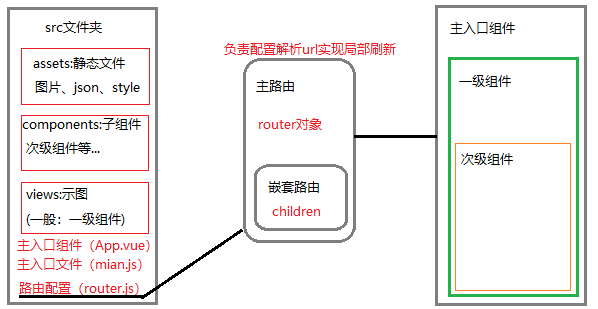
vue路由

vue进阶vueroutervue路由的安装与基本使用
图片尺寸598x309
113vue20路由vuerouter进阶2
图片尺寸1080x1440
活动作品vue基础四vuex路由axios
图片尺寸1065x666
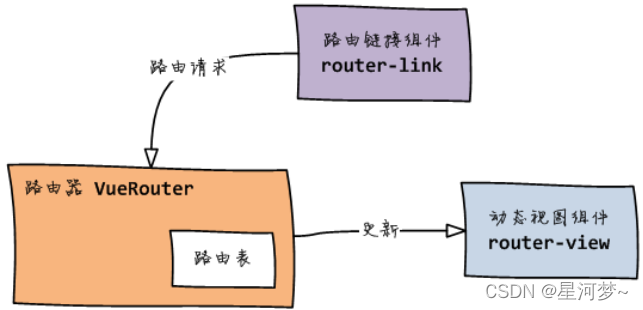
vue路由vuerouter
图片尺寸643x310
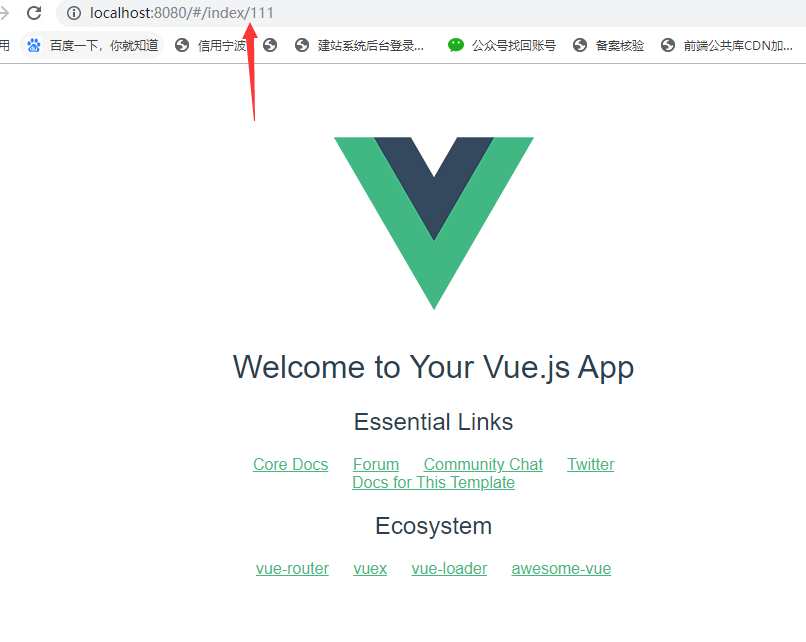
vue中对动态路由的理解定义以及如何获取传递过来的动态参数
图片尺寸1454x744
vue学习笔记之路由(二)
图片尺寸657x430
vue组件路由问题
图片尺寸1297x721
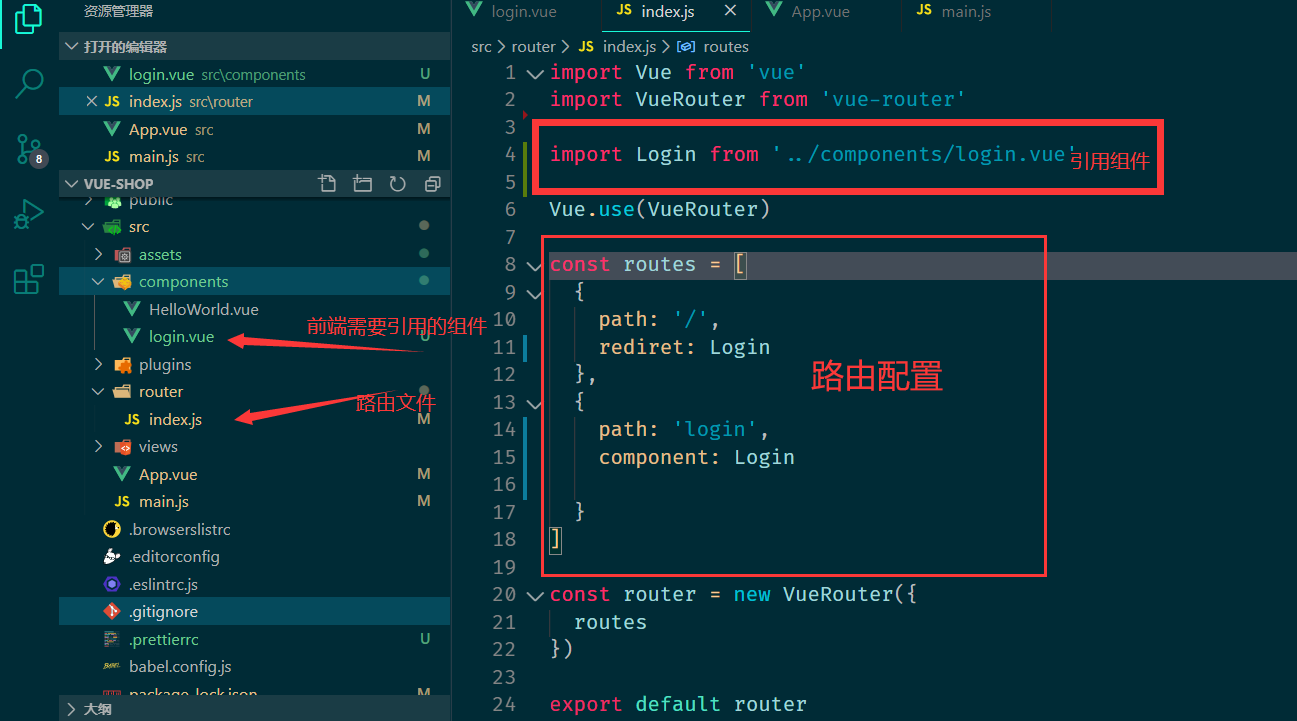
vue路由vuerouter基本配置与使用
图片尺寸1315x901
vue路由菜单配置
图片尺寸1654x1197
vue3tsday22vuerouter基本使用路由懒加载路由分包代码使用路由
图片尺寸1552x855
vue路由vuerouter基本配置与使用
图片尺寸1215x944
vue路由跳转详细步骤
图片尺寸1024x709
5vuerouter之什么是编程式路由
图片尺寸940x854
vue路由router-link
图片尺寸806x642
vuerouter路由守卫流程解析
图片尺寸1198x590
vue路由菜单配置
图片尺寸1615x930
vue路由组件vue-router
图片尺寸750x258
vue带有参数的路由跳转 动态路由
图片尺寸326x559
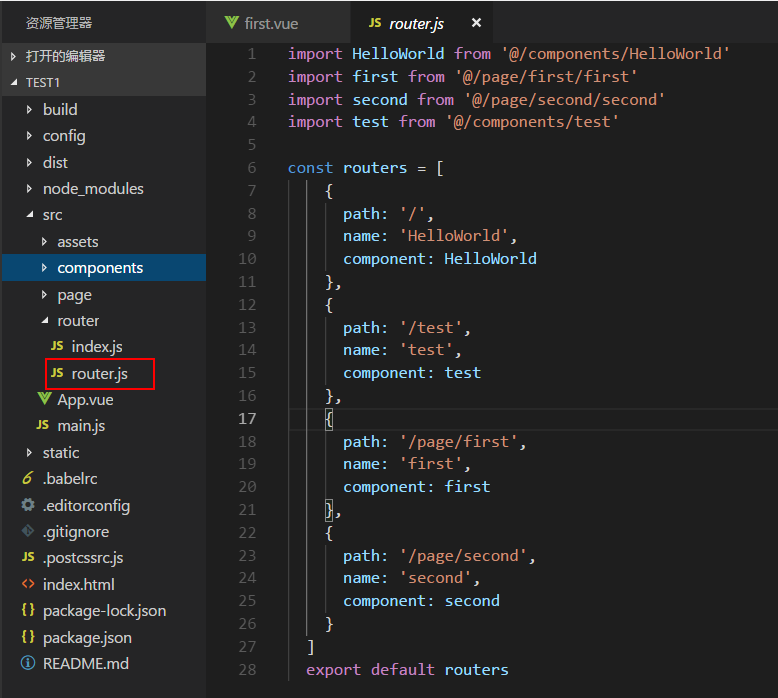
vue路由二级配置及详细步骤
图片尺寸778x698
vue3路由跳转方式
图片尺寸1024x1020