vue前端架构图

vue前端整体架构
图片尺寸1150x646
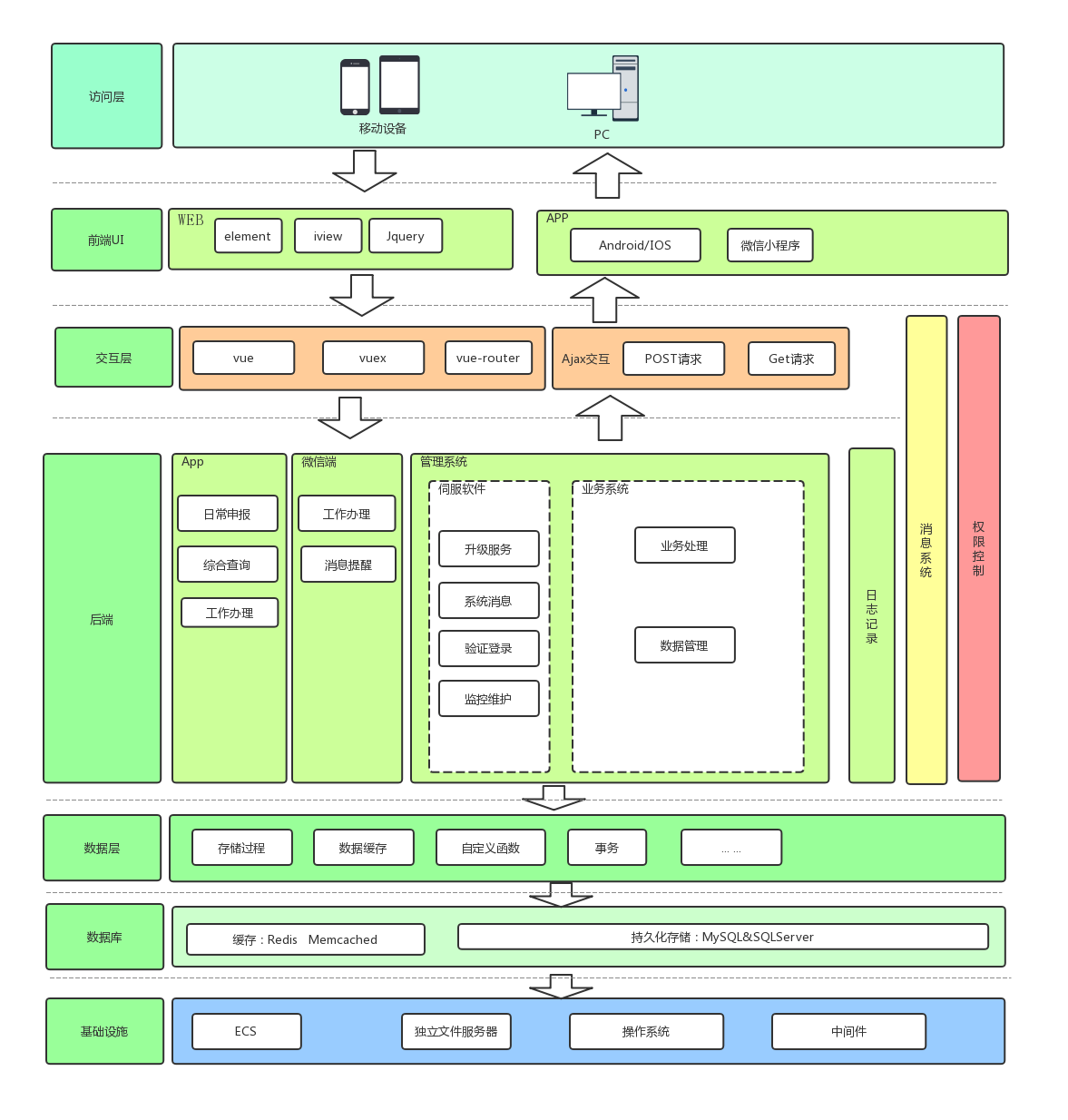
基于vue的前端架构设计
图片尺寸1177x1234
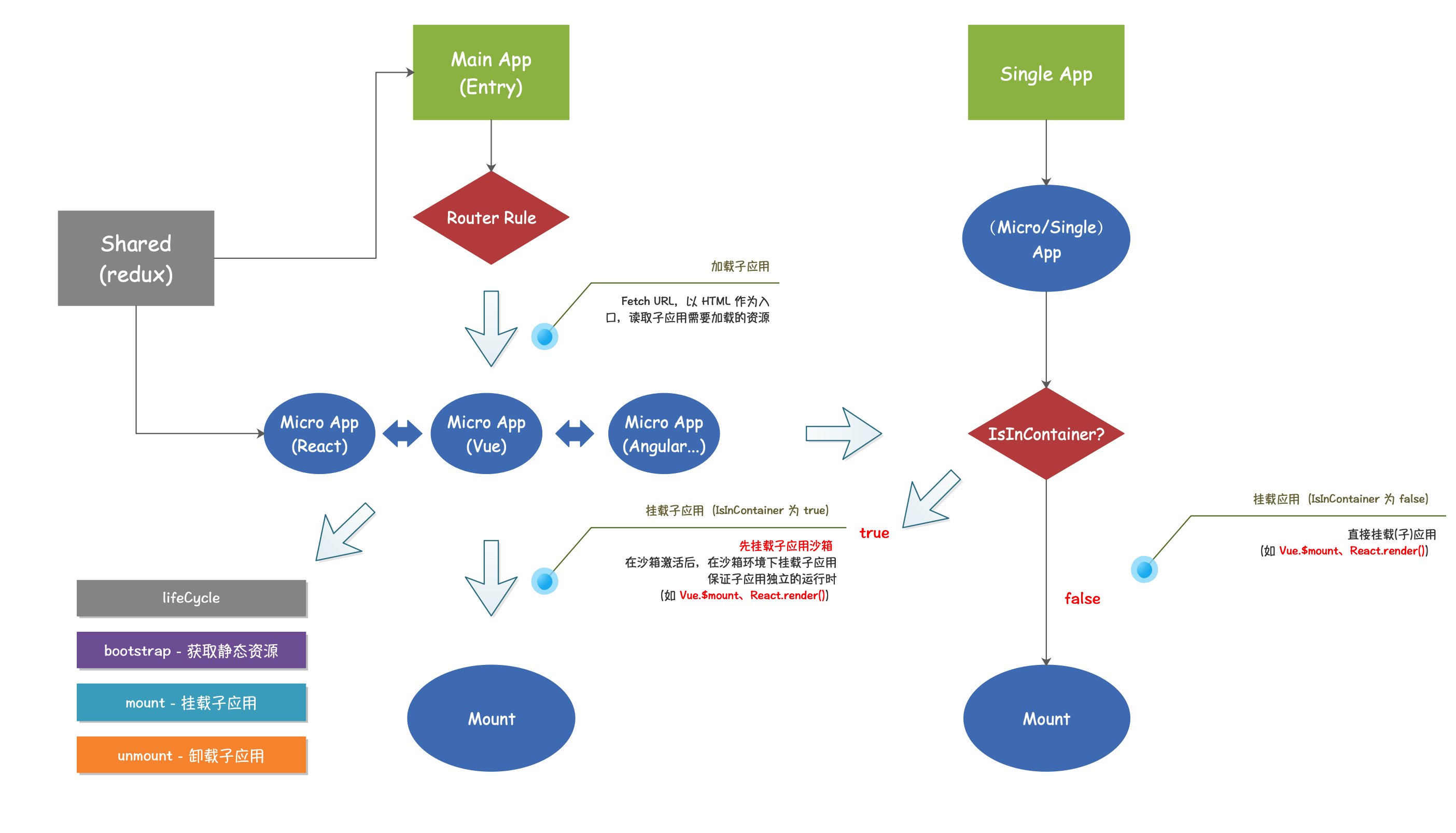
拥抱云时代的前端开发架构微前端
图片尺寸2442x1746
vue技术栈前端建设方案
图片尺寸650x497
前端框架vue
图片尺寸650x556
前端vue开发架构vue开发单页项目架构总结
图片尺寸1112x592
前端架构图
图片尺寸1191x1062
基于vue的前端架构设计
图片尺寸1729x897
vue前端框架介绍基础
图片尺寸510x462
前端架构
图片尺寸1331x1270
前端架构图(参考)
图片尺寸900x608
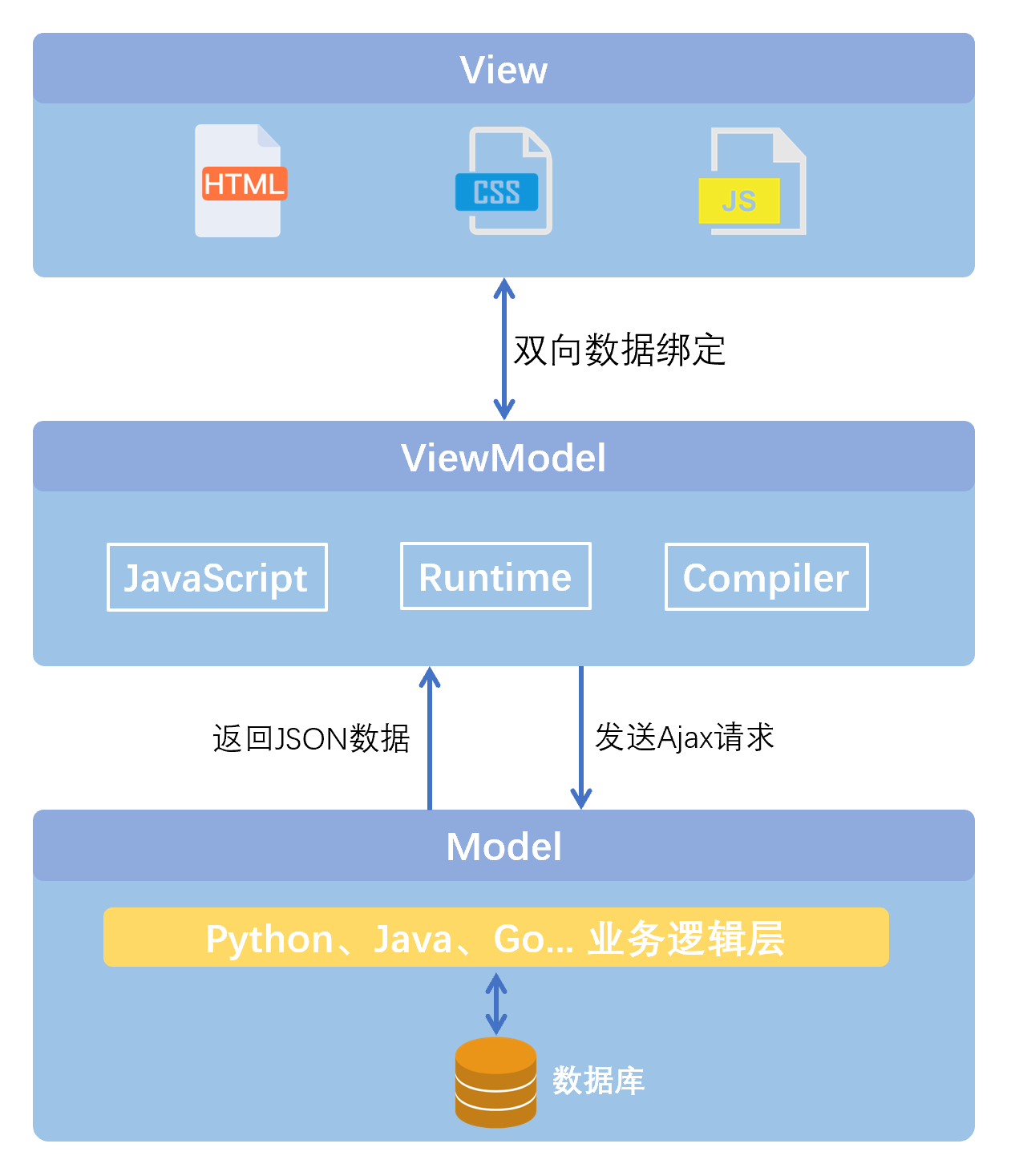
vue的mvvm框架理解
图片尺寸1306x921
零:前端目前形势
图片尺寸1266x1467![[转]vue 2.0——渐进式前端解决方案](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=229602363,1576245971&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=375)
[转]vue 2.0——渐进式前端解决方案
图片尺寸1240x930
vue架构 | processon免费在线作图,在线流程图,在线思维导图
图片尺寸1367x858
输出一下,也方便自己回顾 简介 项目为spa,前后端分离,前端使用vue
图片尺寸1582x999
vue学习入门指南
图片尺寸621x547
vue常见前端ui框架
图片尺寸1125x614
vue框架简介和环境搭建
图片尺寸574x265
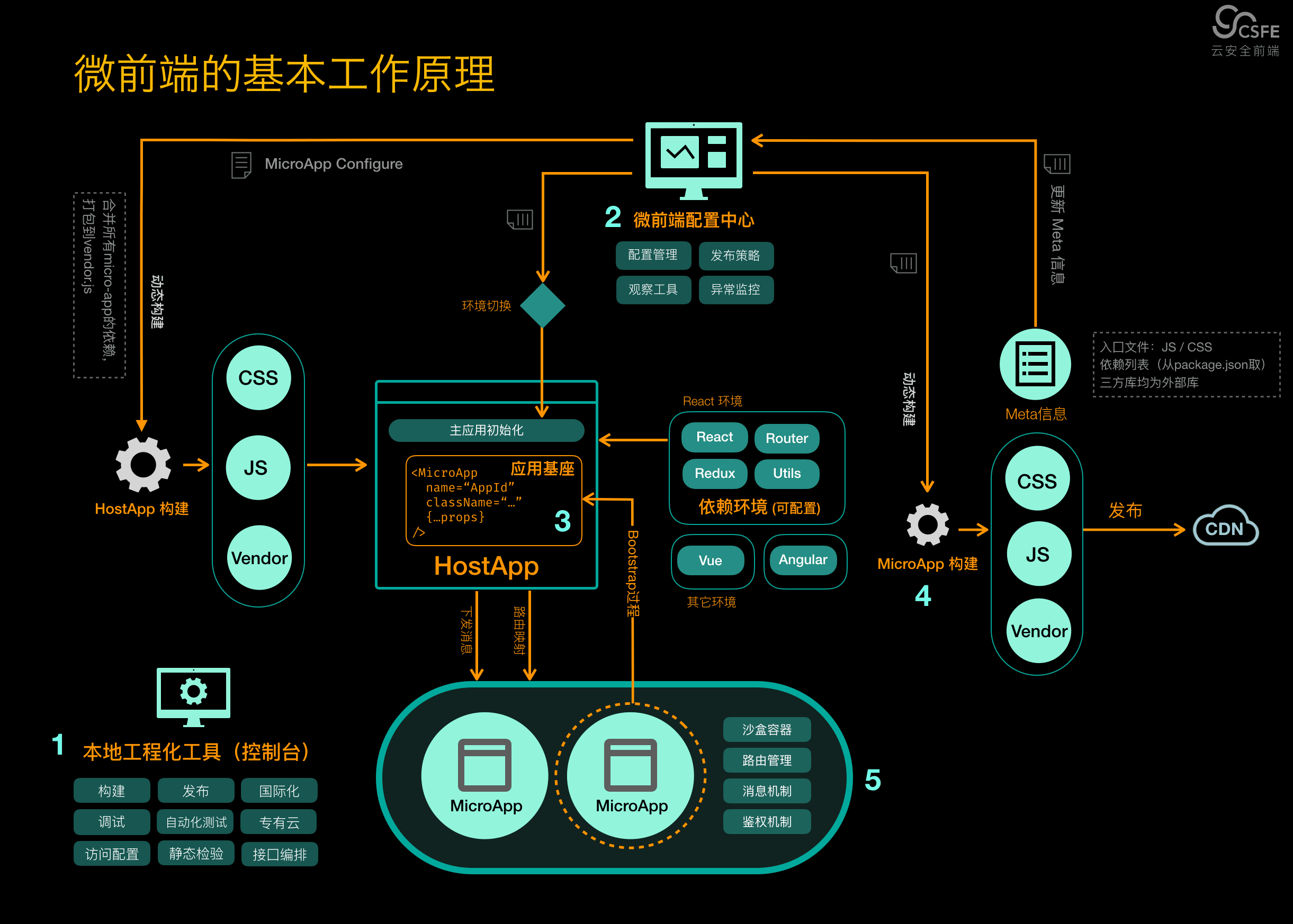
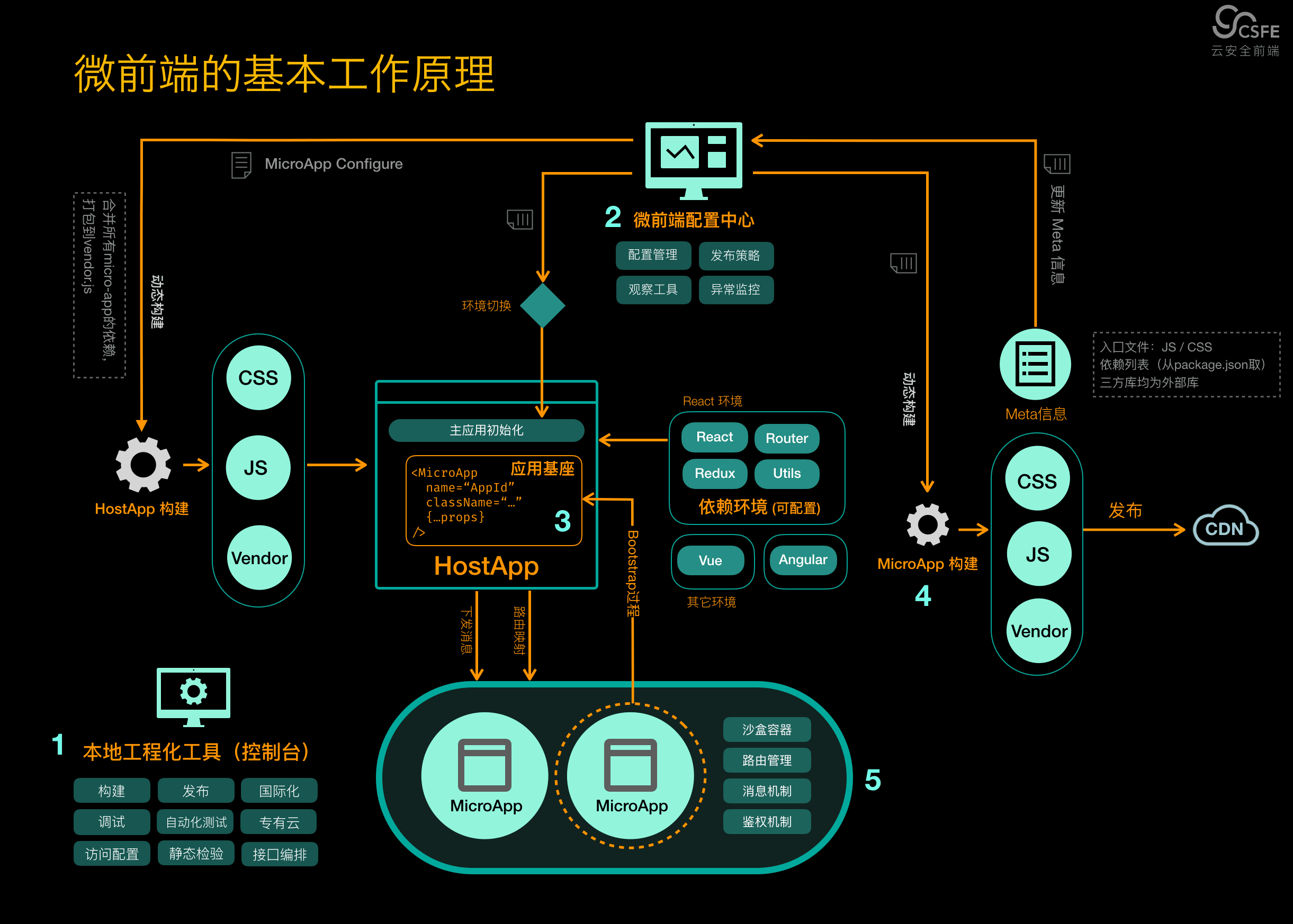
微前端架构模板
图片尺寸2808x1606












![[转]vue 2.0——渐进式前端解决方案](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=229602363,1576245971&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=375)







![[转]vue 2.0——渐进式前端解决方案](https://static001.infoq.cn/resource/image/75/60/75d33d43e755a838291320e75abc9360.jpg)