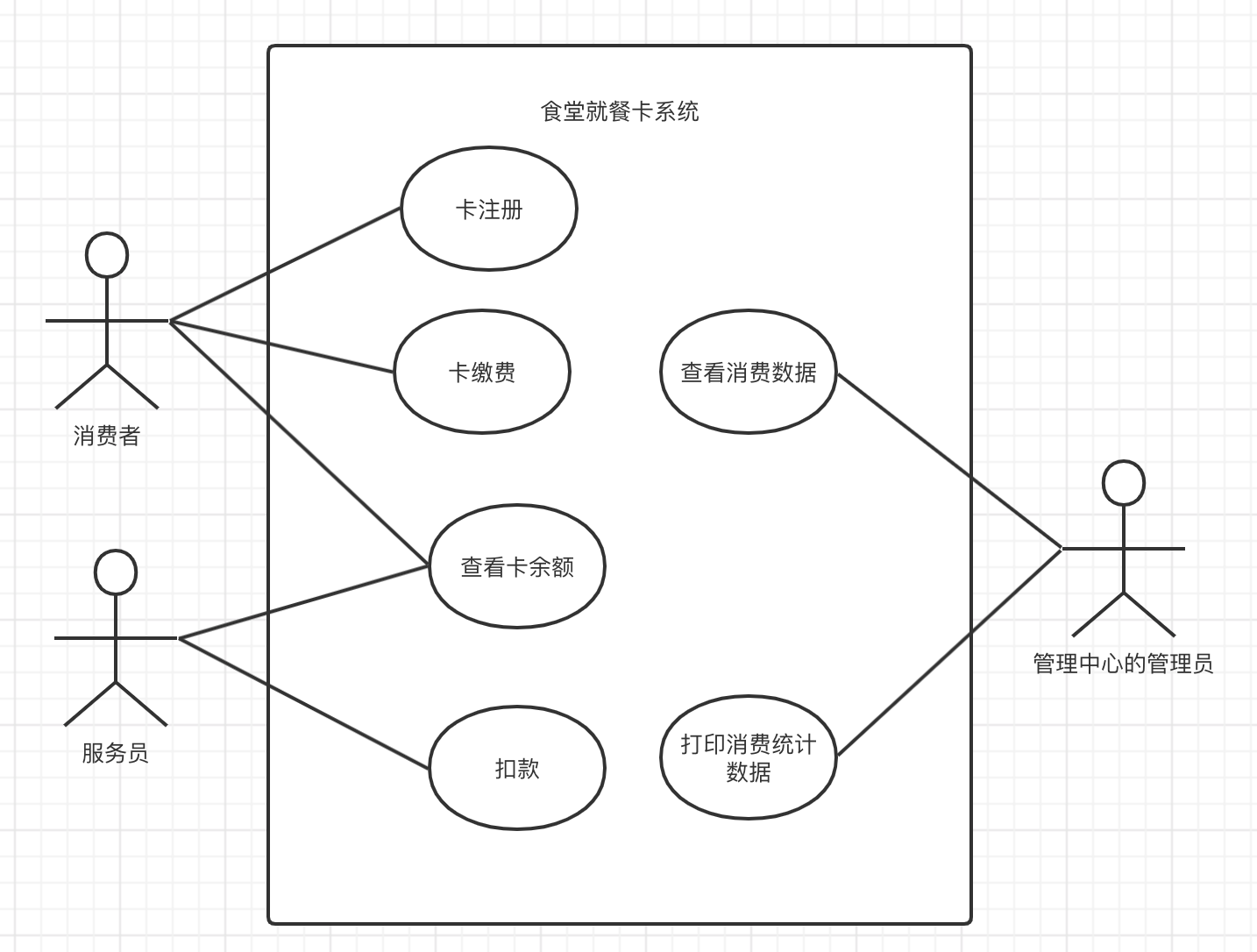
用例图
图片尺寸1434x1086
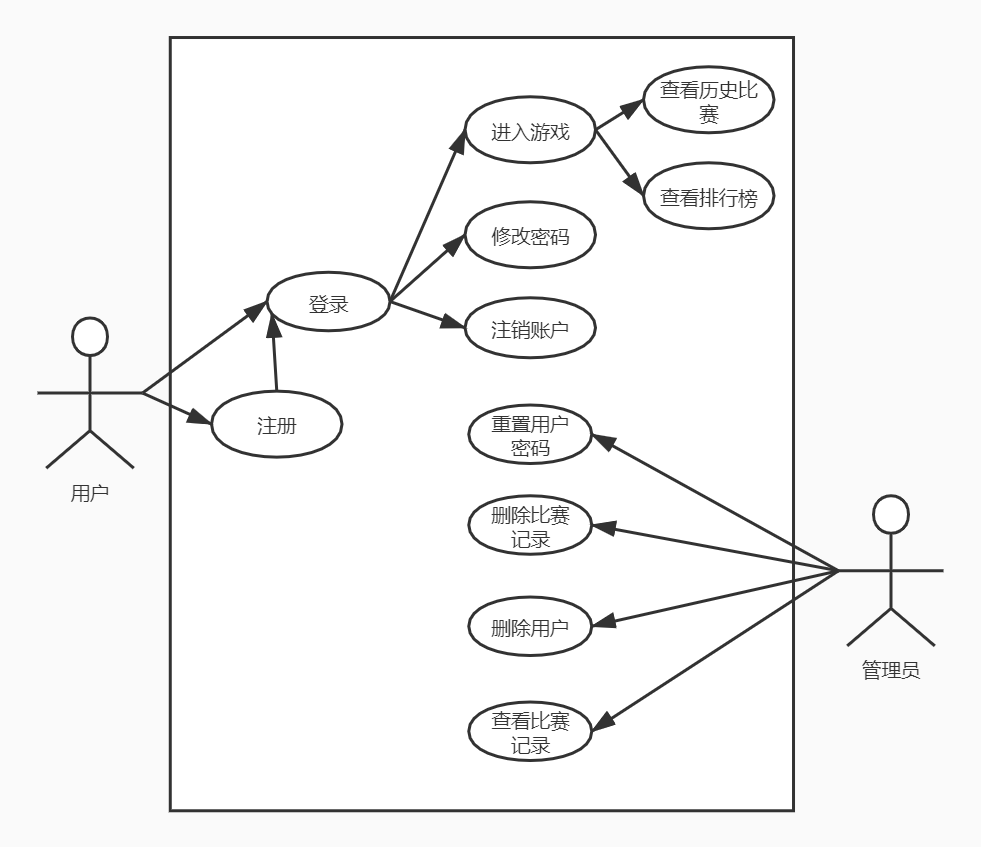
第三次个人作业 —— 用例图设计
图片尺寸981x847
uml流程分析之用例图
图片尺寸1058x960
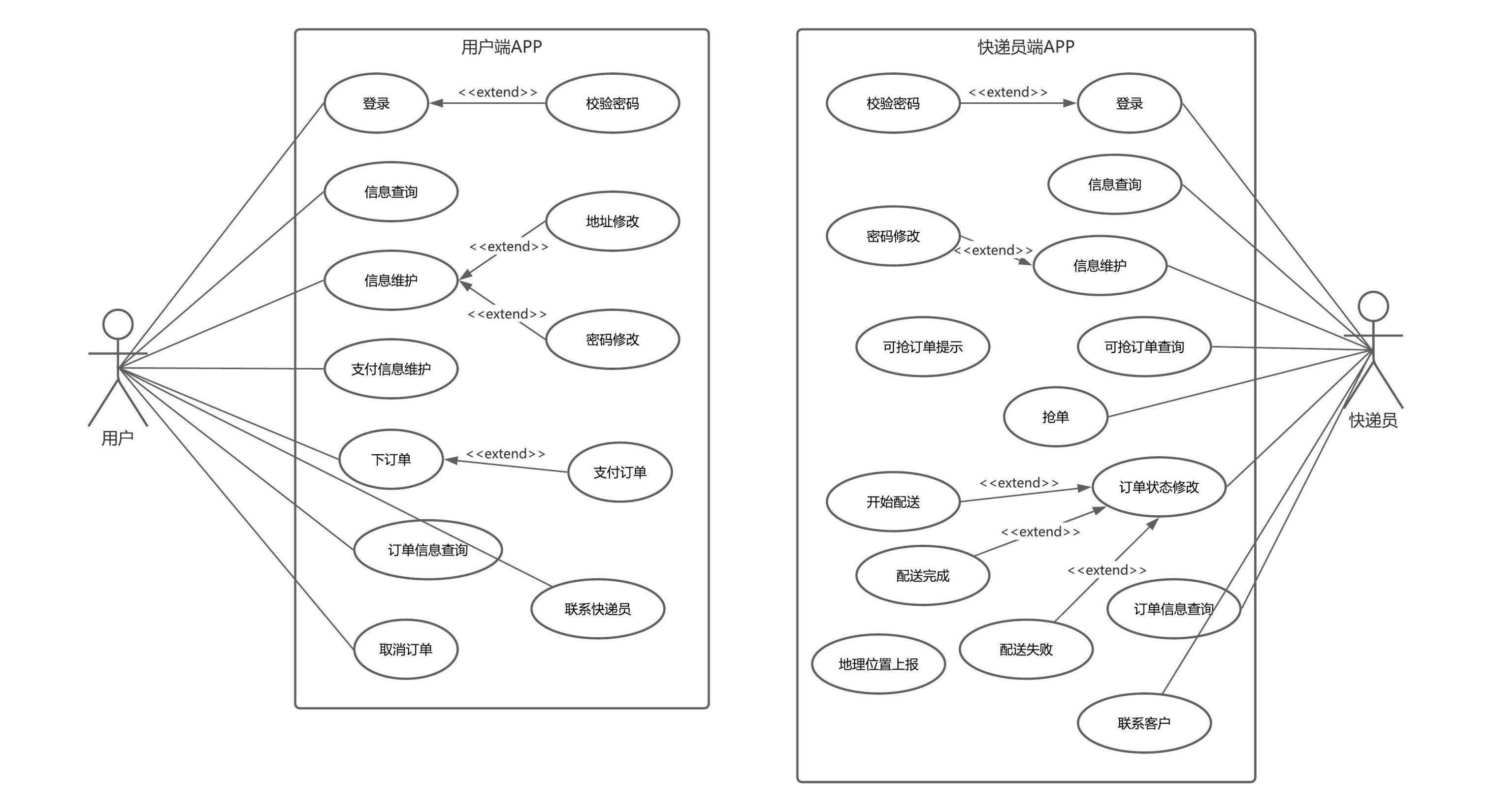
系统关键用例图
图片尺寸3030x1650
uml之用例图
图片尺寸554x441
用例图
图片尺寸2079x1556
产品经理常用uml图之「用例图」,附8张优质实例图!
图片尺寸720x1094
用例图
图片尺寸704x511
如何画出规范的 uml 用例图-阿里云开发者社区
图片尺寸721x399
用例图
图片尺寸1269x625
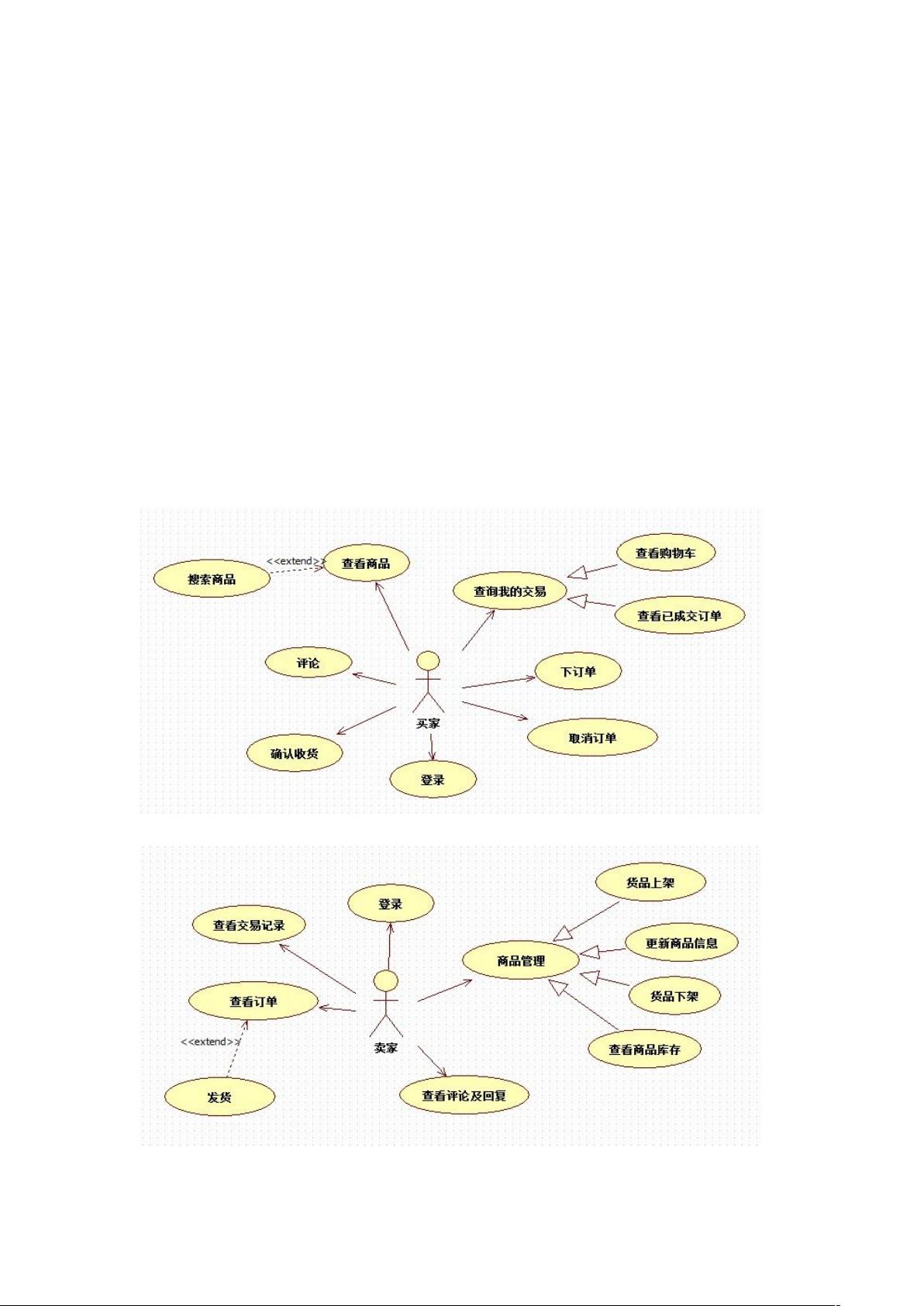
uml网上购物用例图
图片尺寸1192x1685
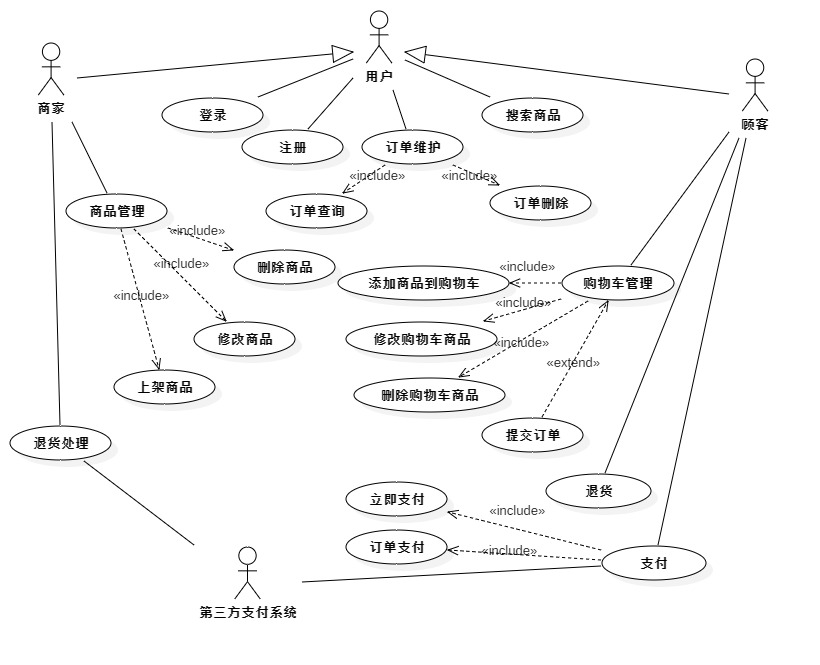
uml实例(二):在线购物系统用例图
图片尺寸820x665
图书馆管理系统uml用例图
图片尺寸826x893
2.2 用例图
图片尺寸1668x1612
猜你喜欢:用例图怎么画用例图100个实例UML类图uml活动图怎么画uml用例图uml用例图怎么画箭头系统用例图怎么画uml图怎么画用visio画uml用例图uml状态图怎么画uml顺序图怎么画uml用例图实例uml部署图怎么画uml协作图怎么画用visio画用例图小人uml状态图画法uml14种图画法用例图实例用户用例图用例图活动图怎么画staruml协作图怎么画图书管理系统用例图用例图学生业务用例图顺序图怎么画系统用例图状态图怎么画淘宝用例图网上购物系统用例图蔡徐坤粉丝头像 q版运动训练服烧烤串卡通双舌锁体的内部组装图2077谢尔盖苹果12pro米奇壁纸丘脑和基底节区解剖编织袋所罗门建造的圣殿3d图简笔画卡通人物萌五曜套装绘画氧气瓶结构图