web视图

web 视图.
图片尺寸1417x697
在web上编辑视图
图片尺寸900x577
microsoft word web 版式视图切换页面视图
图片尺寸847x517
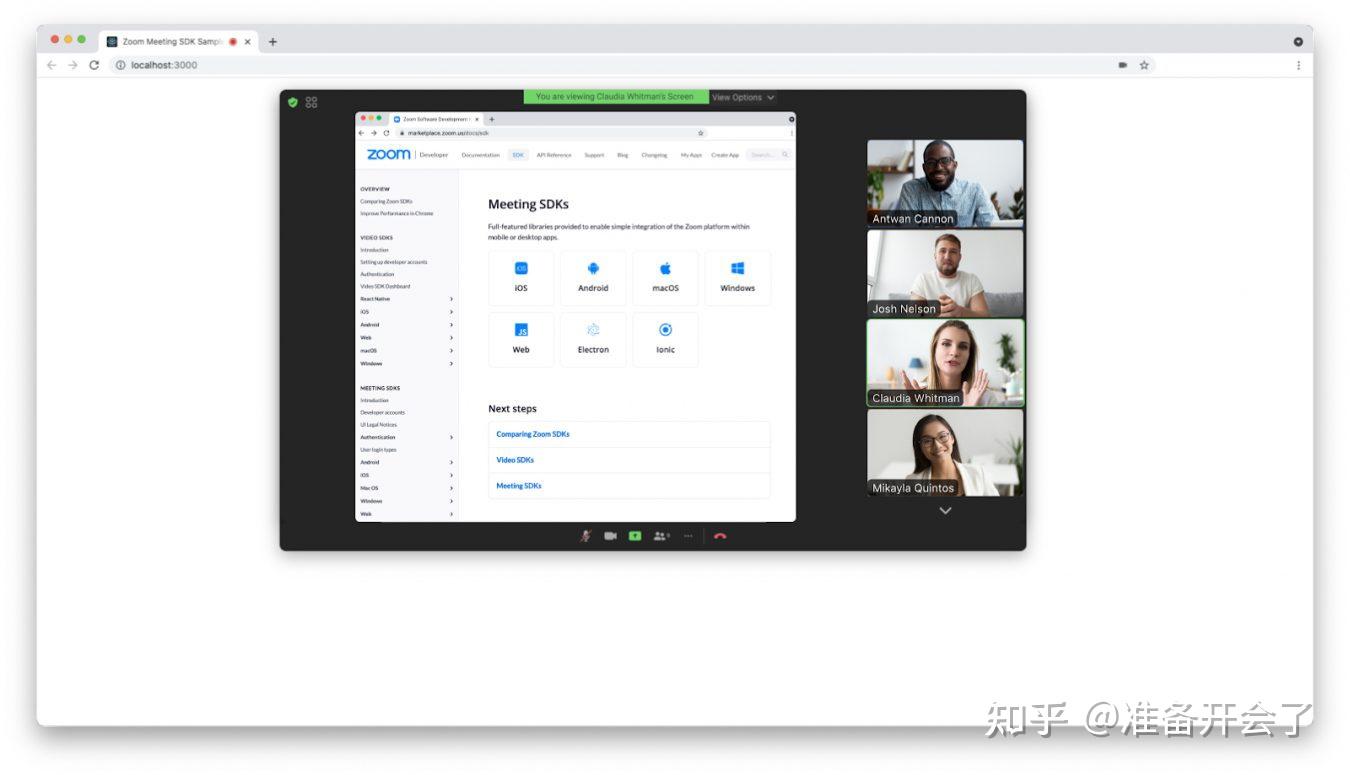
zoom更新在应用市场上列出sdk应用利用新的web组件视图
图片尺寸1350x775
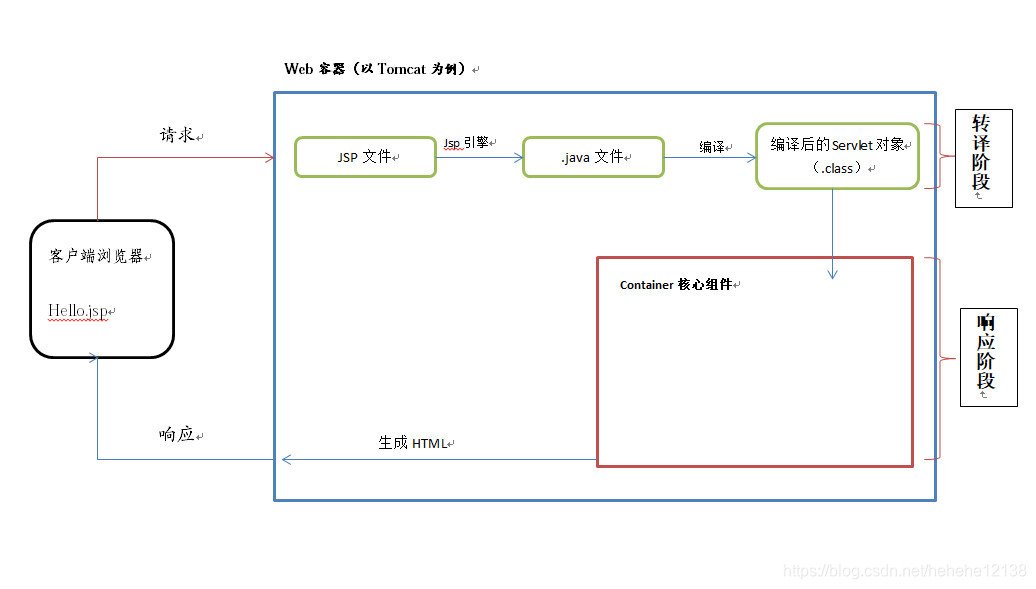
web视图层jsp
图片尺寸1036x589
在web上编辑视图
图片尺寸750x471
《spring实战》学习笔记-第六章:web视图解析
图片尺寸803x460
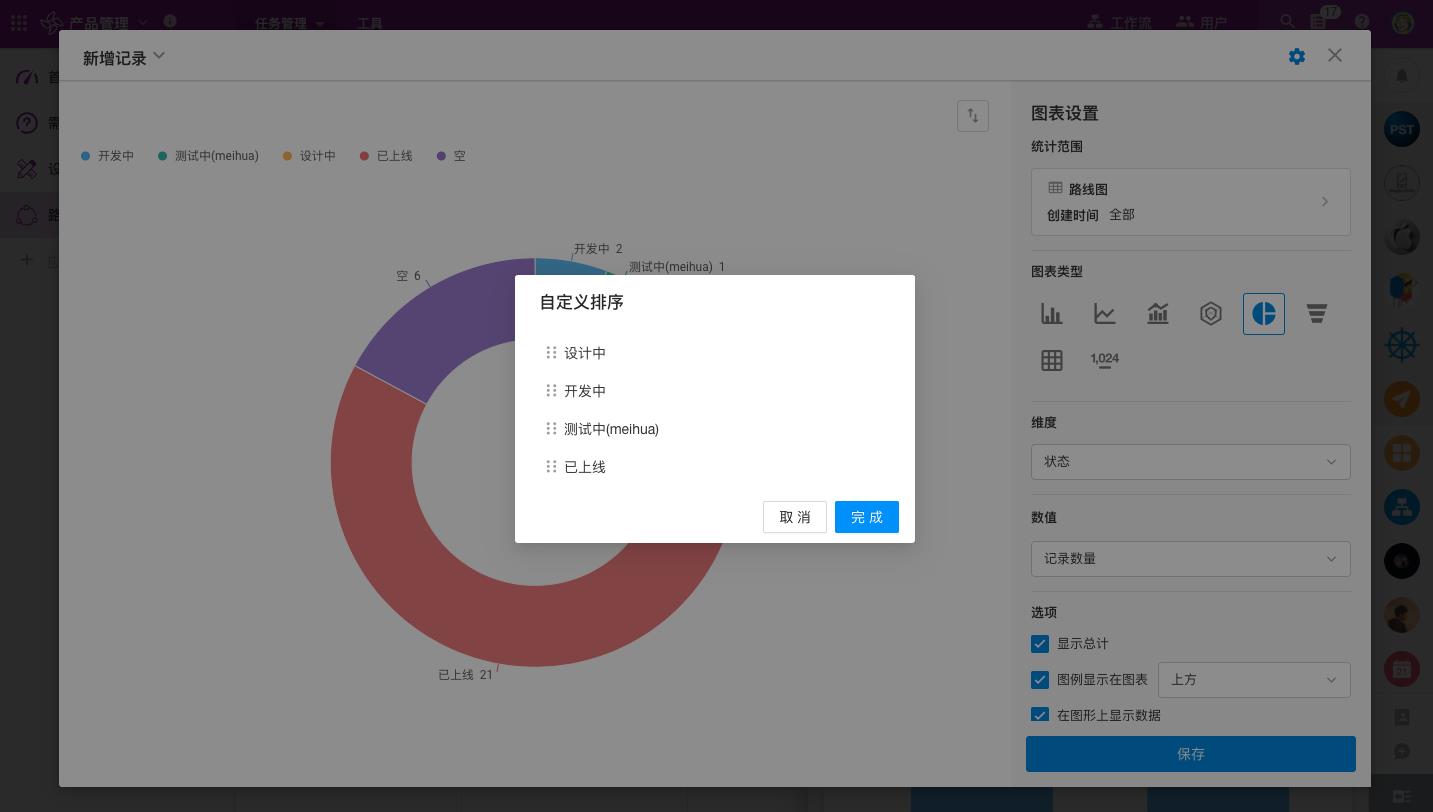
明道云web61更新日历视图上线
图片尺寸1433x812
图2-1开发视图分层图2-2组件拆分3)为使导出和在线最大限度地通用业务
图片尺寸1109x558
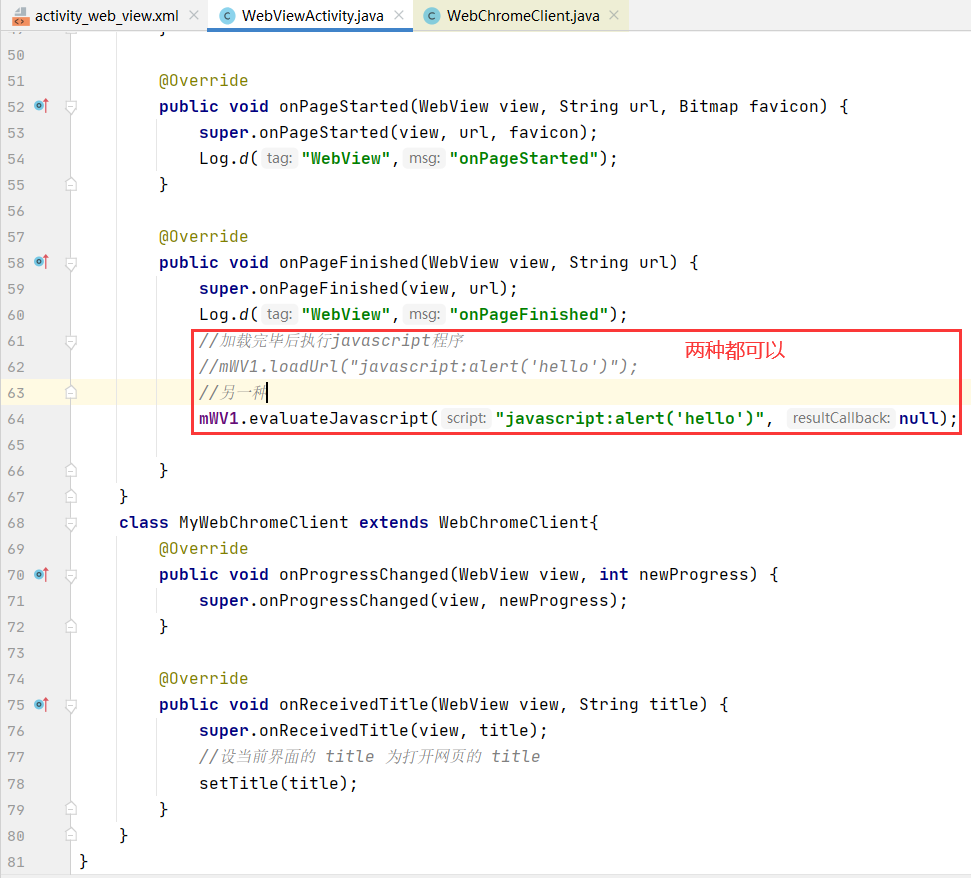
212webview网络视图
图片尺寸1503x632
python web框架篇:views视图函数
图片尺寸755x500
daytrader 应用程序视图
图片尺寸572x388
全局配置模块,http处理模块,地址映射模块,模型处理模块,视图处理模块
图片尺寸1532x1173
212webview网络视图
图片尺寸971x878
整洁架构——洋葱视图
图片尺寸1240x684
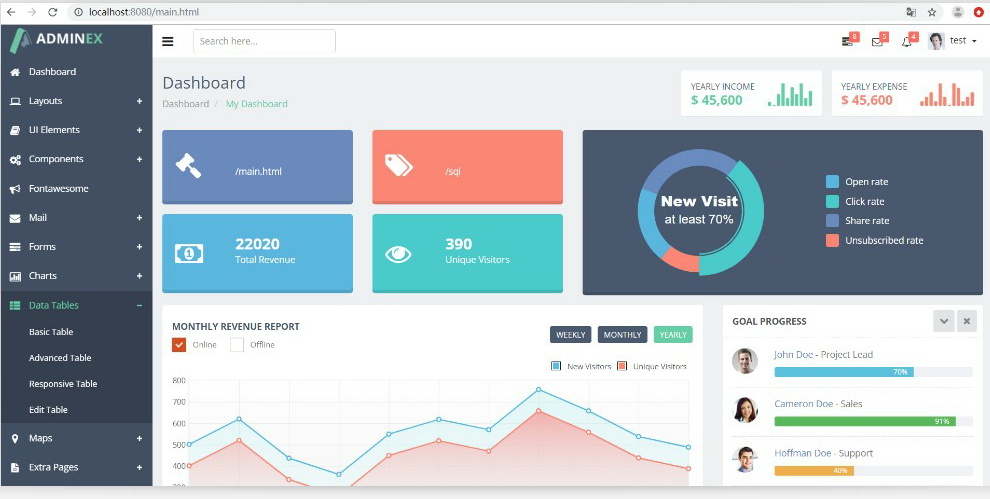
springboot(07) -- web开发-- 视图解析与模板引擎_web常用开发工具
图片尺寸990x499
微服务专题02springwebmvc视图技术
图片尺寸1766x966
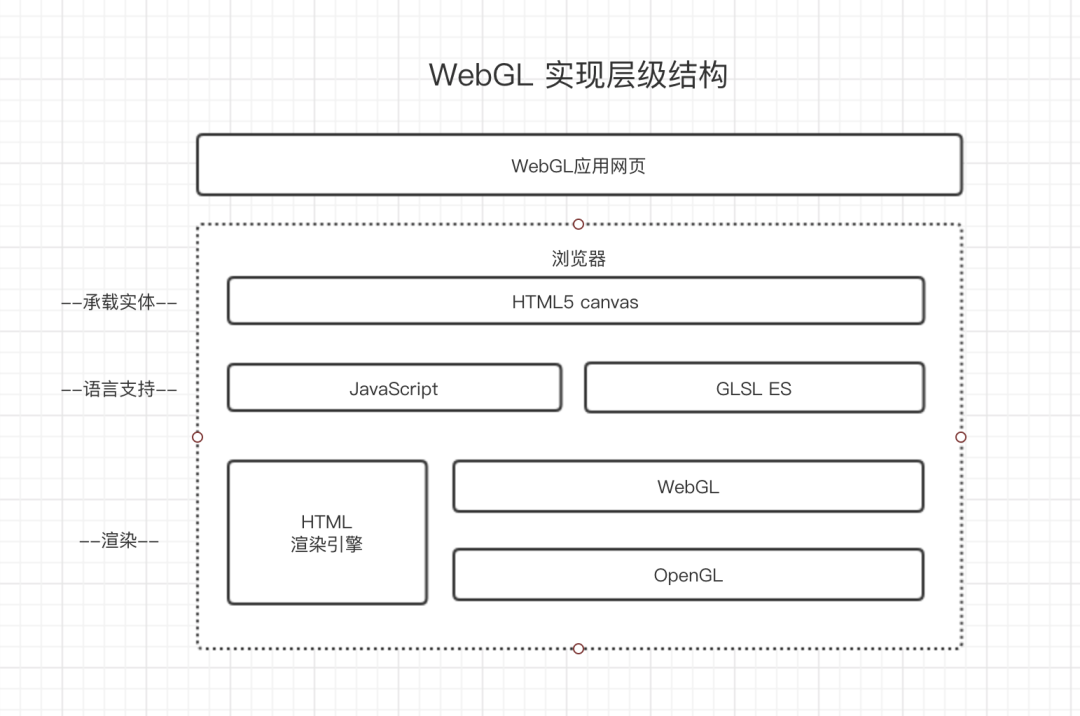
一,原理入门:可见经过dom传统布局结构结合webgl应用增加视图表现的
图片尺寸1080x716
所谓mvc就是把web应用分为模型(m),控制器(c)和视图(v)三层,他们之间
图片尺寸1184x1065
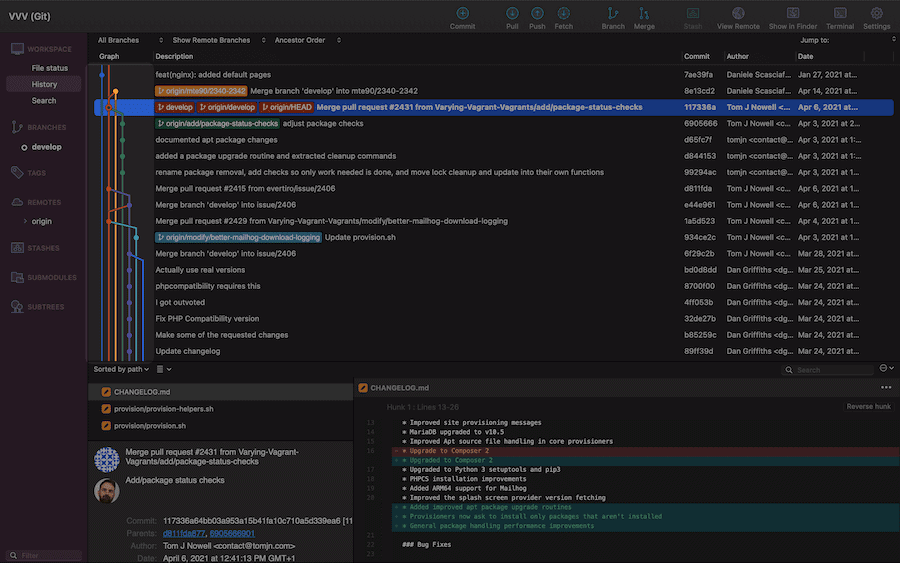
sourcetree的图表视图
图片尺寸900x563