undefined跳转

nginx rewrite跳转_nginx 跳转undefined-csdn博客
图片尺寸897x635
undefined
图片尺寸832x638
公众号h5跳转小程序时config为什么是undefined
图片尺寸612x298
= undefined && query.encrypt_code != undefined) { this.
图片尺寸585x215
react路由跳转报错typeerrorcannotreadpropertypropsofundefined
图片尺寸744x563
react路由跳转报错typeerrorcannotreadpropertypropsofundefined
图片尺寸770x560
get(id) !==&¶ms.get(id) !==undefined&&p
图片尺寸1244x672
android原生跳转react不同页面undefinedisnotanobject
图片尺寸330x525
undefined
图片尺寸1218x630
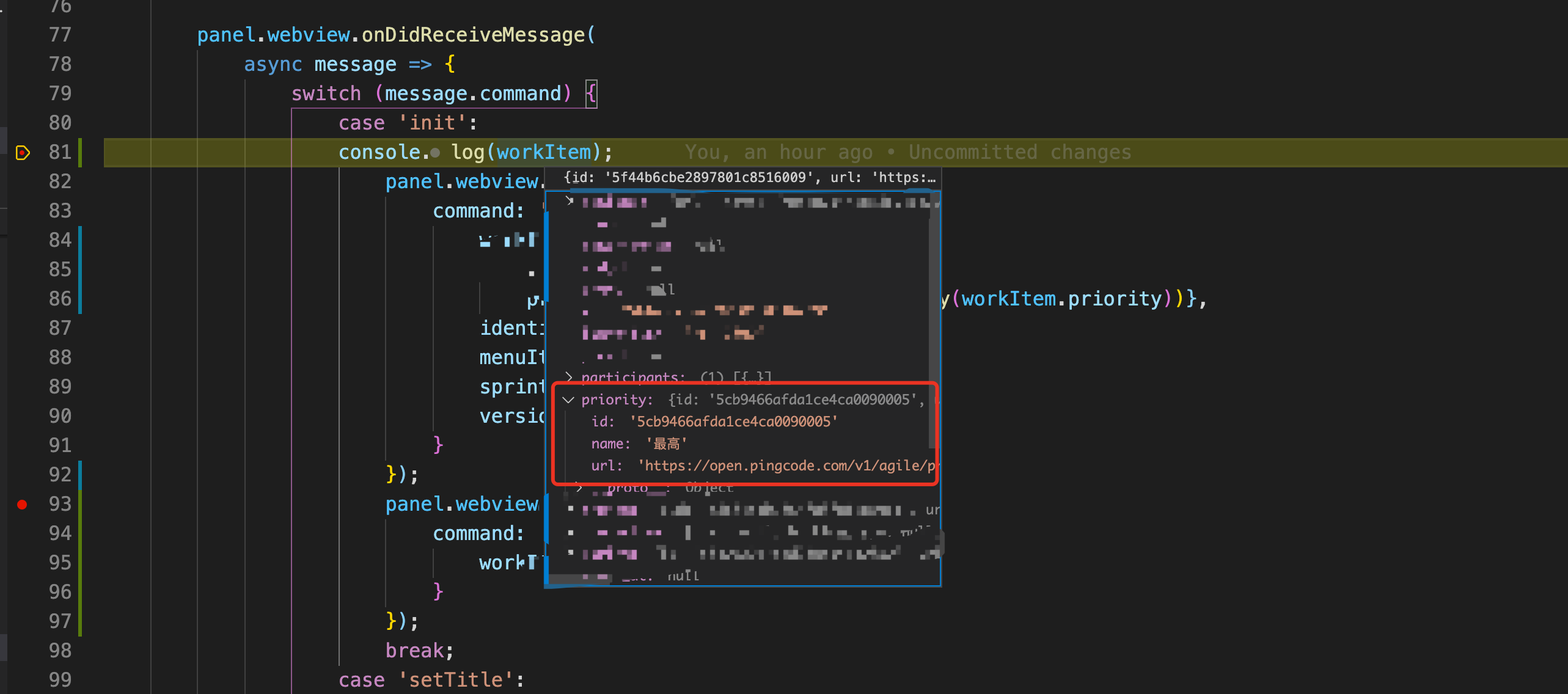
data里的priority就为undefined了,令我百思不得其解,这是为啥嘞?
图片尺寸2566x1136
undefined
图片尺寸1920x1035
undefined
图片尺寸2001x1161
vue路由的跳转thisisundefined
图片尺寸874x459![undefined[vuex] unknown getter: singer[vuex] unknown mutation](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=3717042720,1044994930&fm=253&fmt=auto&app=138&f=PNG?w=680&h=500)
undefined[vuex] unknown getter: singer[vuex] unknown mutation
图片尺寸779x573
小程序跳转页面保存radio或checkbox的选择状态
图片尺寸650x383
navigateto跳转到b,b点击确认按钮通过wx.navigateback
图片尺寸416x163
undefined
图片尺寸433x292
undefined
图片尺寸812x458
(跳转已经完成) 事件时,将状态的 nextstate 字段设置成 undefined
图片尺寸1073x744
跳转props undefined的问题
图片尺寸554x262









![undefined[vuex] unknown getter: singer[vuex] unknown mutation](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=3717042720,1044994930&fm=253&fmt=auto&app=138&f=PNG?w=680&h=500)












![undefined[vuex] unknown getter: singer[vuex] unknown mutation](https://img1.sycdn.imooc.com/szimg/5d527f9409b2bfe007790573.jpg)