vscode图片预览插件

phpvuepdf预览vue2x图片预览插件使用步骤详解
图片尺寸2560x1600
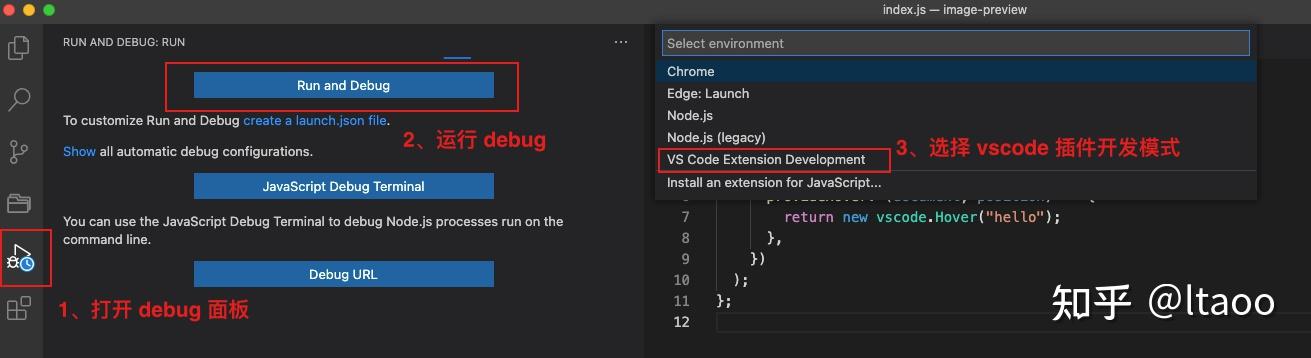
一个vscode图片悬停预览插件
图片尺寸1677x916
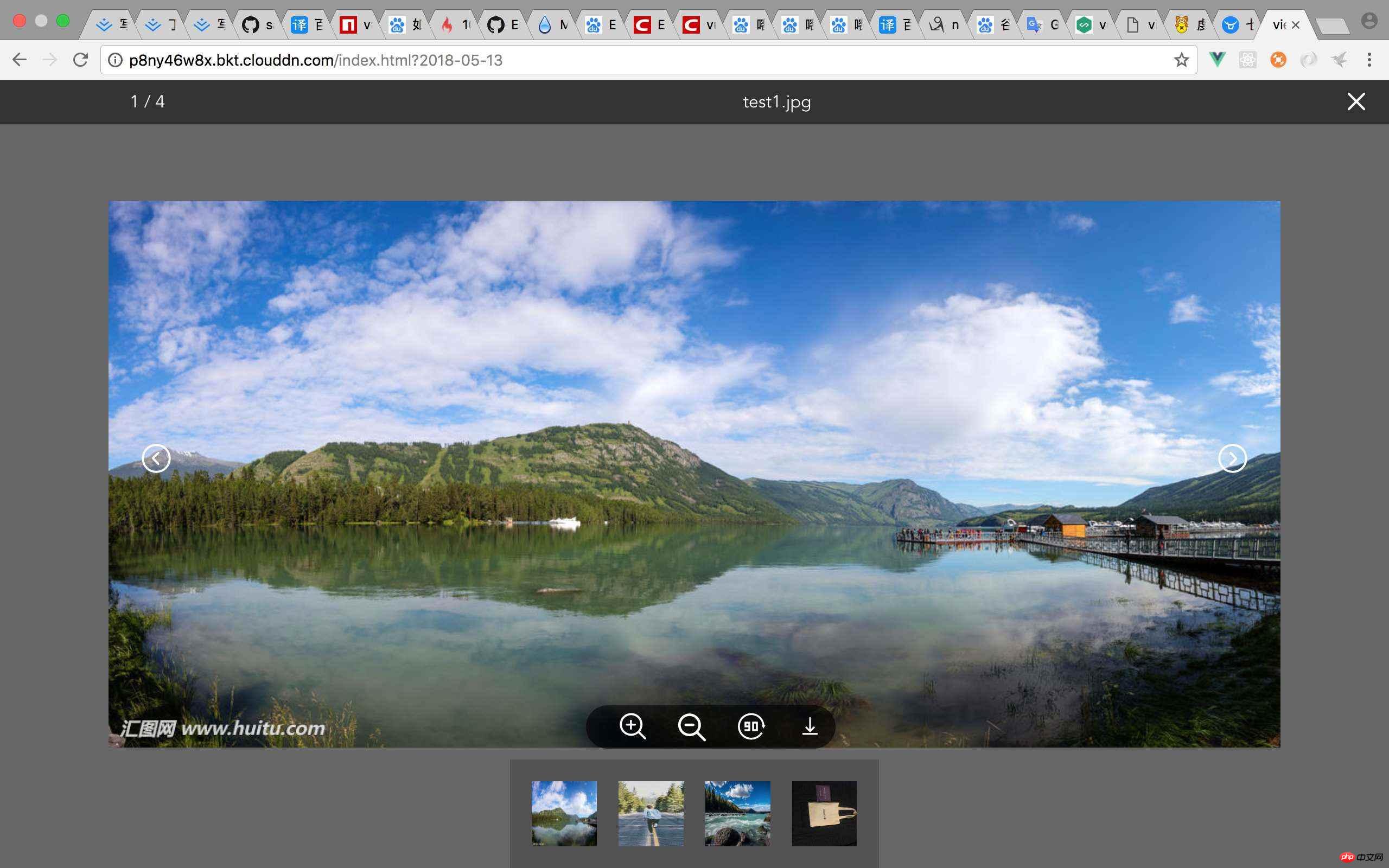
预览图片vue
图片尺寸1866x958
jdk8盛行之时,我却连rtjar都不知道在哪?
图片尺寸418x902
vscode图片预览插件imagepreview
图片尺寸1060x836
10个vscode必装的python插件.干货走一走,活到九 - 抖音
图片尺寸1080x1440
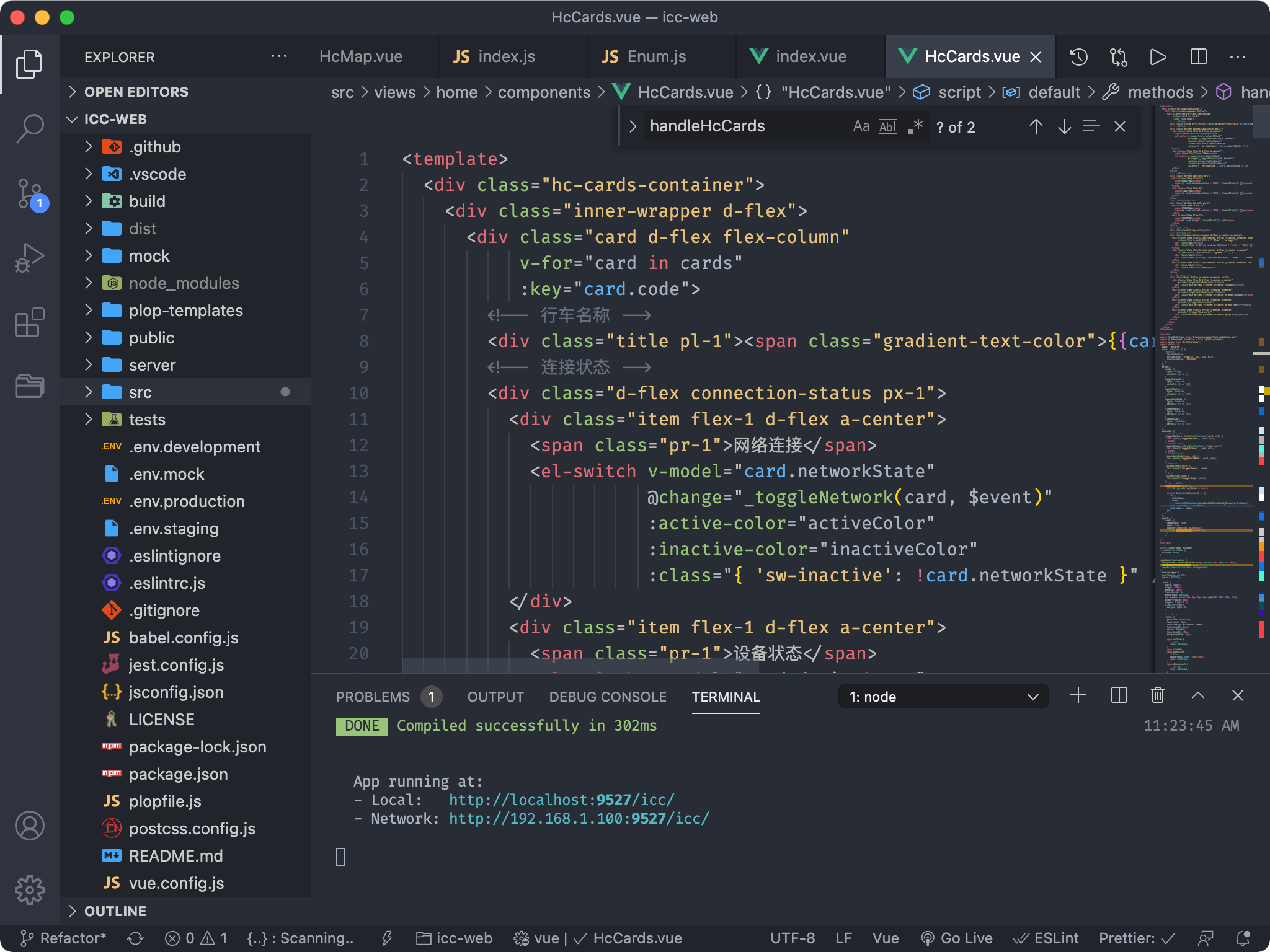
prettier formatter: 用来格式划代码打开vscode的设置
图片尺寸2888x1822
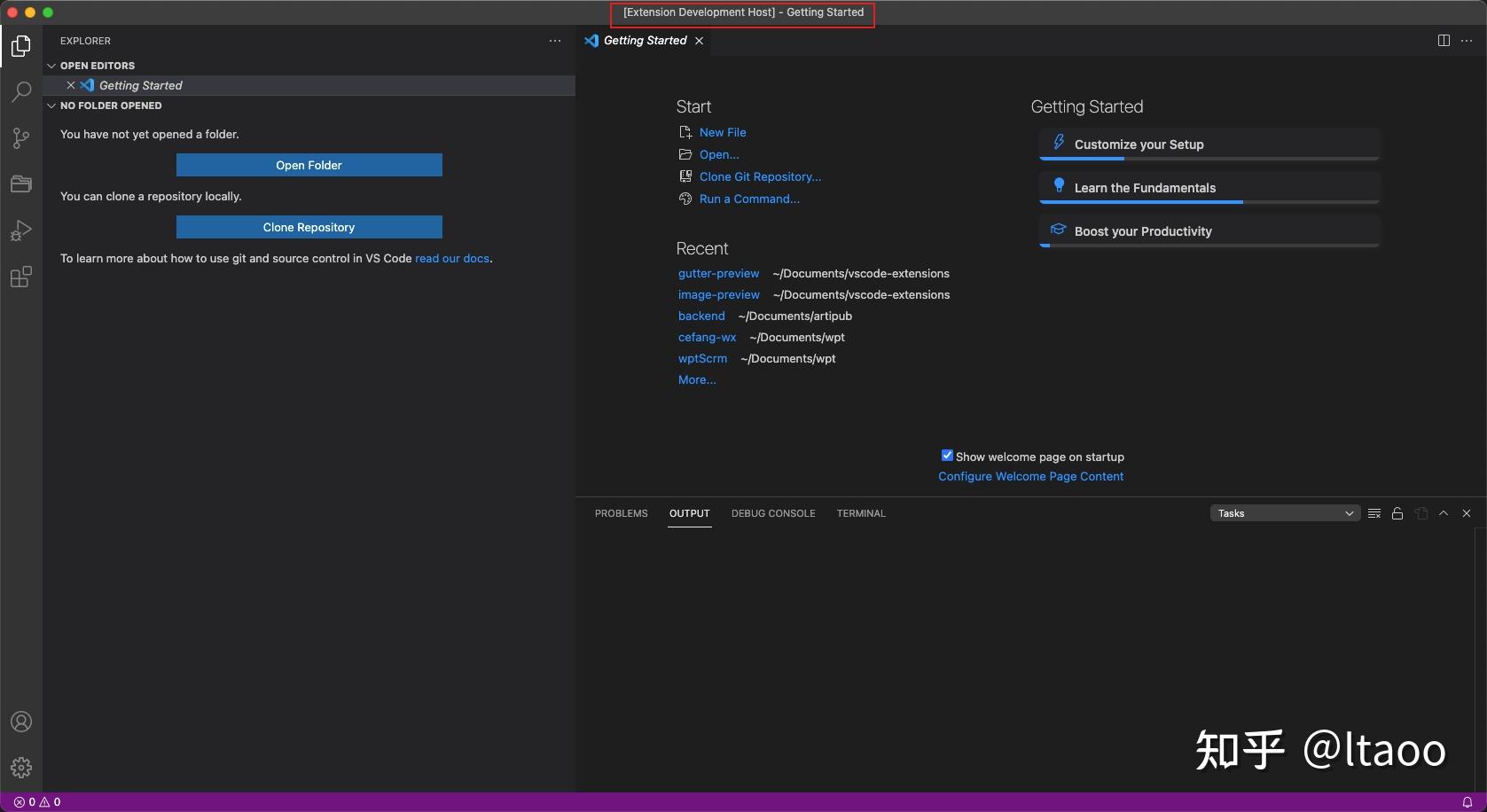
vscode(visual studio code)是由微软开发的一款轻量
图片尺寸2552x1393
imtoken重置密码_imtoken修改密码_imtoken修改密码教程
图片尺寸2048x1536
前端开发必备的vscode插件推荐.私藏多年的vsco - 抖音
图片尺寸1080x1440
深度学习环境配置210年阿里开发架构师经验分享
图片尺寸1920x937
受typescript启发微软又搞了一个神器
图片尺寸1080x465前端开发基础vscode必备插件合集二
图片尺寸828x1035
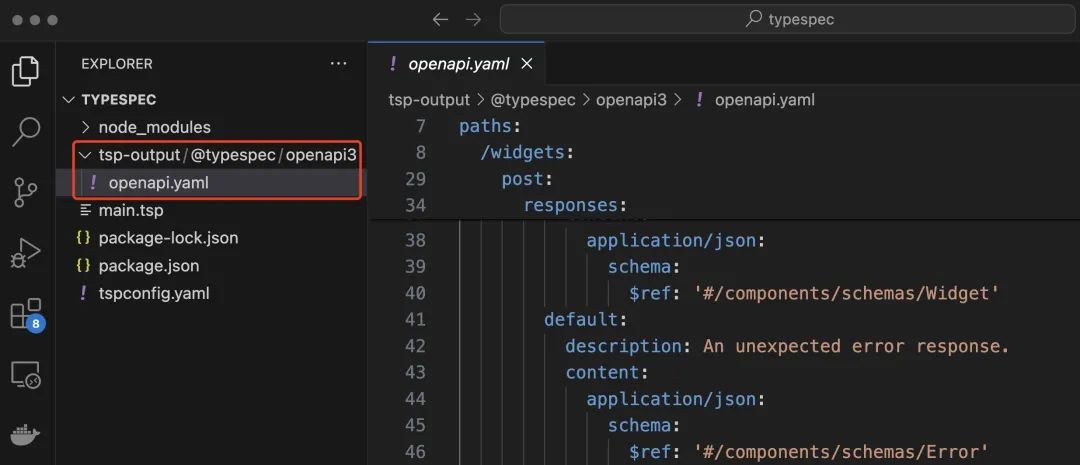
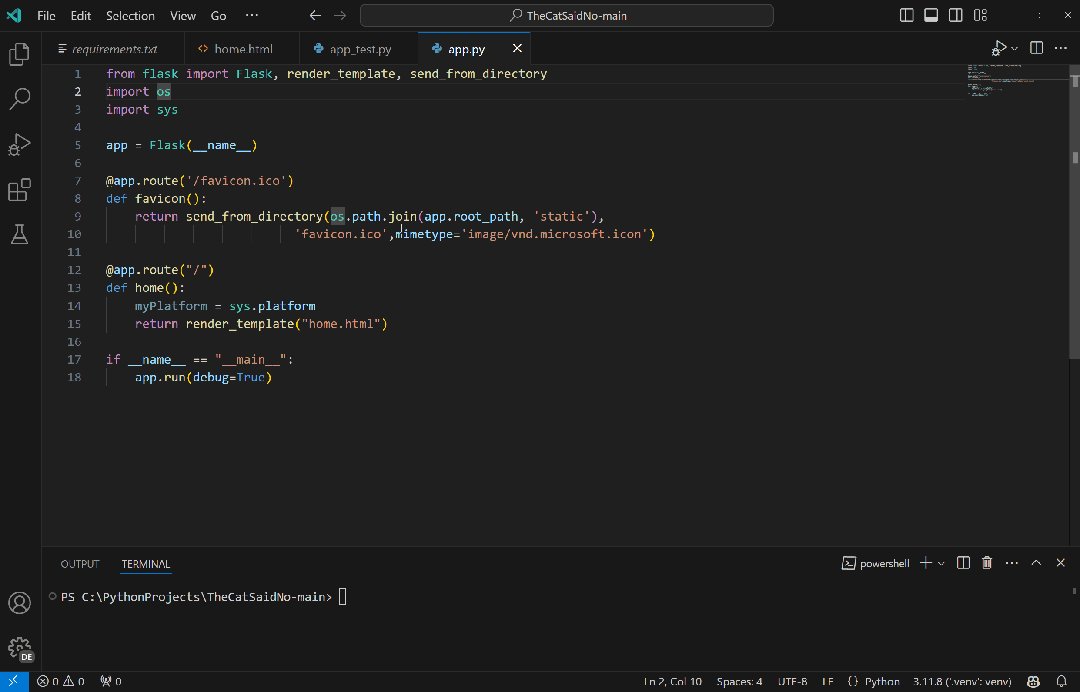
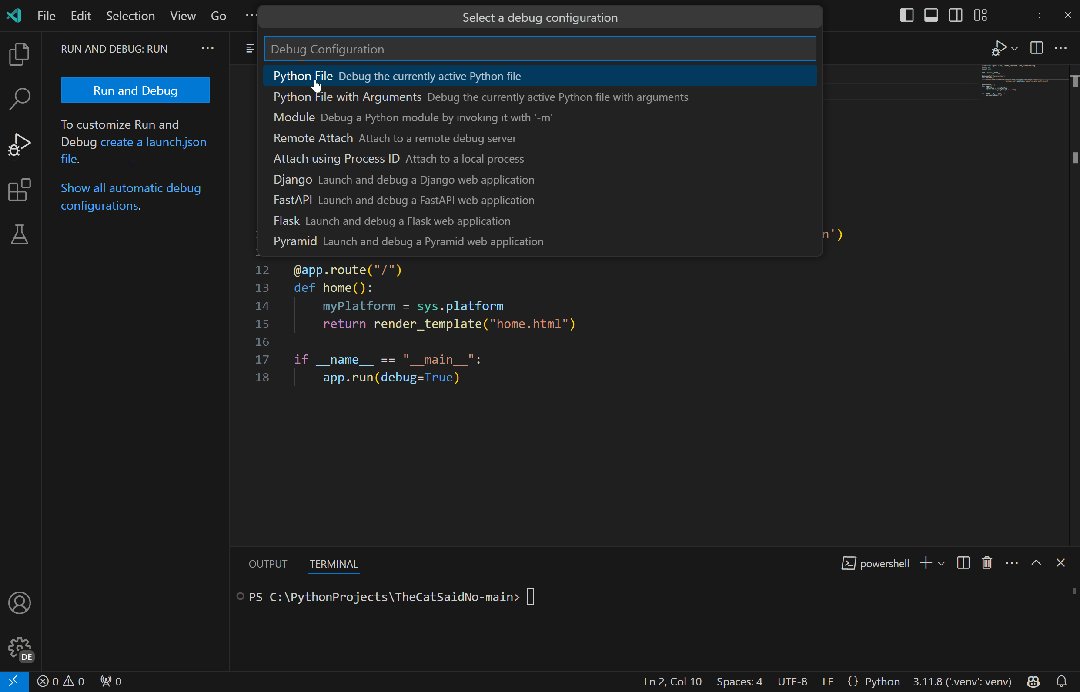
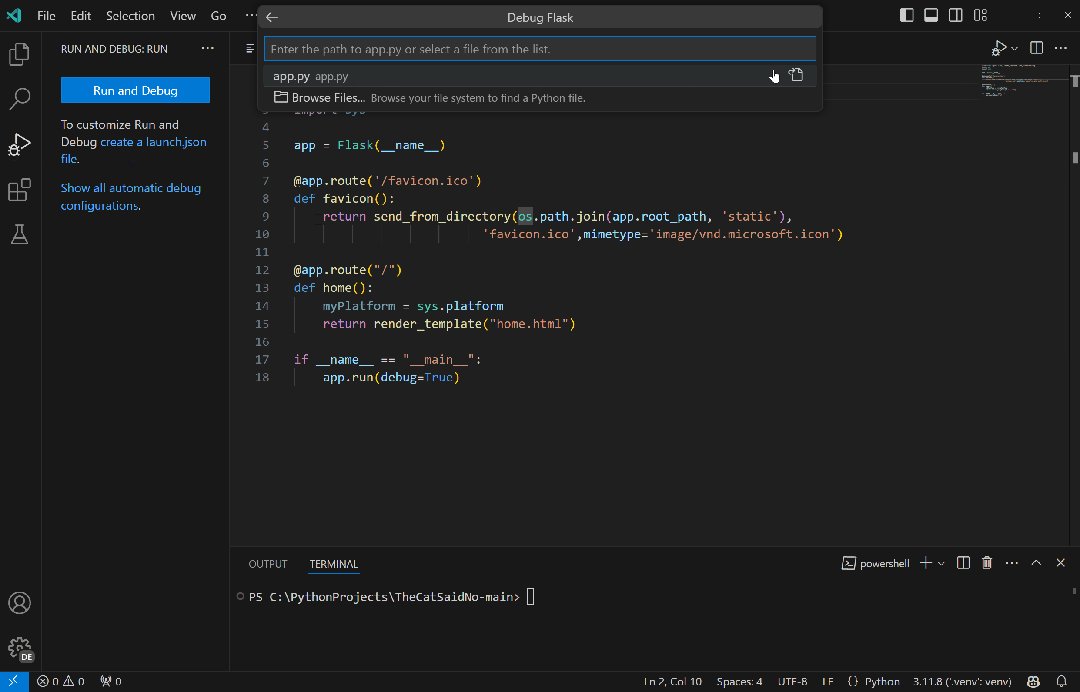
技术速递|python in visual studio code 2024年4月发布
图片尺寸1080x692
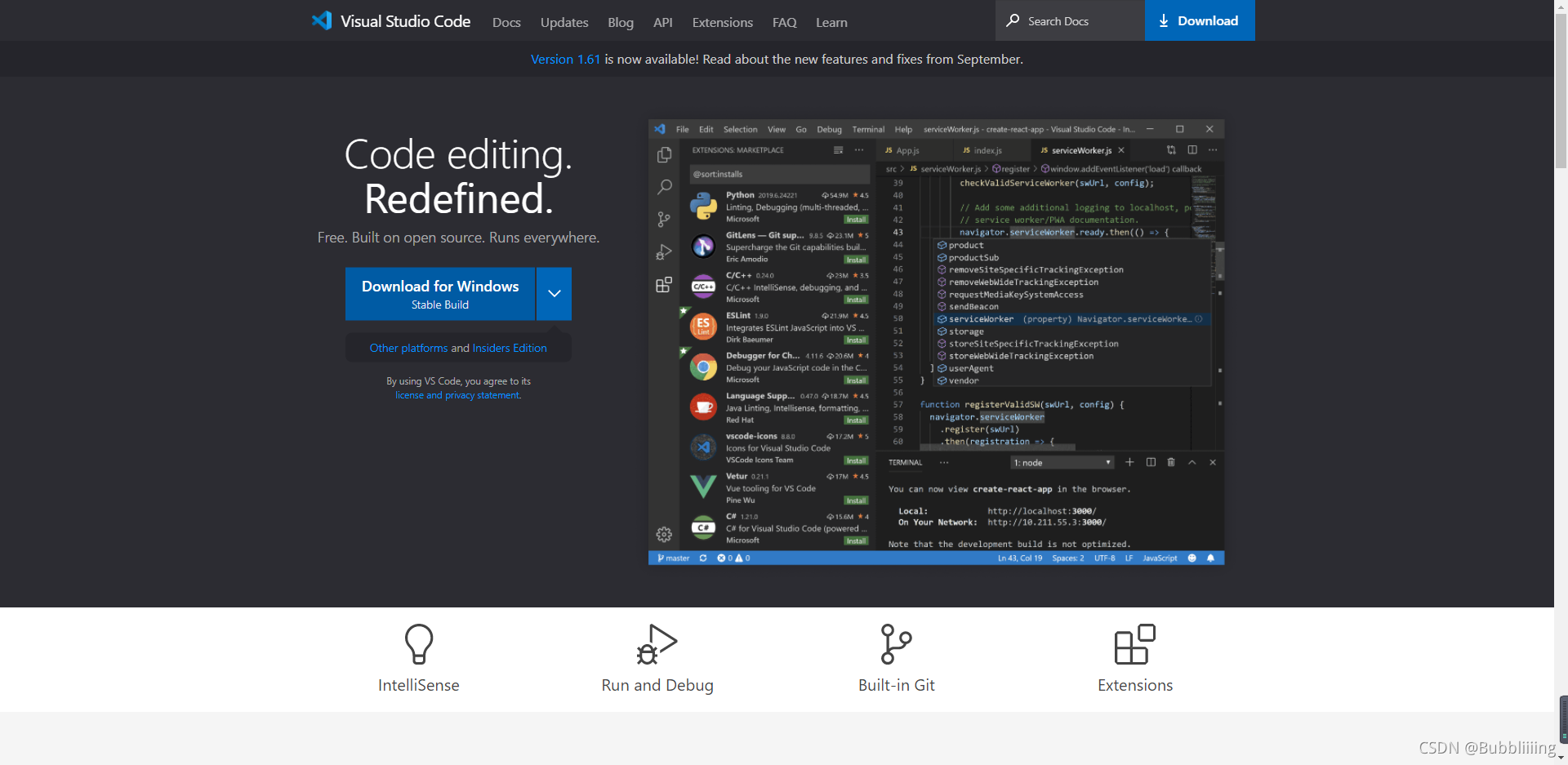
vscode(visual studio code)是由微软开发的一款轻量
图片尺寸1916x994
visualstudiocode实时预览插件livepreview的安装和使用
图片尺寸1537x1020
一个vscode图片悬停预览插件
图片尺寸1311x358
基于浏览器的 vscode 和 markdown 平板云端笔记方案
图片尺寸1728x1080
vscode图片预览插件imagepreview
图片尺寸1938x728
3搭建webgis开发环境一步步指南
图片尺寸2836x1264
猜你喜欢:vscode设置图片大小软件插件图片插件图片vscode编html怎么插图片jpg图片无法预览电子插件图片ppt小插件图片预览图片合集显示图片打印无法生成预览预览图片合集图解插件流水线图片插件图标cos尾巴插件图片预览图片合集预览图片mp4软件插件预览大图预览图片合集影片图片预览正常打印不全预览图片合集2017浏览器插件avi预览码长图预览图片合集mp4预览图解预览图片合集期限插件蛋糕插件图片电子厂插件手法图片桌面插件种子期限预览图片小情侣抱抱相识是缘的图片魅力先生邱帅带万向轮移动式货架成吉思汗怎么画对不起我是一个保安刮画纸儿童画联合国大厦内部硬壳纸稻纵卷叶螟成虫孙尚香简笔画图片桂馥兰芳