vscode界面

者可以正常的开发,当需要调试代码时,点击vscode界面第二个白色按钮
图片尺寸3000x1917
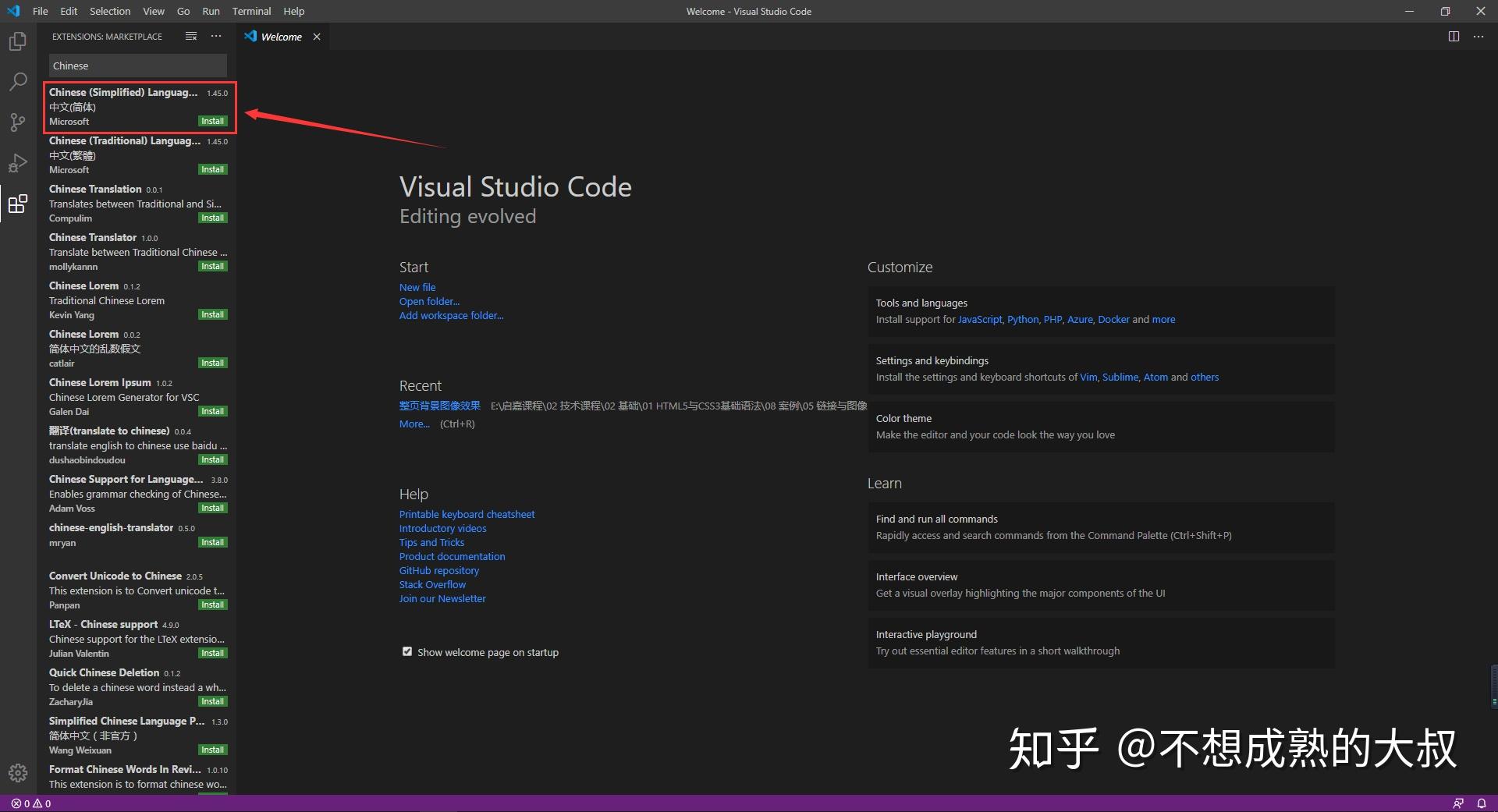
visualstudiocode1451安装教程及设置软件中文界面
图片尺寸1920x1030
【深度学习-番外1】win10系统搭建vscode anaconda pytorch cuda深度
图片尺寸720x349
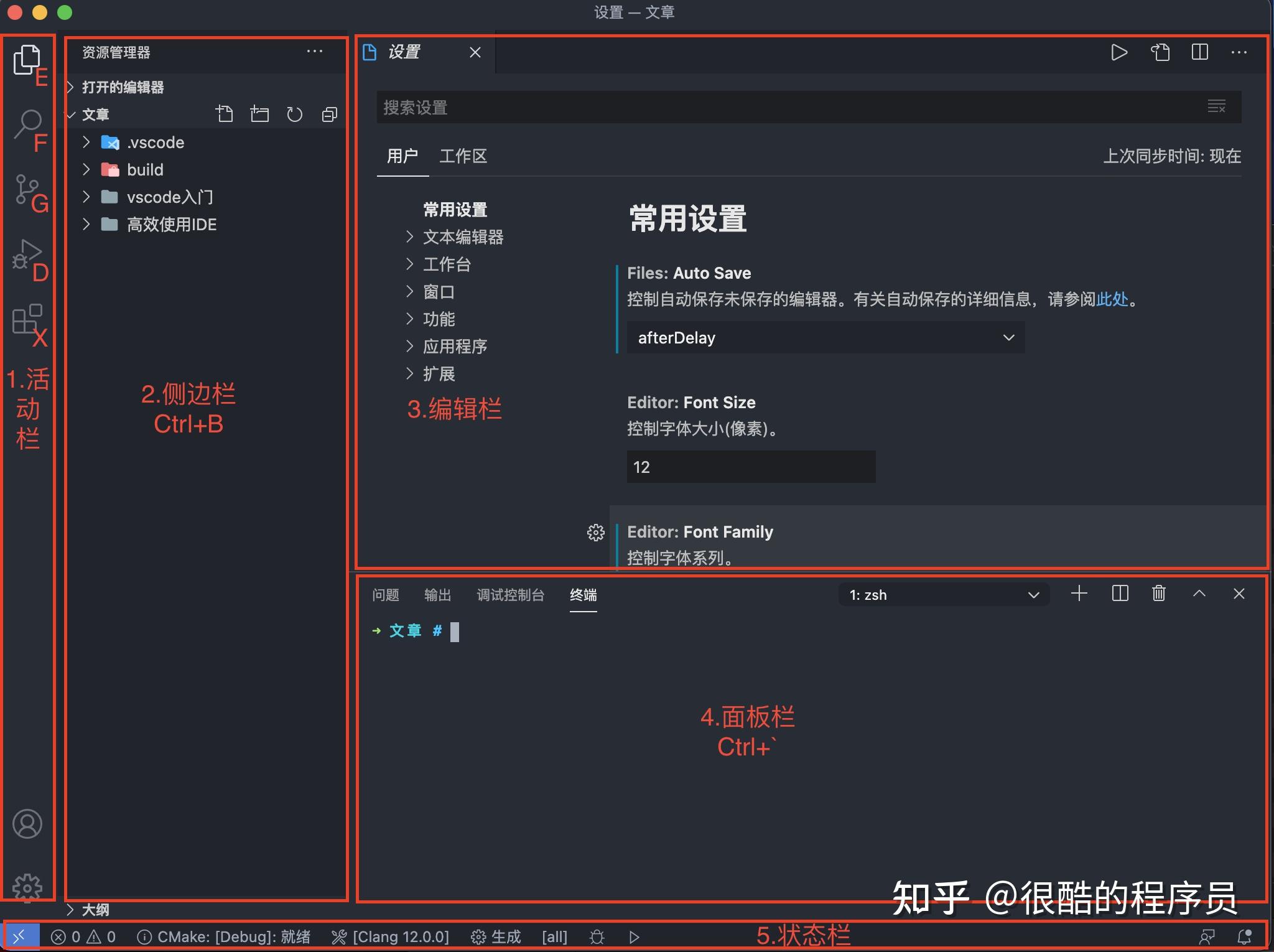
主界面介绍
图片尺寸2160x1381
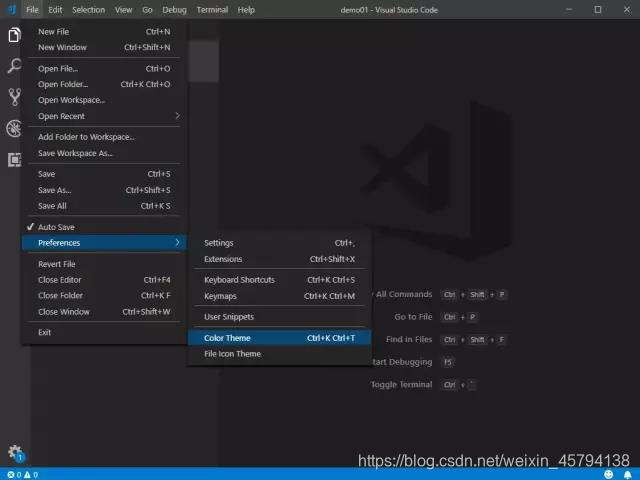
vscode 设置中文界面
图片尺寸1920x1041
在vscode界面,从左侧explorer -> openfolder入口进行打开云端路径.
图片尺寸660x232
二 界面元素和设置界面
图片尺寸2048x1530
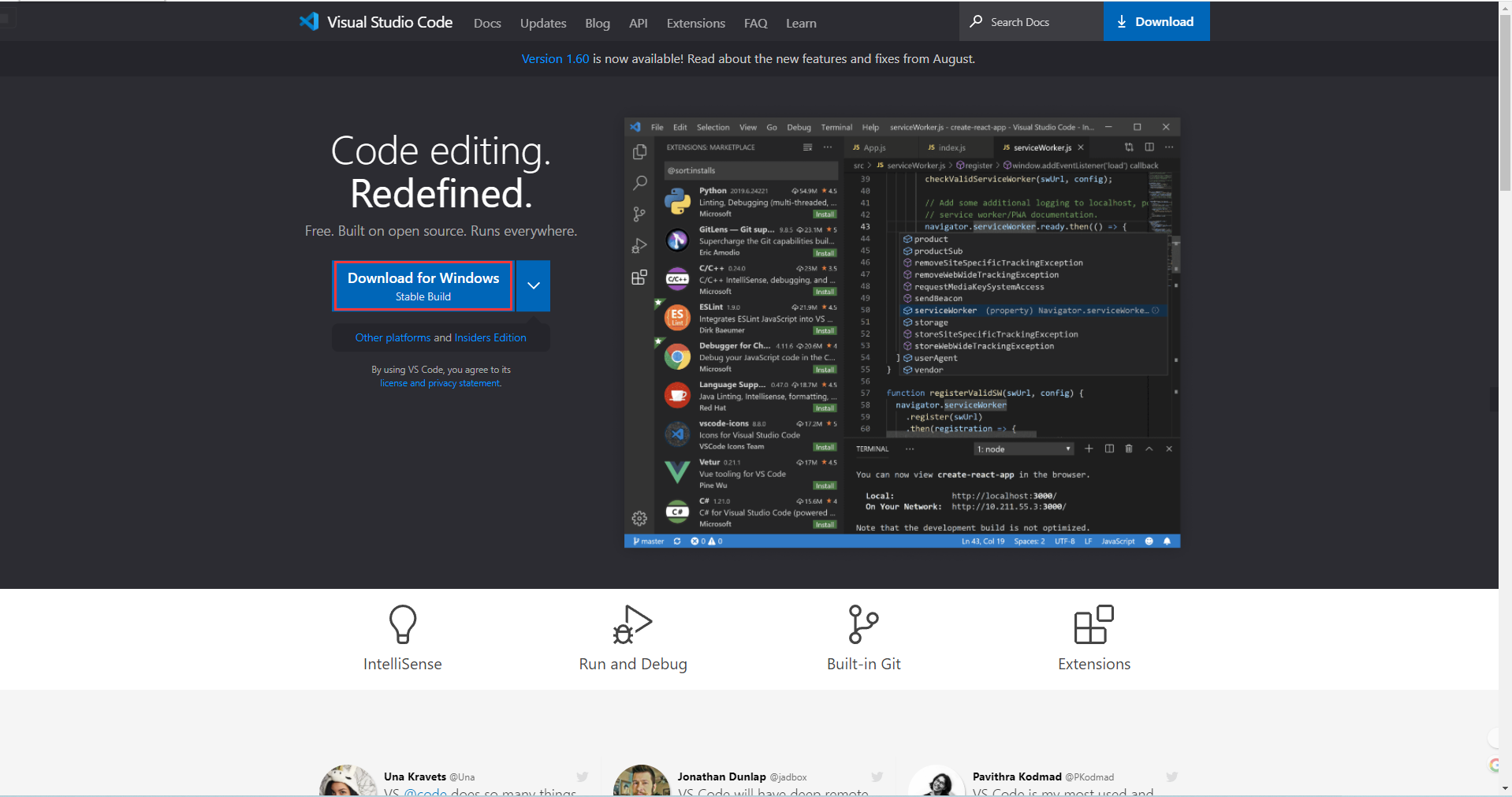
首先,点击此处到vscode官方网站下载安装包下载visual
图片尺寸1918x1011
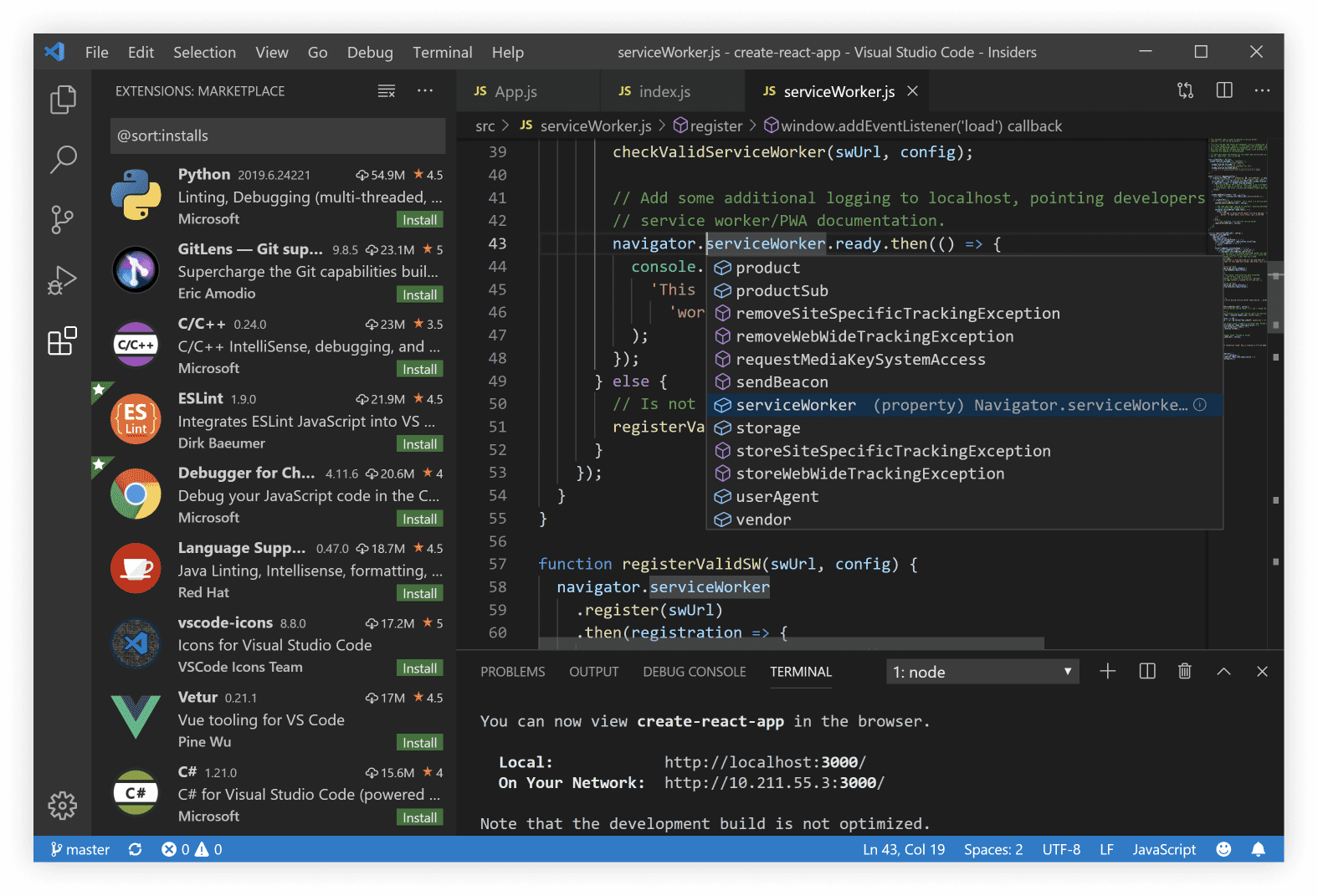
vscode界面预览
图片尺寸1575x1071
打开vscode后,首先是欢迎界面.可以看到,这里默认的是英文环境.
图片尺寸3000x2000
vscode配置python,pyqt5,qtdesigner环境并创建一个ui界面测试
图片尺寸1920x1020
vscode配置
图片尺寸2044x1528
基于ubuntu的嵌入式开发练习(六)安装vscode_ubuntu
图片尺寸1139x804
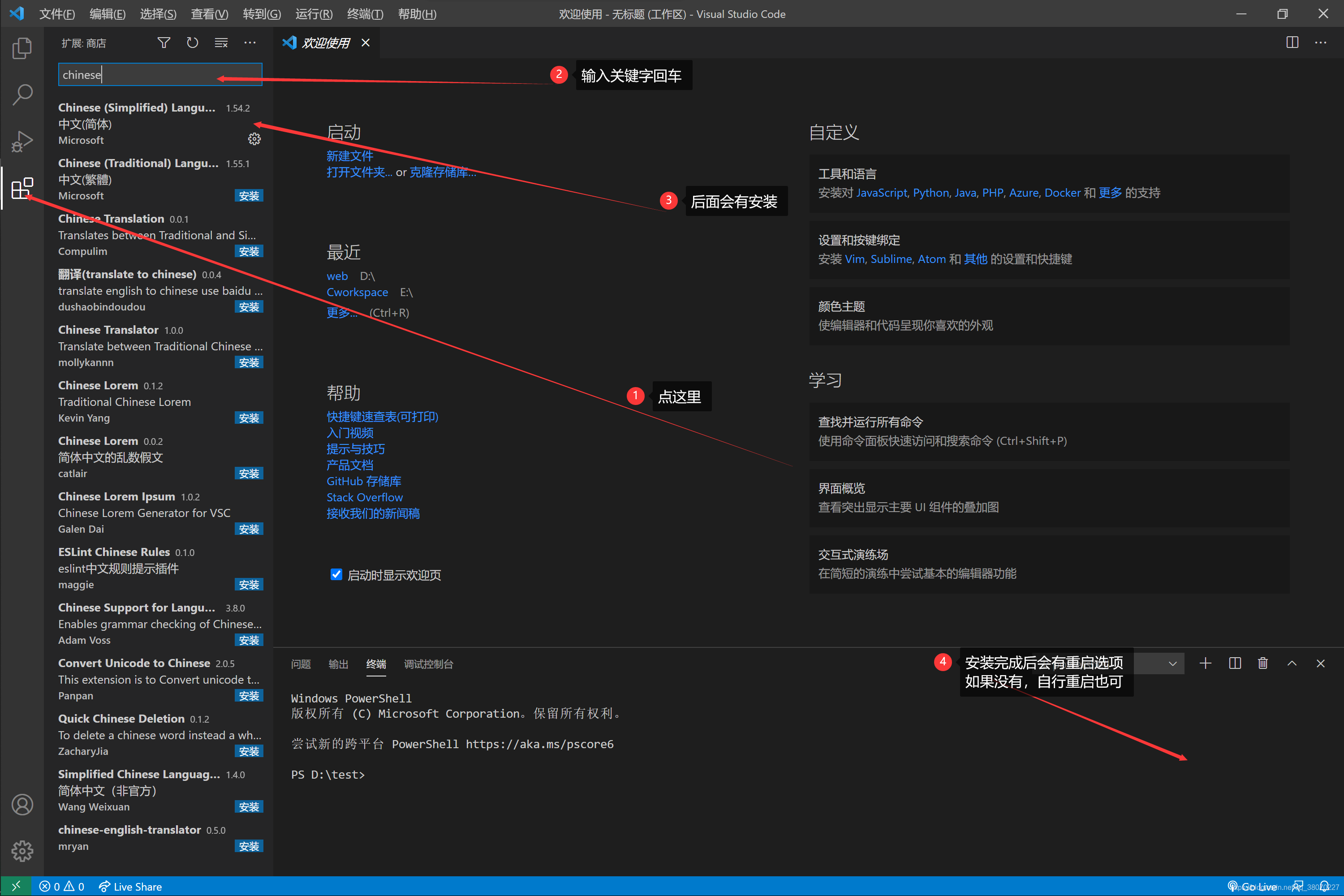
输入chinese点击安装,此时vs code 就汉化好了2, 再次在此界面输入
图片尺寸1920x1030
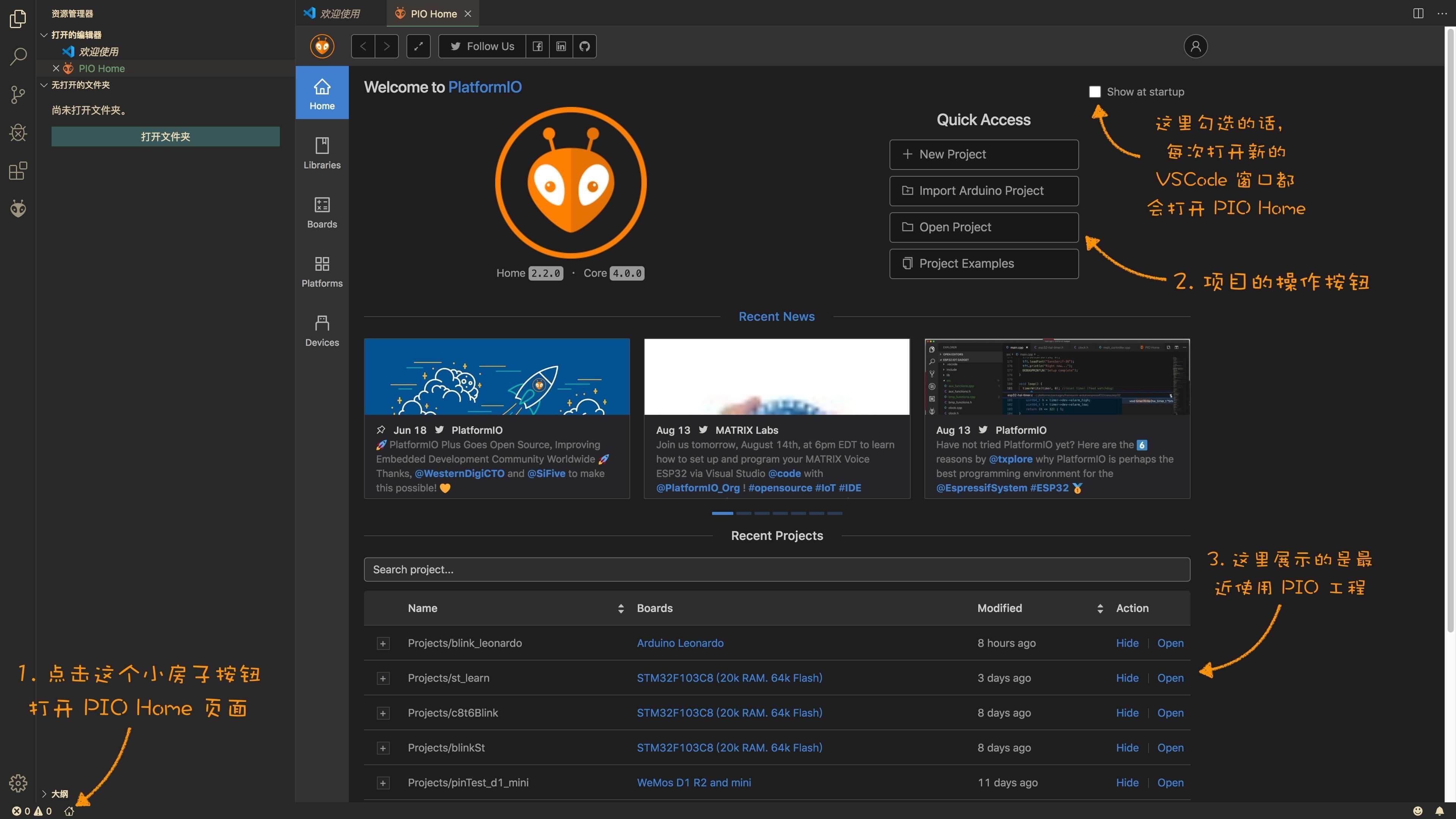
platformioidevscode基本使用新建项目
图片尺寸3840x2160
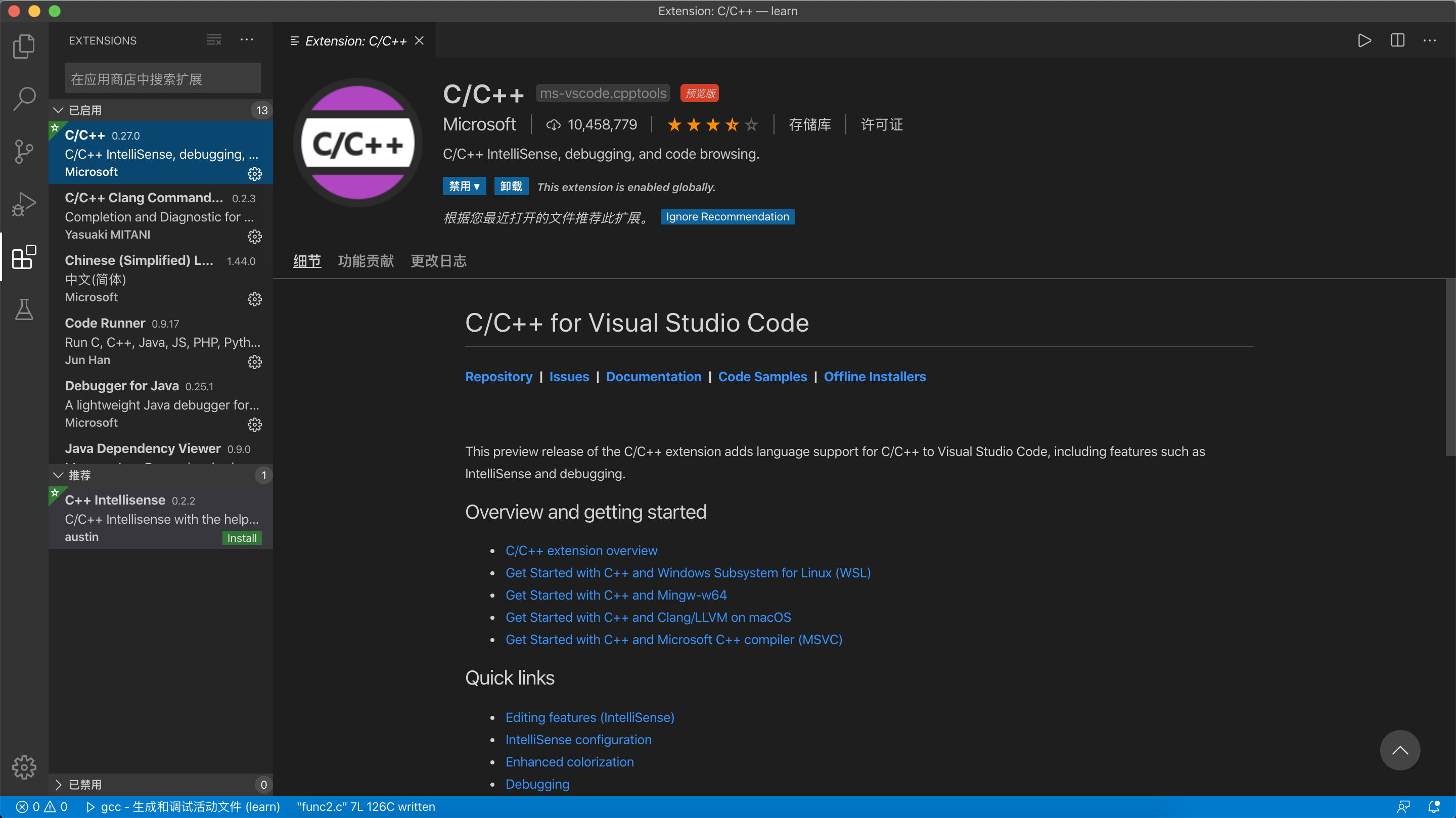
基于vscode的cc编程语言的构建调试环境搭建指南
图片尺寸2880x1618
这代码简直和大神一样规范!实在太漂亮了!
图片尺寸640x446
2.1 用户界面2.1.1 基本布局活动栏,侧栏,编辑器,面板,状态栏.2.1.
图片尺寸1249x651
visual studio code 中的 .net core 调试界面
图片尺寸2052x1064
在弹出的选项中选择第一个中文简体然后右边会弹出如下图安装界面
图片尺寸640x480