wave动画化

html5 canvas海水波浪动画特效
图片尺寸650x434
ios内置波浪动画:uiview kywaterwaveview
图片尺寸320x568
二维动画 海浪
图片尺寸600x260
剧场版动画《wave!》第一章部分正片影像公开
图片尺寸640x906
tv动画wave新主宣图与pv公开
图片尺寸640x905
冲浪动画《wave!》确定1月tv开播 又全是帅哥 美女呢?
图片尺寸720x405
blue wolf afraid of the sea wave.
图片尺寸800x453
waveboi dribble
图片尺寸658x494
初级小白怎么快速制作一个水波加载动效
图片尺寸1018x472
小众动画开播wave8大花系美男带你冲浪哪个你最中意
图片尺寸784x938
wpf 水波纹效果
图片尺寸768x615
wave角色声优分别是谁游戏动画介绍
图片尺寸1200x675
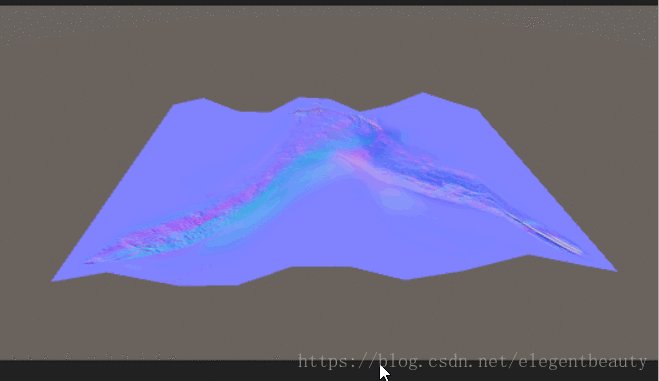
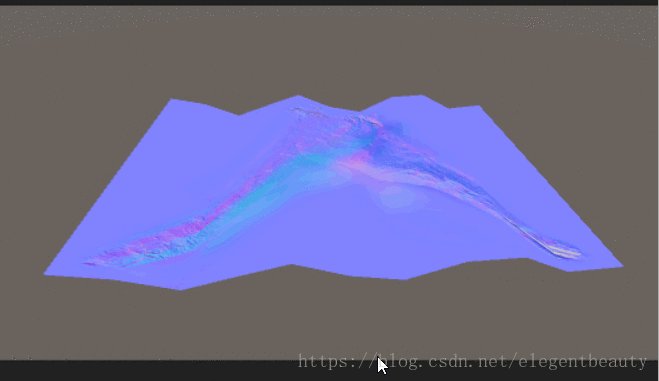
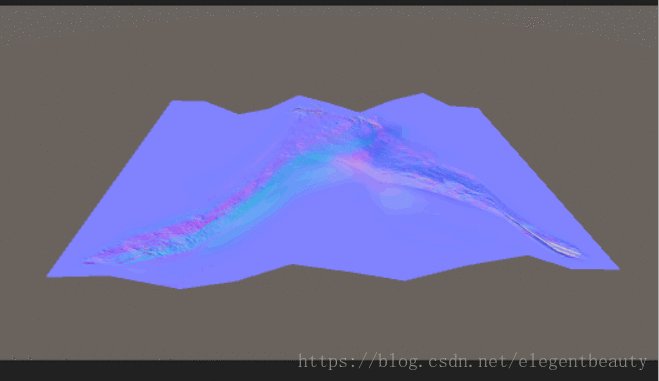
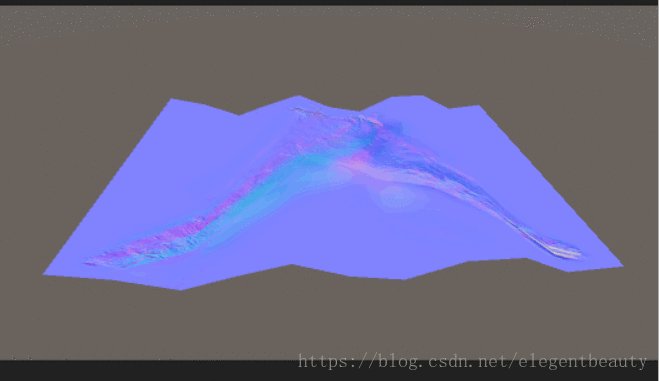
unityshader实现顶点动画波动效果
图片尺寸659x381
css波浪效果动画波浪起伏水波动画purecsswave手把手教你用css做出
图片尺寸450x510
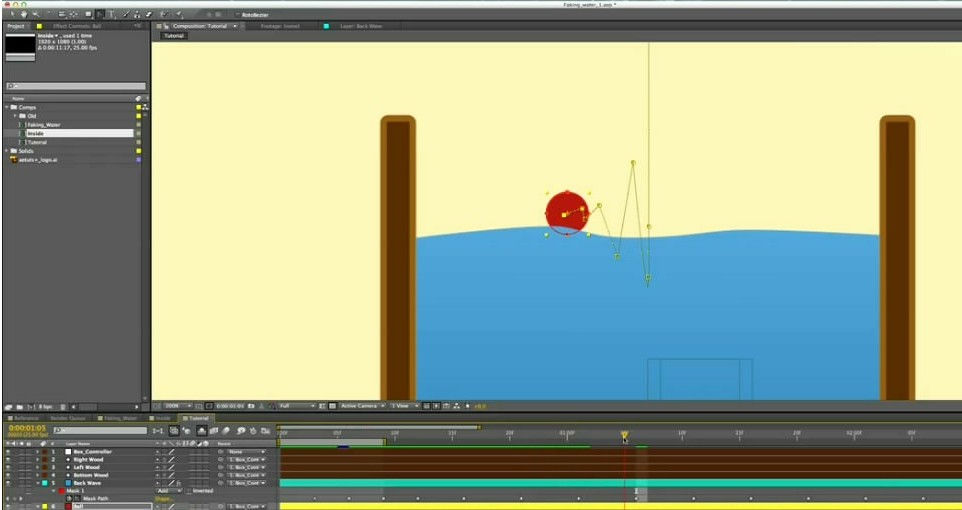
aetuts出品使用形状层创建矢量水波动画
图片尺寸962x510
c4d拖尾波动文字动画工程文件wavetexteffectinc4d
图片尺寸985x745
一,设置基本wave mesh(波浪面)创建plane,s 8,这样宽度就是2*8=16m了.
图片尺寸808x642
动画番剧 03 「love&art」新企划《wave!》公开第一弹宣传影片
图片尺寸710x1000
tv动画《wave!》的主题曲cd发售!
图片尺寸1200x810
maya 集成了alias/wavefront 最先进的动画及数字效果技术
图片尺寸522x413