vscode图片路径怎么编写

如何用vscode编写java程序
图片尺寸1920x1080
老师mac端vscode中终端填写代码路径应该怎么填写
图片尺寸1112x960
项目经验vscode添加vue前端注释模板
图片尺寸2560x1540
如何快速入手vscode上
图片尺寸2160x1381
如何在visualstudiocodevscode中运行node
图片尺寸1832x979
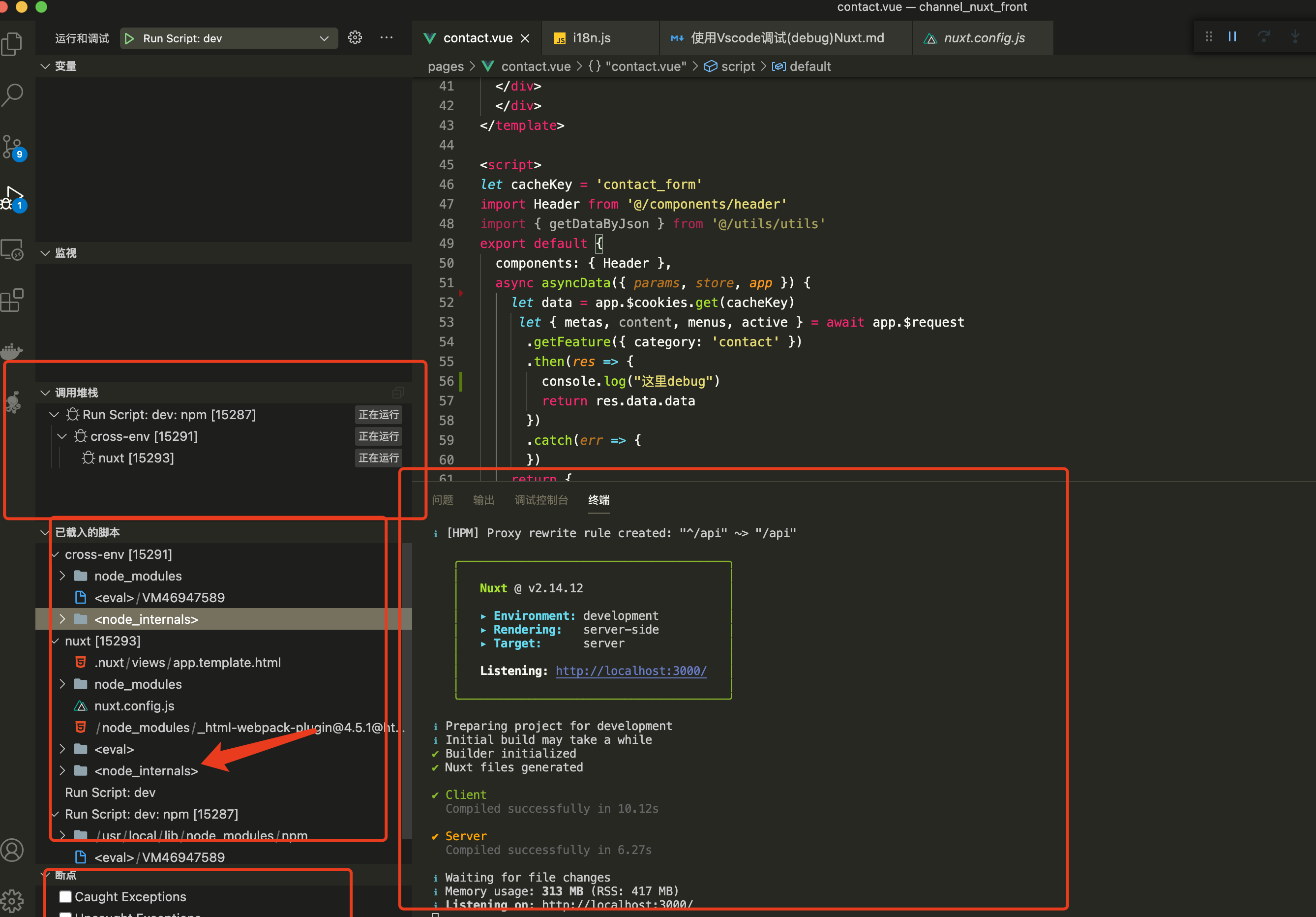
使用vscode调试nuxtserver端代码
图片尺寸2676x1864
vscode调试多个cc程序cmake方式
图片尺寸1503x1246
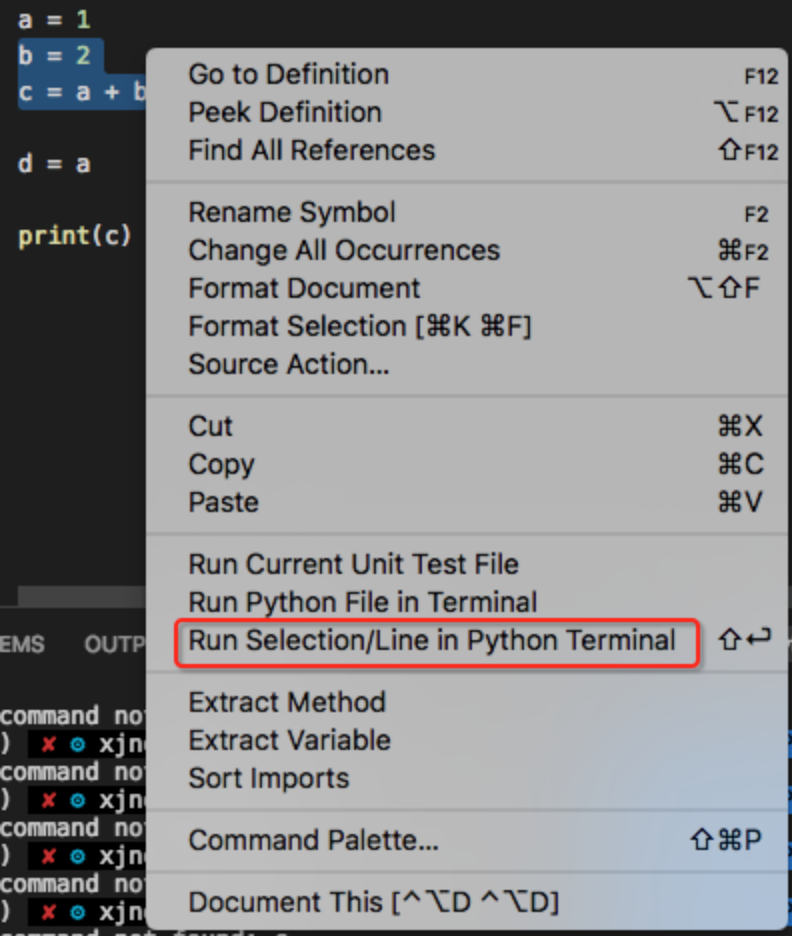
用vscode编写python
图片尺寸792x936
vscode中vue导入组件路径提示
图片尺寸1178x727
linux部署教程把vscode放在网页上运行随时随地编写代码
图片尺寸2000x1140
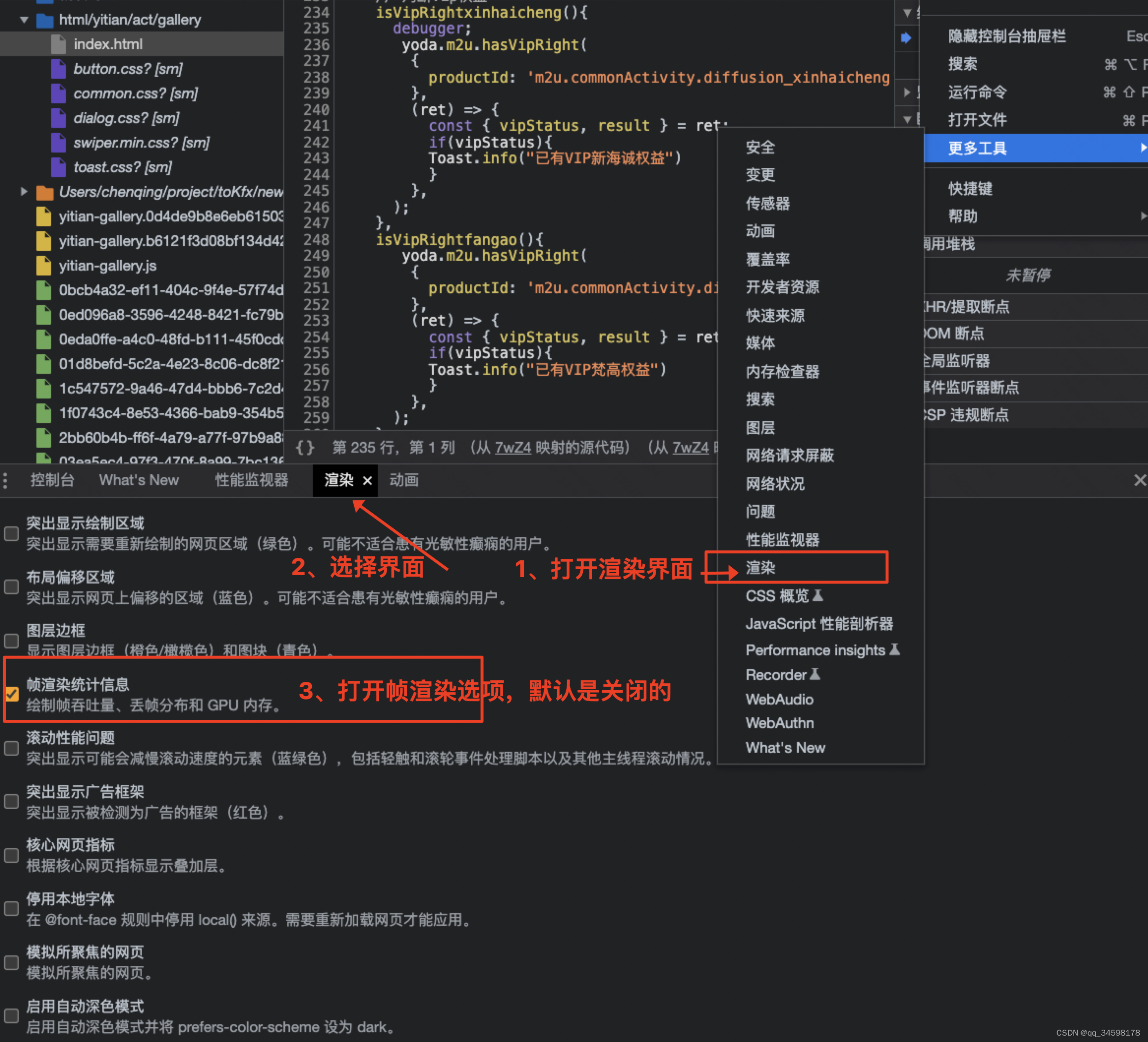
帧动画实践
图片尺寸2334x2118
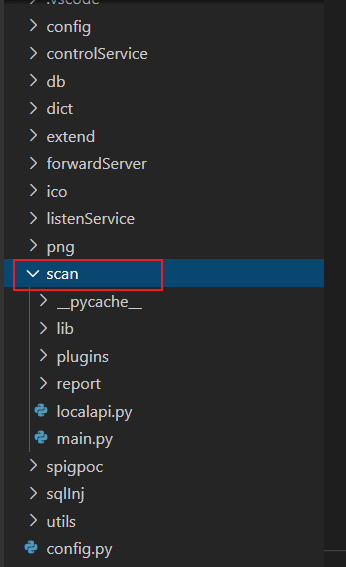
vscode或你顺手的工具打开,插件扫描器就在scan目录下我们的插件编写
图片尺寸346x567
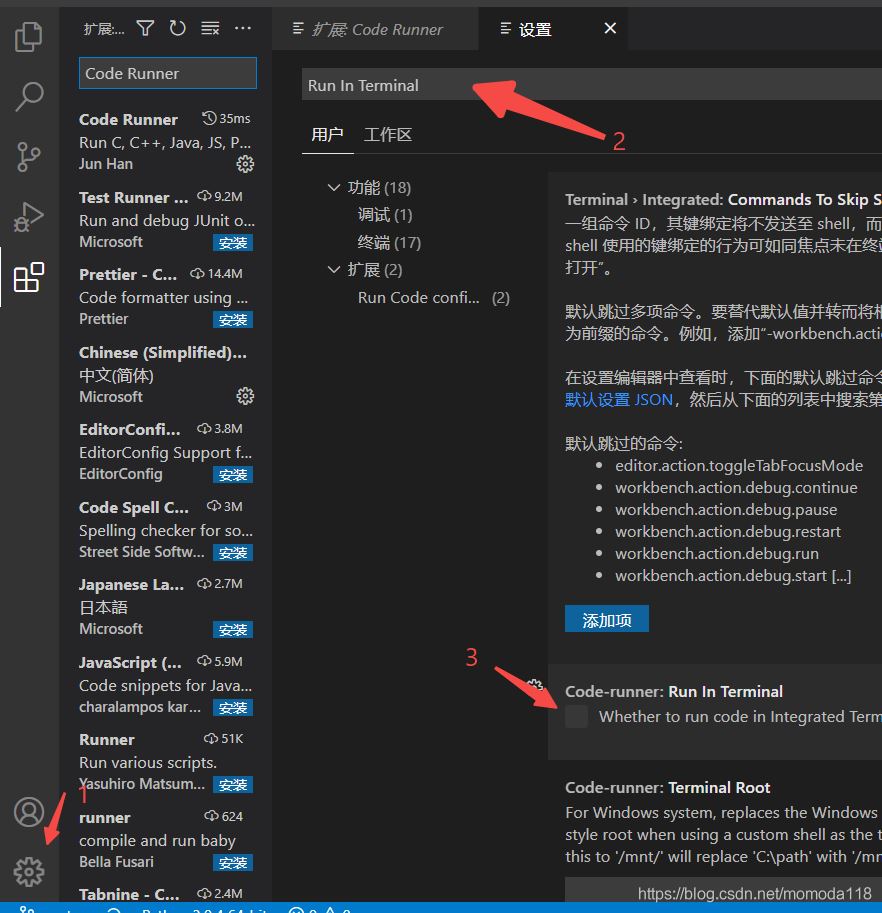
一文学会vscode使用python
图片尺寸882x913
julia 轻量级编写环境(vscode,jupyterlab)-csdn博客
图片尺寸720x427
自定义vscode背景图片
图片尺寸1920x1080
如何让vscode显示中文界面
图片尺寸761x419
在vscode中使用latex高效书写论文教程
图片尺寸2880x1754
vscode编写python代码
图片尺寸417x669
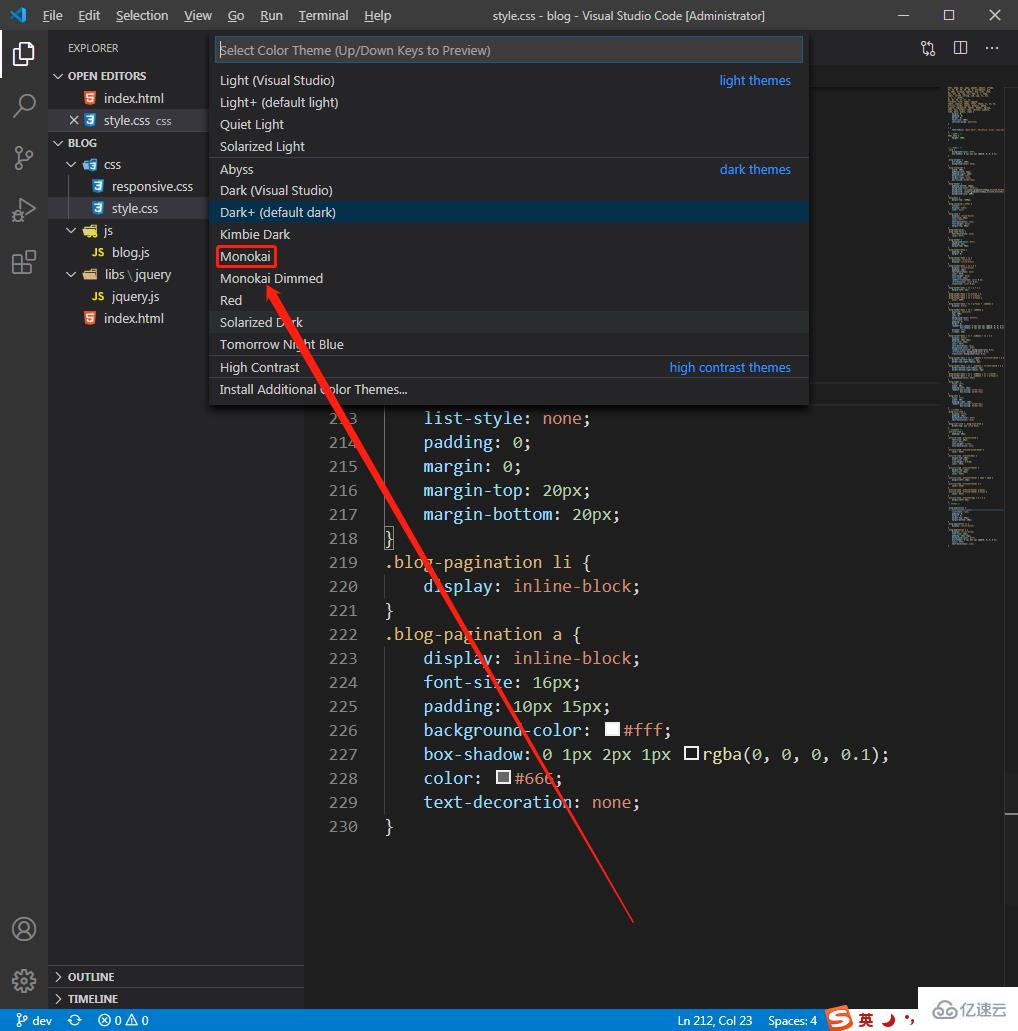
vscode如何设置sublime的主题
图片尺寸1018x1031
vscode配置pyqt5全过程最新最全
图片尺寸650x833