vueecharts折线图

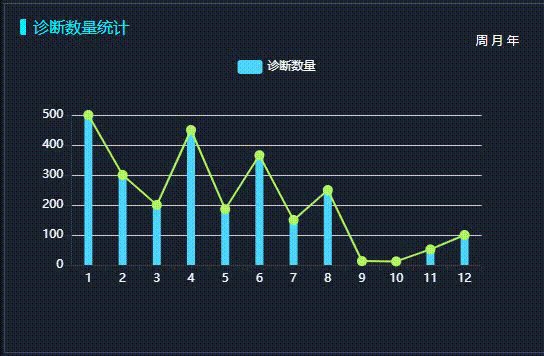
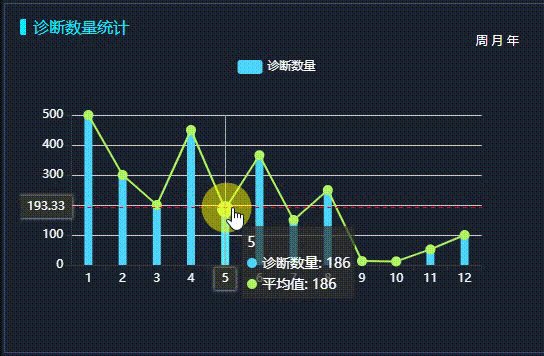
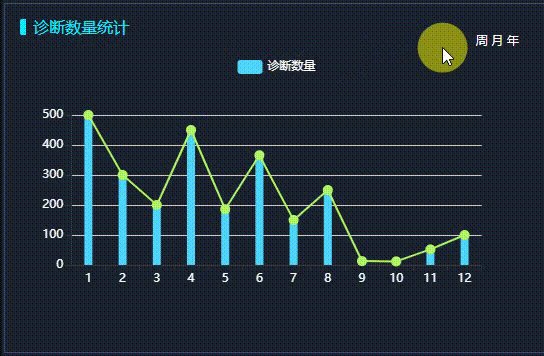
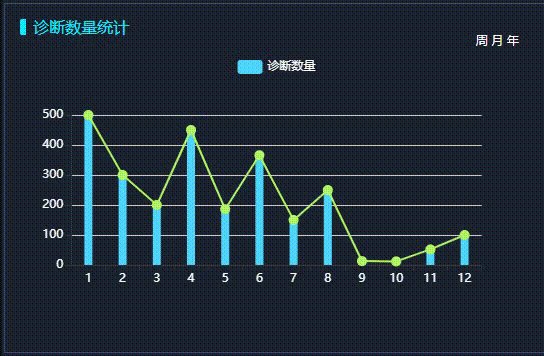
vue引用echarts柱形加折线统计图(周月年动态切换数据)
图片尺寸544x356
echarts多数据平滑渐变折线图
图片尺寸1075x800
多条折线图
图片尺寸1366x672
使用echarts写渐变式折线图
图片尺寸754x690
vueechart实现圆滑折线图
图片尺寸500x300
vue中使用echarts多条折线图使用及相关配置
图片尺寸1149x499
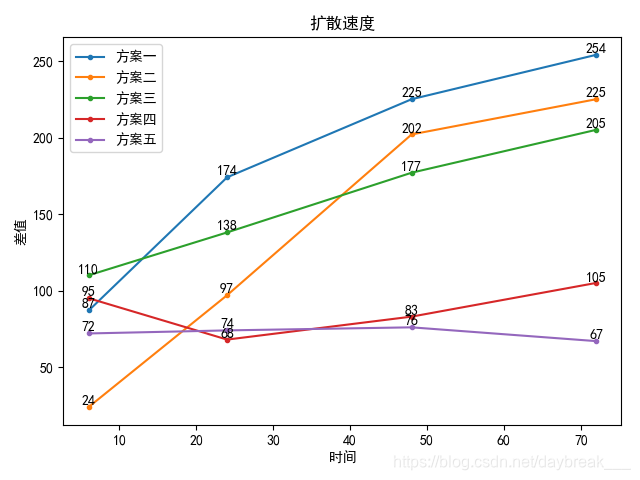
折线图
图片尺寸640x480
echarts图表的折线图样式
图片尺寸1436x996
完美解决vue 中多个echarts图表自适应的问题
图片尺寸966x416
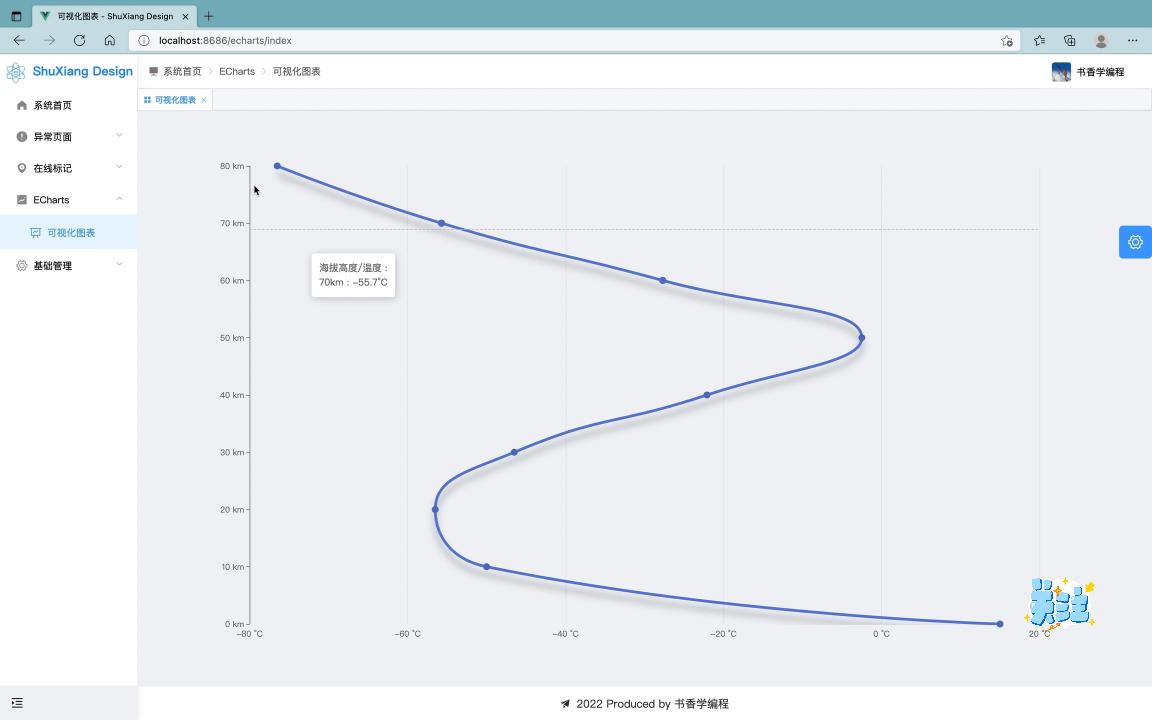
活动作品vue与echarts整合实践如何以y轴为类目轴实现垂直折线图
图片尺寸1152x720
2pyecharts折线图
图片尺寸1800x1000
vue之echarts可视化图表双y轴配置详解
图片尺寸816x617
vue使用echarts折线图
图片尺寸437x469
vue中echarts实现甘特图
图片尺寸908x525
先执行 npm i echarts -s 命令在页面中 导入 import echarts from
图片尺寸922x609
echarts折线图多条折线数据相同时展示的图形并没有重合
图片尺寸1841x697
实时监控(折线图) - lkj107 - iteye博客
图片尺寸840x570
echarts常用图表 02 折线图
图片尺寸566x339
echarts折线图封装循环使用
图片尺寸1333x512
echarts面积折线图如何实现?
图片尺寸1062x772