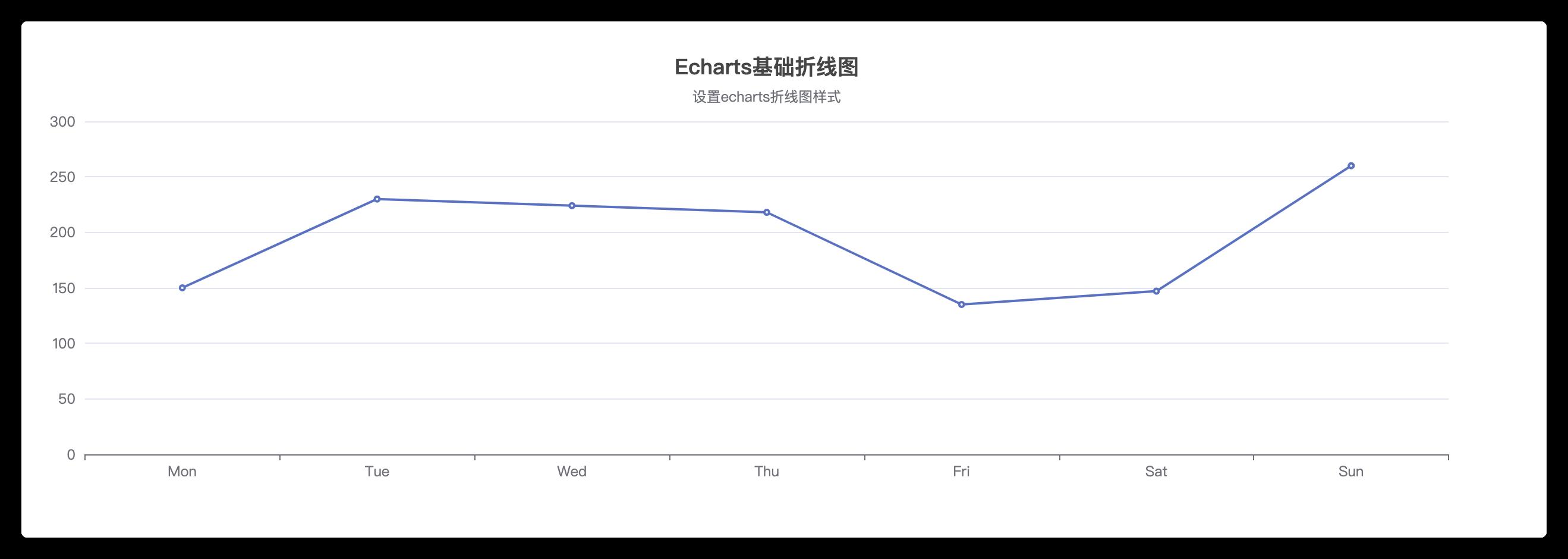
vue echarts折线图

代码片段_1echarts系列vue中设置echarts折线图样式(图表网格标签提示
图片尺寸2638x940
echarts笔记 折线图_echarts折线图代码结构-csdn博客
图片尺寸608x358
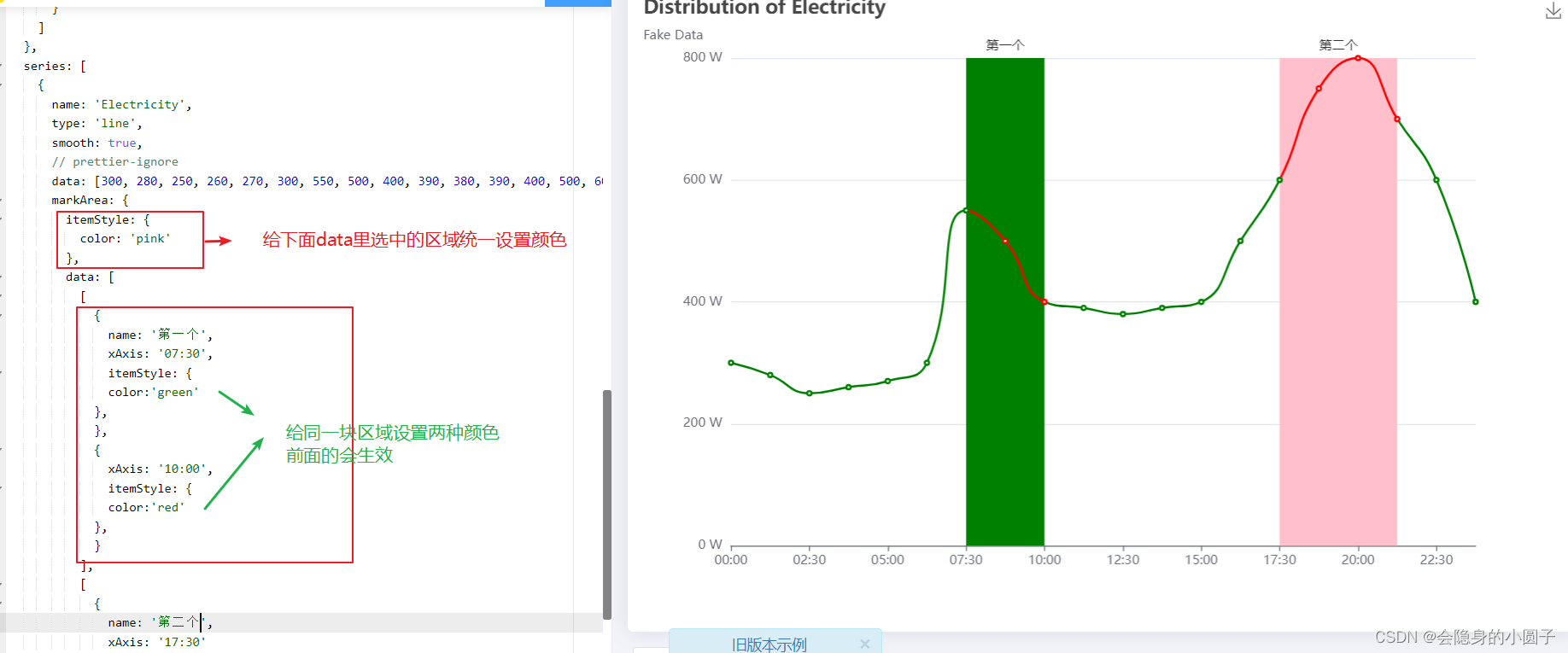
vue2echarts421版本
图片尺寸916x370
jsimport echarts from echartsexport const option = {// back
图片尺寸1221x715
折线图
图片尺寸640x480
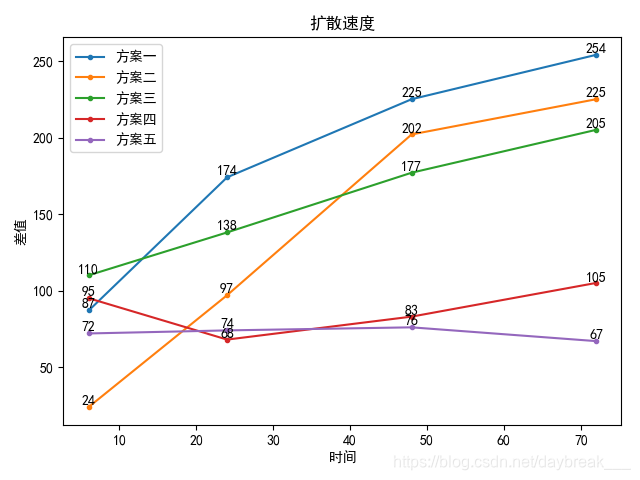
多条折线图
图片尺寸1366x672
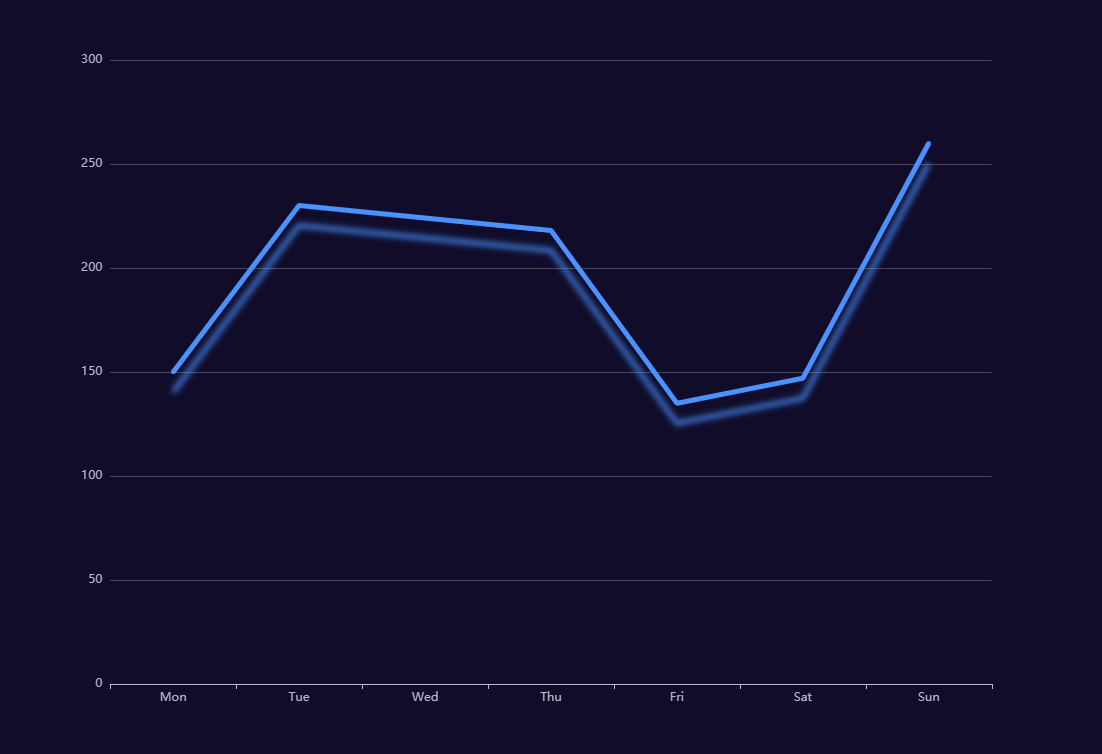
echarts折线图阴影
图片尺寸1102x754
折线图
图片尺寸1300x1080
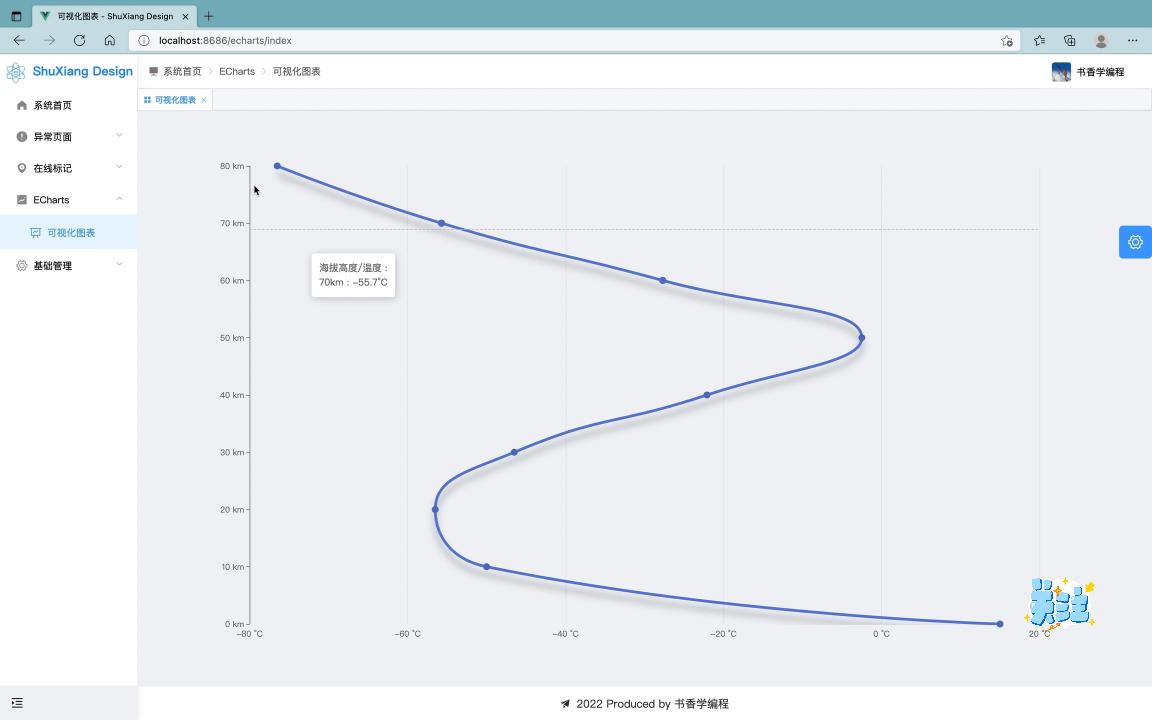
活动作品vue与echarts整合实践如何以y轴为类目轴实现垂直折线图
图片尺寸1152x720
echarts多数据平滑渐变折线图
图片尺寸1075x800
1echarts系列vue中设置echarts折线图样式图表网格标签提示标题文字手
图片尺寸3146x1884
完美解决vue 中多个echarts图表自适应的问题
图片尺寸966x416
vueecharts开发自定义echarts折线图
图片尺寸1648x769
echarts面积折线图如何实现?
图片尺寸1062x772vue与echarts整合实践如何实现折线图的标注和标线02echarts
图片尺寸1080x810
vue中echarts实现甘特图
图片尺寸908x525
vue中如何使用echarts——以折线图为例_vue折线图-csdn博客
图片尺寸1836x765
月度数据汇总折线图ppt图表
图片尺寸1280x720
echarts折线图封装循环使用
图片尺寸1333x512
vue结合echarts实现一个基础的折线图
图片尺寸556x258
猜你喜欢:vueecharts折线图echarts折线图图例echarts折线图echarts折线图图例样式echarts折线图实例echarts实时折线图echarts折线图y轴刻度echarts图echarts柱状图echarts图表echarts两列柱状图excel折线图echarts关系图echarts地图可视化echarts柱状图颜色echarts环形图echartsy轴柱状图echarts地图echarts饼图echarts拓扑图echarts好看的关系图echartsecharts可视化echarts人物关系图echarts数据可视化echarts力导向图折线图echartslogo折线统计图制作折线图靖州人物2020最新美甲图片红色惠阳区地图高清版警察受伤了流血的图片最好看战列舰帆布袋手绘图片简单黄子华表情包 上班骊歌行 剧照香烟摆拍图片视窗张贤亮儿子仓库成品出库流程图